响应式设计
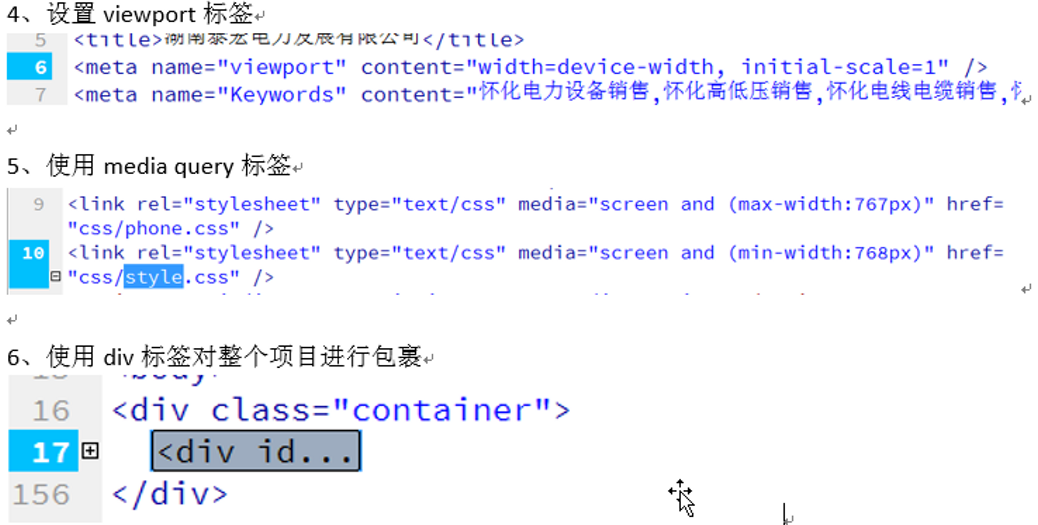
1.viewport标签
<meta name="viewport" content="width=device-width,initial-scale=1">
上面这行代码的意思是,面积的100%,网页的宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕
2.媒体查询
自适应设计的核心就是css3引入的Media Query
(1)自动探测屏幕宽度,然后加载相应的css文件
(2)<link rel="stylesheet" type="text/css" media="screen and (max-width:767px)" href="phone.css">
上面代码的意思是如果屏幕宽度小于767px就加载phone.css文件
(3)<link rel="stylesheet" type="text/css" media="screen and (min-width:768px)" href="style.css">
上面代码的意思是如果屏幕宽度大于768px就加载style.css文件
3.不适用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素
4.相对大小的字体
字体也不能使用绝对大小,应使用相对大小;rem字体大小是相对于根元素<html>字体大小,默认网页根元素大小为100%,即16像素,所以1rem=16px;
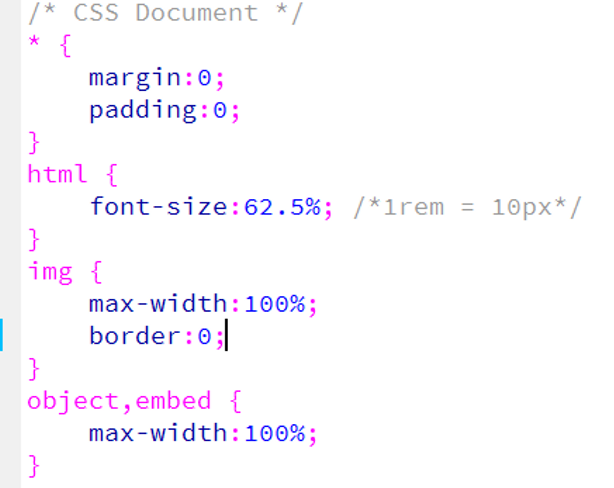
在实际项目中可以使用:html{font-size:62.5%},即1rem=10px
5.图片的自适应(fluid image)
除了布局和文本,自适应网页设计还必须实现图片的自动缩放
image{max-width:100%;} 常用
object,embed{max-width:100%;} 保证所有多媒体标签实现自适应


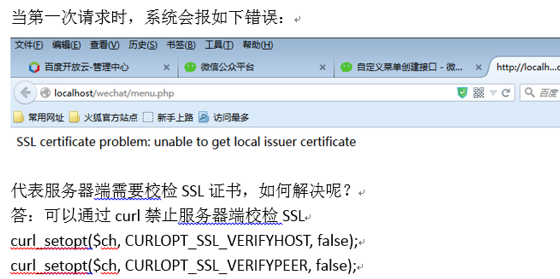
微信接口
微信公众平台地址:https://mp.weixin.qq.com
自定义服务器:https://console.bce.baidu.com/bae/#/bae/app/list //百度应用引擎BAE
图灵机器人:http://www.tuling123.com/
代码git地址:https://git.duapp.com/appida8aeo7h6ld






















 4075
4075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








