#import "ViewController.h"
#import "FirstCollectionViewCell.h"
#import "SecondCollectionViewCell.h"
//需要实现UICollectionViewDataSource, UICollectionViewDelegateFlowLayout这两个协议
@interface ViewController ()<UICollectionViewDataSource, UICollectionViewDelegateFlowLayout>
@property (strong, nonatomic) UICollectionView *collectionView;
//流水布局内部成员属性
//{{
//同一组当中,
//垂直方向:行与行之间的间距;水平方向:列与列之间的间距
@property (nonatomic) CGFloat minimumLineSpacing;
//垂直方向:同一行中的cell之间的间距;水平方向:同一列中,cell与cell之间的间距
@property (nonatomic) CGFloat minimumInteritemSpacing;
//每个cell统一尺寸
@property (nonatomic) CGSize itemSize;
//滑动反向,默认滑动方向是垂直方向滑动
@property (nonatomic) UICollectionViewScrollDirection scrollDirection;
//每一组头视图的尺寸。如果是垂直方向滑动,则只有高起作用;如果是水平方向滑动,则只有宽起作用。
@property (nonatomic) CGSize headerReferenceSize;
//每一组尾部视图的尺寸。如果是垂直方向滑动,则只有高起作用;如果是水平方向滑动,则只有宽起作用。
@property (nonatomic) CGSize footerReferenceSize;
//每一组的内容缩进
@property (nonatomic) UIEdgeInsets sectionInset;
//}}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor] ;
[self setupViews];
}
- (void)setupViews{
//1.初始化layout
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
//设置collectionView滚动方向,默认方向为垂直方向
// [layout setScrollDirection:UICollectionViewScrollDirectionHorizontal];
//垂直方向:行与行之间的间距
layout.minimumLineSpacing = 10;
//垂直方向:同一行中的cell之间的间距
layout.minimumInteritemSpacing = 0;
//设置每个cell的大小
layout.itemSize = CGSizeMake((self.view.frame.size.width - 10)/4.0, (self.view.frame.size.width - 10)/4.0+20);
// //设置headerView的尺寸大小
// layout.headerReferenceSize = CGSizeMake(200, 20);
// //设置footerView的尺寸大小
// layout.footerReferenceSize = CGSizeMake(100, 0);
//2.初始collectionView
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
collectionView.backgroundColor = [UIColor yellowColor];
[self.view addSubview:collectionView];
collectionView.showsVerticalScrollIndicator = NO ;
collectionView.showsHorizontalScrollIndicator = NO ;
//3.注册collectionViewCell,在下面使用处注册
//4.设置代理
collectionView.dataSource = self;
collectionView.delegate = self;
}
#pragma mark - UICollectionViewDataSource method
//分组,返回section个数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{
return 5;
}
//每个section的item的个数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
if (section == 0) {
return 4 ;
}
else if (section == 1) {
return 8 ;
}
else
return 9;
}
设置每个item的尺寸
//- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath
//{
// return CGSizeMake(90, 130);
//}
//设置footer的size
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForFooterInSection:(NSInteger)section
{
return CGSizeMake(10, 0);
}
//设置header的size
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout referenceSizeForHeaderInSection:(NSInteger)section
{
return CGSizeMake(10, 20);
}
//设置每个item的UIEdgeInsets
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section
{
return UIEdgeInsetsMake(0, 0, 0, 0);
}
//设置每个item水平间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section
{
return 0;
}
//设置每个item垂直间距
- (CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumLineSpacingForSectionAtIndex:(NSInteger)section
{
return 0;
}
//每个cell显示的内容
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
//
NSString *identifier=[NSString stringWithFormat:@"%ld%ld",(long)indexPath.section,(long)indexPath.row];
if (indexPath.section == 0) {
//3、注册collectionViewCell
[collectionView registerClass:[MyCollectionViewCell class] forCellWithReuseIdentifier:identifier];
FirstCollectionViewCell *cell = (FirstCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
//防止cell复用时内容重叠
for (UIView *view in cell.contentView.subviews) {
if (view) {
[view removeFromSuperview];
}
}
