一、圆
border-radius的几种写法:
(1)border-radius:50px;
(2)border-radius:50px/30px;
(3)border-radius:50px 30px;
(4)border-radius:50px 40px 30px 20px;
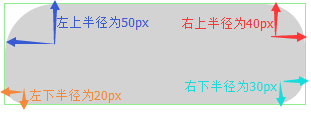
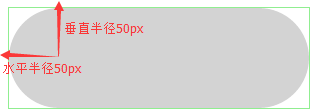
第一种:border-radius:50px;一个取值,左上、右上、右下、左下四个角水平垂直半径均为50px。
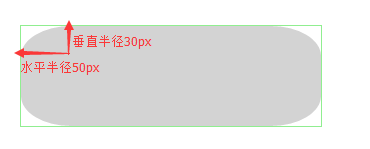
第二种:border-radius:50px/30px;/前是水平半径,/后是垂直半径。
第三种:border-radius:50px 30px;两个属性第一个是左上以及右下的半径,第二个是右上和左下的半径。
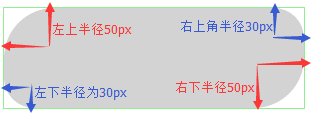
第四种:border-radius:50px 40px 30px 20px;个属性分别为四个角设置不同的半径值。

1)正圆(主要用到border-radius,宽高一样且圆角值一样,单位可以是em/px/百分比)

HTML:<div class="circle"> </div>
CSS:.circle{width:100px ;height:100px ;background:lightgreen ;border-radius:50px;}2)带有边框的圆(border-radius)

HTML:<div class="circle"> </div>
CSS:.circle{width:100px;height:100px;background:lightgray;border-radius:50px;border:1px solid lightgreen;}3) 空心圆(border-radius)

HTML:<div class="circle"></div>
CSS:.circle{width:100px;height:100px;background:#fff;border-radius:50px;border:1px solid lightgreen;}4) 椭圆(border-radius)

HTML:<div class="circle"></div>
CSS:.circle{width:100px;height:50px;background:#36b105;border-radius:50px/25px;}(斜杠前边是水平半径组,后边是垂直半径组)5) 扇形(border-radius)

HTML:<div class="circle"></div>
CSS:.circle{width:0;height:0;border-radius:50px;border-top:50px solid lightgreen;border-bottom:50px solid lightgray;
border-left:50px solid lightblue;border-right:100px solid lightpink;}6) 1/4圆(border-radius只设置一个圆角)

HTML:<div class="circle"></div>
CSS:.circle{width:100px;height:100px;border-radius:100px 0 0 0 ;background:#3dff00;}7) 半圆(border-radius只设置两个圆角,矩形宽是高的一半)
HTML:<div class="circle"></div>
CSS:.circle{width:50px;height:100px;border-radius:50px 0 0 50px;background:lightgreen}8) 月亮(两个圆定位重叠)

HTML:<div class="circle"><div class="circleSmall"></div></div>
CSS:div{width:200px;height:200px;border-radius:100px;}
.circle{background:#ffc107;position:relative}
.circleSmall{background:#fff;position:absolute;left:50px;}二、三角
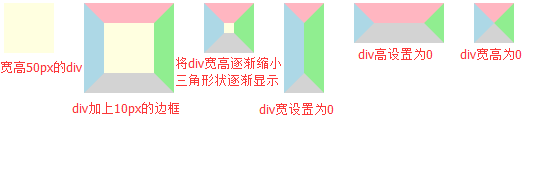
三角形的形成过程:

给一个宽高为50px的正方形设置20px的边框,如图2这样,再将正方形宽高设为0。
9)上下左右等腰直角三角形(边框宽度一样)


