打包后的项目生成的dist文件可以部署到 express 服务器上运行
1. 打包vue项目
(1)cd vue项目
(2)npm run bulid


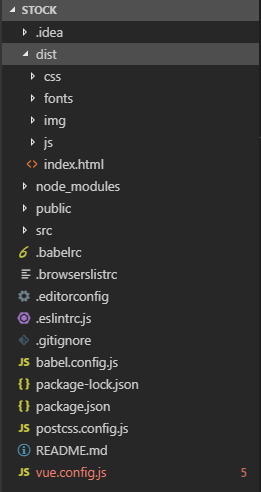
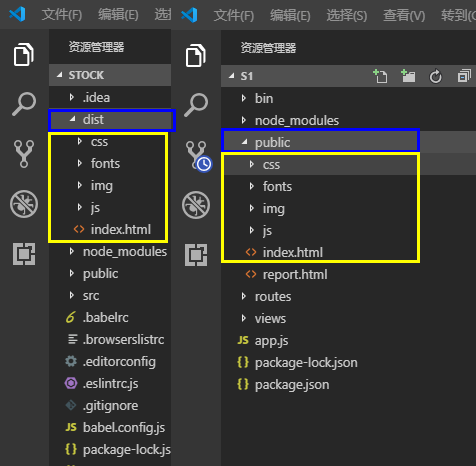
(3)打包完会生成dist文件夹。如图:

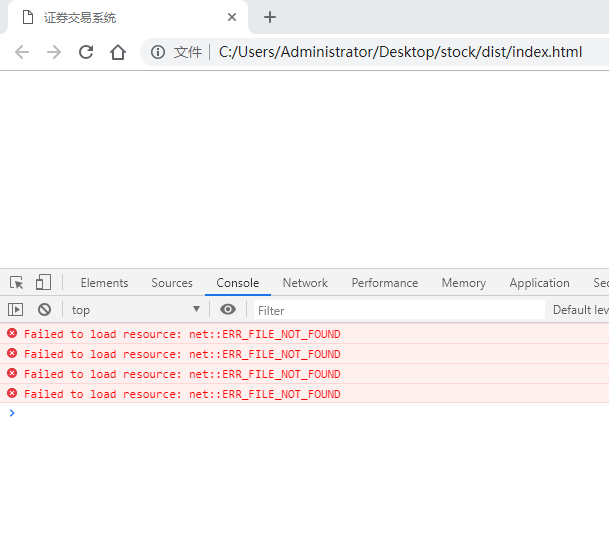
(4)注意:如果此时打开dist下的index.html
页面将一片空白,并且报错

vue打包的项目不能直接打开,因为直接打开的的协议是file,vue项目必须放在服务器上才能打开
2. 利用webpack运行vue项目
(1) cd 到新目录
(2)安装express-generator生成器
npm install express-generator -g
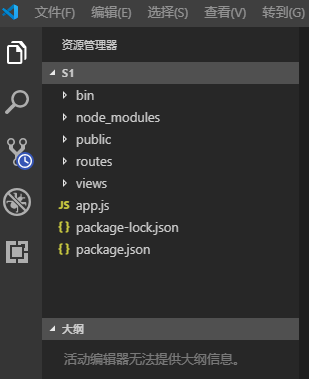
(3) 创建一个express项目
express test (test是项目名)
(4)cd test
(5) npm install

(6)把vue项目dist下的所有文件拷贝到webpack项目(test)的public目录下

(5)npm start
启动express项目

打开浏览器,输入 http://localhost:3000 即可





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