cell.backgroundColor = [UIColor blueColor] ;
cell.textLabel.text = [NSString stringWithFormat:@"(%zd,%zd)", indexPath.section, indexPath.row];
return cell;
}
else if (indexPath.section == 1){
[collectionView registerClass:[SecondCollectionViewCell class] forCellWithReuseIdentifier:identifier];
SecondCollectionViewCell *cell = (SecondCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
//
for (UIView *view in cell.contentView.subviews) {
if (view) {
[view removeFromSuperview];
}
}
cell.backgroundColor = [UIColor greenColor] ;
cell.textLabel.text = [NSString stringWithFormat:@"(%zd,%zd)", indexPath.section, indexPath.row];
return cell;
}
else{
[collectionView registerClass:[MyCollectionViewCell class] forCellWithReuseIdentifier:identifier];
FirstCollectionViewCell *cell = (FirstCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
//
for (UIView *view in cell.contentView.subviews) {
if (view) {
[view removeFromSuperview];
}
}
cell.backgroundColor = [UIColor blueColor] ;
cell.textLabel.text = [NSString stringWithFormat:@"(%zd,%zd)", indexPath.section, indexPath.row];
return cell;
}
}
//通过设置SupplementaryViewOfKind 来设置头部或者底部的view,其中 ReuseIdentifier 的值必须和 注册是填写的一致
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
//防止复用时头部头部内容重叠
NSString *identifier=[NSString stringWithFormat:@"%ld",(long)indexPath.section];
[collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:identifier];
if([kind isEqualToString:UICollectionElementKindSectionHeader]){
UICollectionReusableView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:identifier forIndexPath:indexPath];
headerView.backgroundColor = [UIColor orangeColor];
UILabel *label = [[UILabel alloc] initWithFrame:headerView.bounds];
//头部字体大小
label.font = [UIFont systemFontOfSize:14];
if (indexPath.section == 0) {
label.text = @"这是collectionView0的头部";
}
else if (indexPath.section == 1){
label.text = @"这是collectionView1的头部";
}
else
label.text = @"这是collectionView的其他头部";
[headerView addSubview:label];
return headerView;
}
else if([kind isEqualToString:UICollectionElementKindSectionFooter]) {
[collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:identifier];
UICollectionReusableView *supplementaryView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:SupplementaryViewFooterIdentify forIndexPath:indexPath];
supplementaryView.backgroundColor = [UIColor redColor];
return supplementaryView;
}
return nil;
}
FirstCollectionViewCell.m中代码,SecondCollectionViewCell.m中代码相同。一般项目中都是用数据模型,所以需要根据需求自行修改。
@implementation FirstCollectionViewCell
- (id)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
NSLog(@"%f",CGRectGetWidth(self.frame)) ;
if (self) {
self.imgView = [[UIImageView alloc]initWithFrame:CGRectMake(5, 0, CGRectGetWidth(self.frame), CGRectGetWidth(self.frame))];
self.imgView.backgroundColor = [UIColor redColor];
UIImage *img = [UIImage imageNamed:@"7.jpg"];
self.imgView.image = img;
[self addSubview:self.imgView];
self.textLabel = [[UILabel alloc]initWithFrame:CGRectMake
(5, CGRectGetMaxY(self.imgView.frame), CGRectGetWidth(self.frame), 20)];
self.textLabel.backgroundColor = [UIColor whiteColor];
self.textLabel.textAlignment = NSTextAlignmentCenter;
self.textLabel.textColor = [UIColor blueColor];
self.textLabel.font = [UIFont systemFontOfSize:15];
[self addSubview:self.textLabel];
}
return self ;
}
注意:cell复用时会发生内容重叠,所以需要在注册完UICollectionViewCell添加这段代码:
for (UIView *view in cell.contentView.subviews) { if (view) {[view removeFromSuperview]; } }
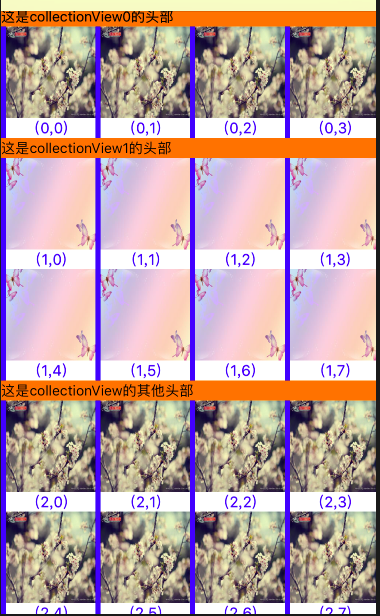
运行效果图如下:






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








