目录
一、概述
- 概念:TypeScript 是 JavaScript 的一个超集,支持 ES6 、微软、开源的编程语言
- 特点:
- 调试维护:有输入提示,语法及逻辑错误警告
- 类型限定:编译报错
- 一次编写多版本输出:可编译成各种JS版本(ES3\ES5…)
- 范围:即兼容版本语法在TS中也合法

二、数据类型
2.1 编译工具
- 在线编译器: 传送门
- vue使用
- 单文件添加:
<script>标签加lang="ts""属性 - 全项目添加:项目创建时选择安装typescript
- 单文件添加:
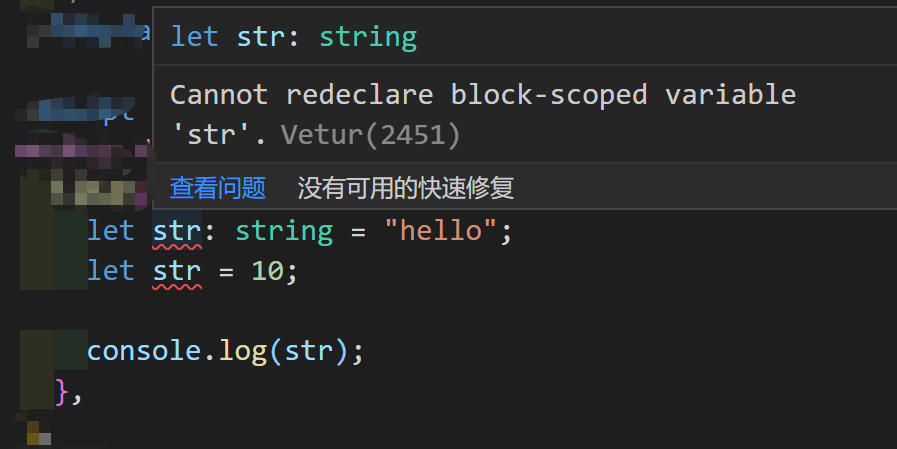
- 未初始化的变量:编译时会直接报错
2.2 基础数据类型
2.2.1 字符串、数字、布尔值
- 字符串
// 写法1(常用):ts类型推断 let name_temp= 'duke'; // 写法2:带类型注释,单双引号都可以 let name: string = "duke"; // 模版字符串:反引号在tab键上面 let sentence: string = `my name is ${ name + '.' }`; // 输出:duke console.log(name); // 输出:my name is duke. console.log(sentence); - 数字
// 写法1(常用):ts类型推断 let num_temp = 3.14; // 写法2:带类型注释 let num: number = 100; // 输出:101 console.log(num+1); - 布尔值
// 写法1(常用):ts类型推断 let bool_temp = false; // 写法2:带类型注释 let bool: boolean = true; // 输出:true console.log(bool);ts类型推断:默认ts会根据初始化值推断变量类型,初始化后,变量类型即固定
- 实时错误提醒(纯js运行时也不会提醒)

2.3 复合类型
2.3.1 数组、元组、枚举
- 数组:存储子数据类型相同
// 方法一(常用):声明即初始化,可为空数组[] let arr0: number[] = [0, 1]; // 方法二:声明、初始化分离 let arr1: number[]; arr1 = [1]; // 输出:(2)[0,1],2是数组长度 console.log(arr0); // 输出:1 console.log(arr1[0]); // 要是放的比较杂,写法如下,a的类型为object(见2.4节) let a = [1, "abc"]; for (let i of a) { console.log(i); console.log(typeof i); } - 元组:存储子数据不一定相同
let person: [string, number]; // 个数不对报错:person = ["duke", 18,3]; // 位置不对报错:person = [18, "duke"]; person = ["duke", 18]; person[0] = "Jack"; // 输出:(2) ['Jack', 18] console.log(person); // 解构元组 let [name, age] = person; // 输出:18 console.log(age);解构:ES6语法,适用于各种复合类型
let [a,b,...] = object - 枚举
enum Color { Red, Green = 3, Blue, } // 枚举赋值 let sun: Color = Color.Red; // 输出:0 console.log(sun); // 输出:4 console.log(Color.Blue); // 输出:number console.log(typeof Color.Blue);
2.3.2 对象
- 常规实现
let stu = { name: "duke", age: 18, }; // 输出:object console.log(typeof stu); - 接口实现
// 接口关键字:interface,也可以用来定义对象,接口前加I interface Person { name: string; age: number; }; // 对象赋值 let duke: Person = { name: "duke", age: 18, }; // 定义数组,且其中每个元素都是对象 let Stu: Person[]; Stu = [duke]; // 输出:{name: 'duke', age: 18} console.log(Stu[0]);
2.4 其他类型
- null类型
- 定义:设置成“空”值,可以理解成设置了指针,指向空
- 代码示例,常用在基础类型初始化
// 联合类型:符号“|”,两者任何一个都可以 let x: string | null ; x = null; // 输出:object console.log(typeof x); // 输出:null console.log(x);
- undefine类型
- 定义:未定义,即指针都未设置,变量类型和值都未定义,常用在函数可选参数上
- 代码示例
let x: string | undefined; // x = undefined; // 输出:undefined console.log(typeof x); // 输出:undefined console.log(x);
- void类型:函数要是无return语句,则返回值类型就是void
- any类型:任何类型,即跳出类型检查,没特殊原因不用
- object类型:对象类型,因JS万物皆对象,没特殊原因也不用
三、函数
3.1 常规写法
- 代码示例
// 相对JS,仅参数增加类型限定, // 返回值类型限定:无返回值即为void,有返回值但不指定即采用类型推定 const test0 = (name: String, age: Number): string => { return "name is " + name; }; console.log(test0("duke", 18)); // 带默认参数的:默认参数必须放在右侧,返回值类型推定 const test1 = (name: String, age: Number = 18) => { return "age is " + age; }; test1("duke"); // 带可选参数的:可选参数必须放在右侧 // 此处age类型隐含为undefined | Number const test2 = (name: String, age?: Number) => { return "age is " + age; }; test2("duke"); // 输出:age is undefined // 带展开符的:展开符放右侧 const test3 = (...name: string[]) => { return "second is:" + name[1]; }; console.log(test3("duke", "jack", "york"));
3.2 展开符
- 定义:
...,函数test3中,展开符作用为将传入的三个字符串一个一个的放入字符数组name中;ES6新语法,用于展开一个可迭代对象中的所有项 - 代码示例
const a = [2, 3]; let b: number[] = []; // 数组a先展开为2 3 4三个数,不是2,3,4 // b.push(...a); b = [1, ...a, 4]; // 输出:(4) [1, 2, 3, 4] console.log(b); b.push(...a); // 输出:(6) [1, 2, 3, 4, 2, 3] console.log(b);
四、接口
- 基本用法
// 接口定义 interface IPerson { name: string; age: number; } // 接口继承 interface IStudent extends IPerson { sayHi: () => string; } // 接口赋值 let duke: IStudent = { name: "duke", age: 18, sayHi: (): string => { return "Hi there"; }, }; // 输出:duke console.log(duke.name); // 输出:Hi there console.log(duke.sayHi());
五、类(略)
六、模块
6.1 基本使用
- 静态导入:编译前
// 导出写法 // utils.js文件中 // 导出指定函数名 export function funA() { return "Hello named export!"; } // 导出default export default function funB() { return "Hello default export!"; } // 导入写法 // consumer.js文件中 import funB, { funA } from "./util.js"; funB(); funA(); - 动态导入:运行中
后续补充传送门const loadUtil = () => import("./util.js");























 7925
7925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