HTML:<div class="tran01"></div>
<div class="tran02"></div>
<div class="tran03"></div>
<div class="tran04"></div>
CSS: div{float:left;margin-right:10px;}
.tran01{width:0;height:0;border-top:20px solid transparent;border-bottom:20px solid transparent;border-right:20px solid lightgreen;}/*元素没有左边框而且上下边框是透明的*/
.tran02{width:0;height:0;border-right:20px solid transparent;border-left:20px solid transparent;border-bottom:20px solid lightgray;}
.tran03{width:0;height:0;border-top:20px solid transparent;border-bottom:20px solid transparent;border-left:20px solid lightblue;}
.tran04{width:0;height:0;border-right:20px solid transparent;border-left:20px solid transparent;border-top:20px solid lightpink;}10)上下左右等腰非直角三角形
HTMl: <div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div><div class="box4"></div>
CSS:.box1{width:0px;height:0px;border-bottom:10px solid lightgray;border-right:20px solid transparent;border-left:20px solid transparent;}
.box2{width:0px;height:0px;border-top:10px solid lightpink;border-right:20px solid transparent;border-left:20px solid transparent;}
.box3{width:0px;height:0px;border-top:10px solid transparent;border-bottom:10px solid transparent;border-right:20px solid lightgreen;}
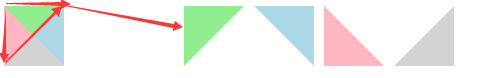
.box4{width:0px;height:0px;border-top:10px solid transparent;border-bottom:10px solid transparent;border-left:20px solid lightblue;}11)左上、左下、右上、右下等腰直角三角形

HTML: <div class="leftTop"></div>
<div class="leftBottom"></div>
<div class="rightTop"></div>
<div class="rightBottom"></div>
CSS: div{float:left;margin-right:10px;}
.leftTop{width:0;height:0;border-top:30px solid lightgreen;border-right:30px solid transparent;}
.leftBottom{width:0;height:0;border-bottom:30px solid lightblue;border-right:30px solid transparent;}
.rightTop{width:0;height:0;border-top:30px solid lightgreen;border-left:30px solid transparent;}
.rightBottom{width:0;height:0;border-bottom:30px solid lightblue;border-left:30px solid transparent;}

HTML: <div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
CSS:.box1{width:0;height:0;border-width: 30px;border-style:solid;border-color:lightgreen transparent transparent lightgreen;}
.box2{width:0;height:0;border-width: 30px;border-style:solid;border-color:lightblue lightblue transparent transparent;}
.box3{width:0;height:0;border-width: 30px;border-style:solid;border-color:transparent transparent lightpink lightpink;}
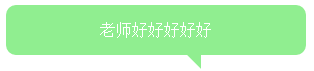
.box4{width:0;height:0;border-width: 30px;border-style:solid;border-color:transparent lightgray lightgray transparent;}12)气泡对话框(定位)

div相对定位,等腰直角三角形绝对定位
HTML :<div class="boxB"><span class="boxS></span></div>
CSS:.boxB{width:300px;height:50px;border-radius:10px;background:lightgreen;position:relative;}
.boxS{width:0;height:0;border-left:12px solid transparent;border-right:12px solid transparent;border-top:12px solid lightgreen;position:absolute;top:49px;left:140px;}
div相对定位,直角三角绝对定位
HTML:<div class="boxB"><span class="boxS></span></div>
CSS: .boxB{width:300px;height:50px;border-radius: 10px;background:lightgreen;position:relative;}
.boxS{width:0;height:0;border-left:15px solid transparent;border-top:15px solid lightgreen;position:absolute;top:49px;left:180px;}

HTML:<div class="boxB"><em></em><span></span></div>
CSS:.boxB{width:300px;height:50px;border-radius: 10px;background:lightgreen;position:relative;}
.boxB span{width:0;height:0;border-left:15px solid transparent;border-top:25px solid #fff;position:absolute;top:50px;left:180px;}
.boxB em{width:0;height:0;border-left:30px solid transparent;border-top:25px solid lightgreen;position:absolute;top:50px;left:165px;}


























 1799
1799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








