视频教程地址:http://v.youku.com/v_show/id_XMTc3OTE0Nzg0NA==.html
效果预览:
登陆页面 首页用windowContainer装载

注册页面

登陆成功后,跳转至主题页面

设计思路及代码实现:
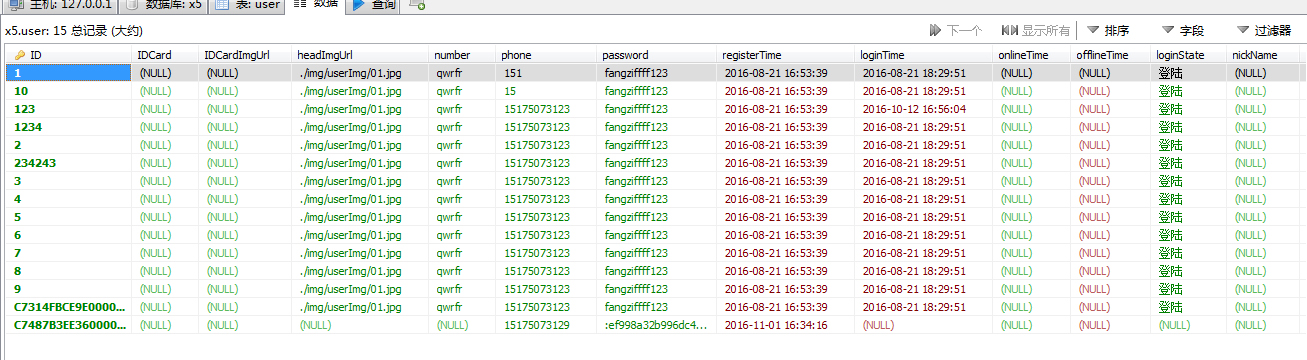
1.数据库设计:
建立用户相关字段

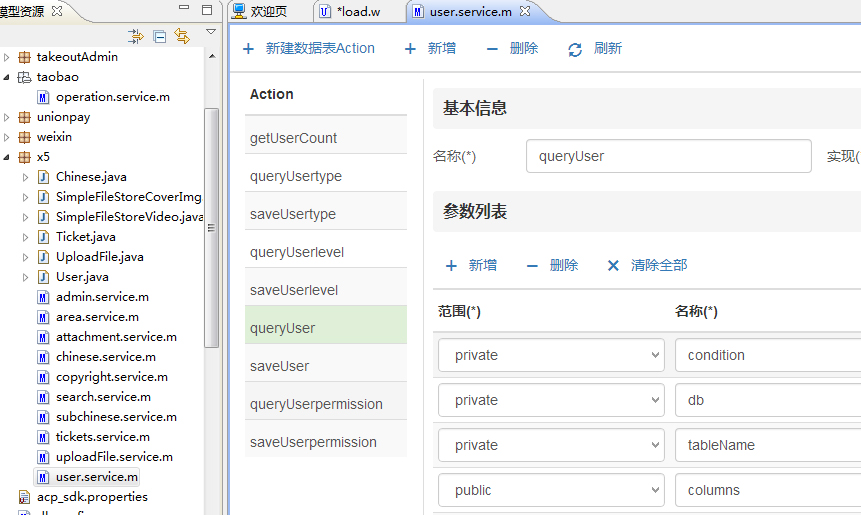
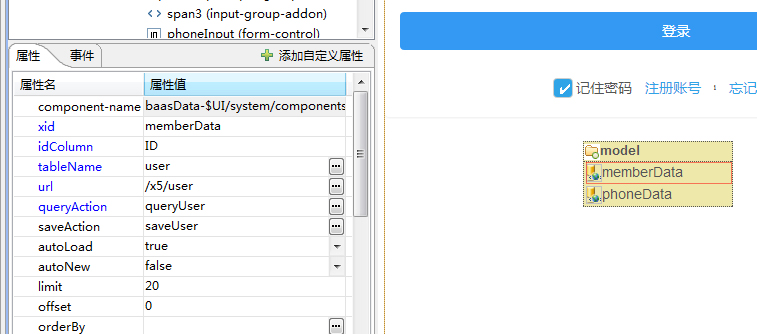
创建baas服务,并绑定到baasdata组件上


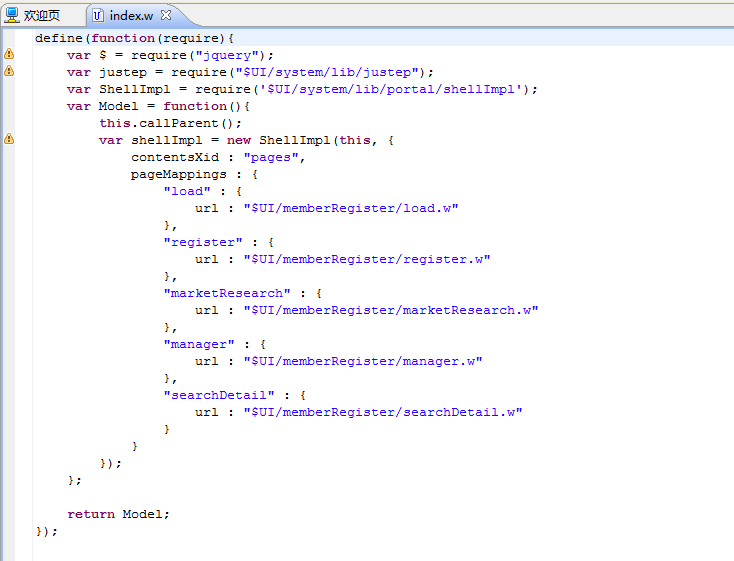
2.门户页设计:

