有时不能返回H5,但是又要使用UIWebView的特性展示效果,这时可以将后台返回的数据,一般为JSON,封装为HTML,然后调用UIWebView的
方法加载。

就可以将HTML中第一个图片设置为屏幕自适应大小。
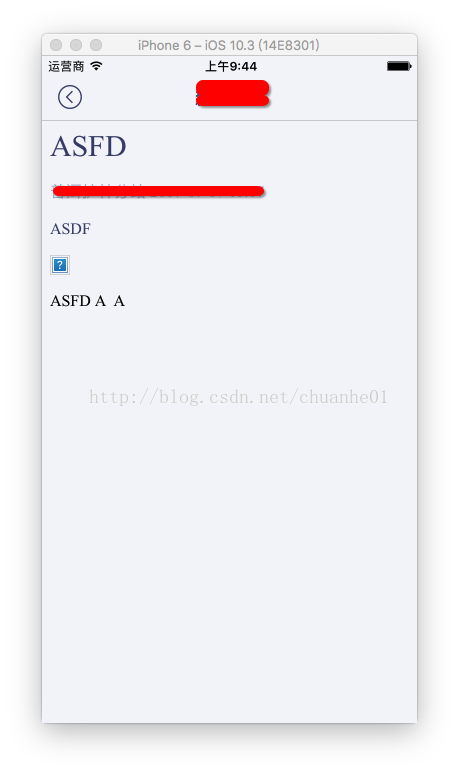
效果为:
- (void)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL;方法加载。
建议使用<p></p>标签,因为可以方便的设置格式显示;
封装为HTML:
NSString *tem_HTML_Str = [NSString stringWithFormat:@"<p>%@</p><p>%@ %@</p>",[_dataDic objectForKey:@"title"],[_dataDic objectForKey:@"source"],[_dataDic objectForKey:@"releaseTime"]];- (void)webViewDidFinishLoad:(UIWebView *)webView {
NSLog(@"页面加载完毕");
// 设置字体颜色
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.color= '#464E78'"];
// 设置字体大小
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.fontSize= '30px'"];
// 设置字体边距
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.margin= '0'"];
// 设置其他标签格式
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[1].style.color= '#AEB3CF'"];
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[2].style.webkitTextSizeAdjust= '100%'"];
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[2].style.color= '#464E78'"];
}代理方法里面设置格式:
- (void)webViewDidFinishLoad:(UIWebView *)webView {
NSLog(@"页面加载完毕");
// 设置字体颜色
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.color= '#464E78'"];
// 设置字体大小
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.fontSize= '30px'"];
// 设置字体边距
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[0].style.margin= '0'"];
// 设置其他标签格式
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[1].style.color= '#AEB3CF'"];
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[2].style.webkitTextSizeAdjust= '100%'"];
[webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('p')[2].style.color= '#464E78'"];
}
有时候需要设置图片大小已适应屏幕,此时可以
[webView stringByEvaluatingJavaScriptFromString:"document.getElementsByTagName('img')[0].style.maxWidth= '100%'"];就可以将HTML中第一个图片设置为屏幕自适应大小。
如果有多个图片,则可以:
NSString *length_tem = [webView stringByEvaluatingJavaScriptFromString:@"document.getElementsByTagName('img').length"];
for (int i = 0 ; i < [length_tem intValue]; i++) {
[webView stringByEvaluatingJavaScriptFromString:[NSString stringWithFormat:@"document.getElementsByTagName('img')[%d].style.maxWidth= '100%%'",i]];
}效果为:























 1019
1019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








