解析,是指将符合 JSON 语法规则的字符串转换成对象的过程。

不同的编程语言都提供了解析 JSON 字符串的方法,在这里主要讲解 JavaScript 中的解析方法。主要有三种:
使用 eval()
使用 JSON.parse()
使用第三方库,例如 JQuery 等
1. eval()
eval() 函数的参数是一个字符串,其作用是直接执行其中的 JavaScript 代码。

eval() 能够解析 JSON 字符串。从这里也可以看得出,JSON 和 JavaScript 是高度嵌合的。
但是,现在已经很少直接使用 eval() 来解析了,如果您的浏览器版本真的是很旧,可能才需要这个方法。此外,eval() 是一个相对危险的函数,因为字符串中可能含有未知因素。在这里,作为学习,还是要知道这也是一种方法。
JavaScript

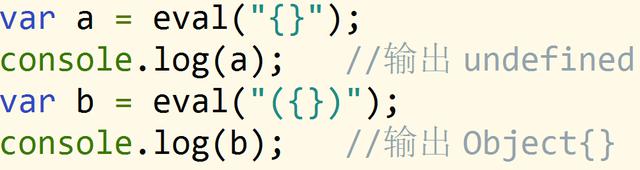
请注意 eval() 的参数,在字符串两旁加了括号,这是必须的,否则会报错。
因为 JSON 字符串是被大括号(“{}”)包围的,直接放到 eval() 会被当成语句块来执行,因此要在两旁加上括号,使其变成表达式。
JavaScript

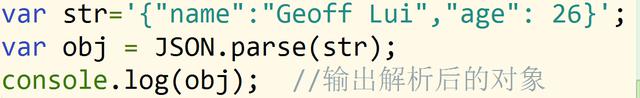
2. JSON.parse()
现在绝大多数浏览器都以支持 JSON.parse(),是推荐使用的方式。
JavaScript

如果输入了不符合规范的字符串,会报错。
JavaScript

JSON.parse() 可以有第二个参数,是一个函数。此函数有两个参数:name 和 value,分别代表名称和值。当传入一个 JSON 字符串后,JSON 的每一组名称/值对都要调用此函数。该函数有返回值,返回值将赋值给当前的名称(name)。
JavaScript

第一、二行输出分别是 str 的两个名称/值对。第三行输出是 JSON 最外层的对象本身:没有名称,只有值,值是一个对象。
利用第二个参数,可以在解析 JSON 字符串的同时对数据进行一些处理。
JavaScript

原文:http://www.ourd3js.com/wordpress/?p=1892
《前端观察》专注于网站前端设计与前端开发、纯粹的前端技术分享。更多前端文章请订阅本头条号,也可以关注微信订阅号qianduanguancha(长按可复制)




















 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