注意事项:1.var ShellImpl = require('$UI/system/lib/portal/shellImpl') 引入shellimpl ,必不可少。
2.contentsXid : "pages" 页面中必须创建contents页面集合容器,并与此xid对应。
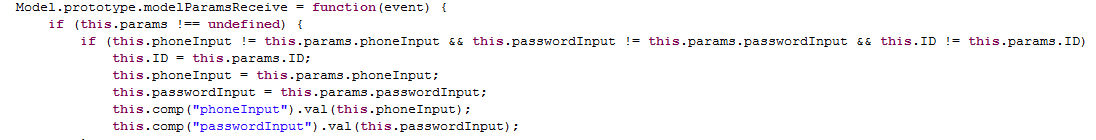
3.登陆页面逻辑设计

登陆页面加载,同时初如化model,model接收注册页面参数。如果用户注测成功,将帐号密码同时带回到登陆页面,不必再次手动输入。

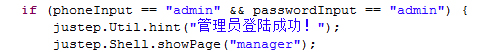
首先判断登陆者,是否是admin.如果是管理员帐号,进入管理员页面。用shell.showPage跳转。
如果不是管理员,则用手机号作为帐号进行判断。
![]() -------------手机号正则表达式
-------------手机号正则表达式
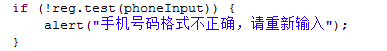
 ----------验证手机号码格式,不正确提示重新输入
----------验证手机号码格式,不正确提示重新输入

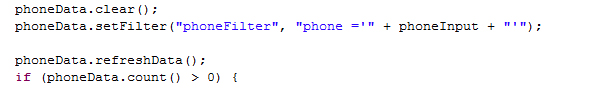
用data.setFilter方法,过滤数据。注意过滤条件拼接方法:"phone = '" + phoneInput + "'",前后+号表示变量,验证数据库中帐号是否存在(即是否已经注册)

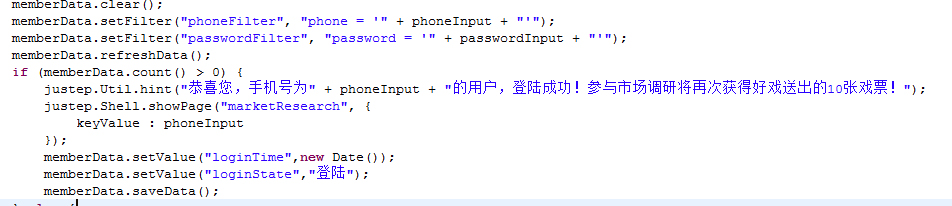
如果存在,继 续判断帐号与密码是否同时存在。仍然用data.setFilter方法过滤。如果存在,说明帐号和密码同时验证正确,跳转到主页面,并将帐号作为参数传入。同时将日期,状态等信息同步写入数据库。
关于数据过滤,这里只作演示思路,真正项目开发,可以用异步上传的方式,用md5加密后的帐号和密码提交到后台,由后台对数据库过滤验证后,将信息反回到前台。

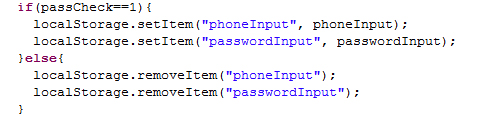
记住密码单选框,取值判断,如果选中,用localStorage.setItem方法保存到本地,否则用removeItem方法清除本地存储。

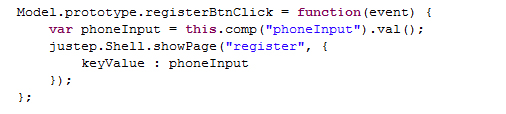
点击注册,进入注册页面,并将输入的手机号作为参数传递到注册页面。
4.注册页面逻辑设计

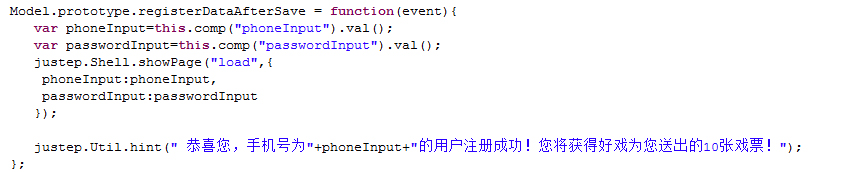
先取出登陆页面的参数,并保存。

手机帐号验证,密码复杂程度用正则表达式进行验证。

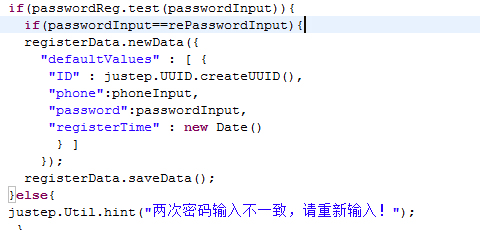
两次密码输入验证一致,通过,并newData,创建一条新数据,写入数据库,否则提示。

保存成功后,自动跳转到登陆页,并将帐号密码传参。





















 3582
3582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








