视频教程地址:http://v.youku.com/v_show/id_XMTgwOTAyMTkyMA==.html?from=s1.8-1-1.2&spm=a2h0k.8191407.0.0
一.效果演示:
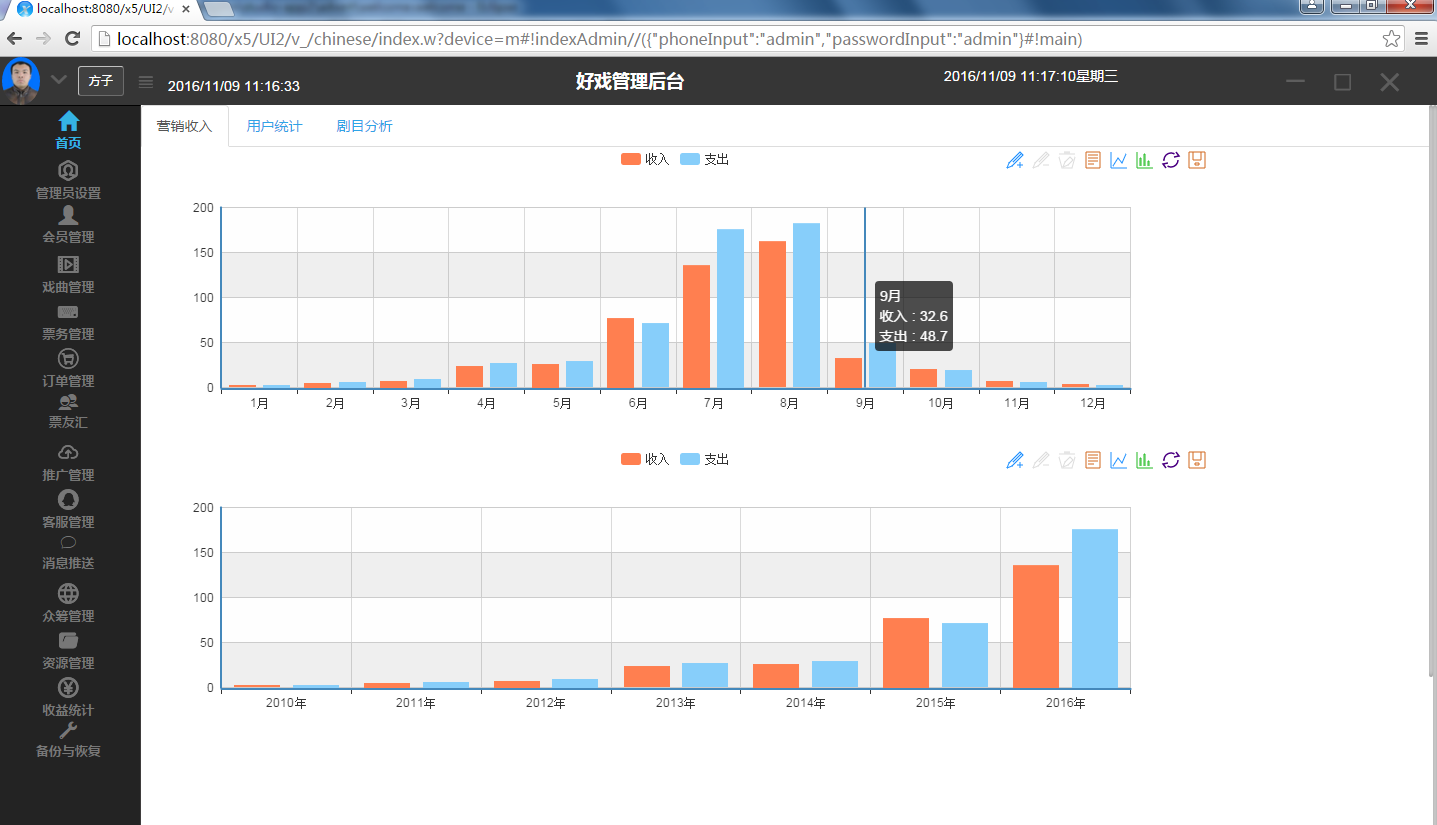
管理员登陆 演示地址:http://ch-app.cloudx5.com 帐号:admin 密码:admin

![]()
登陆成功,进入管理员界面,保存登陆状态到数据库

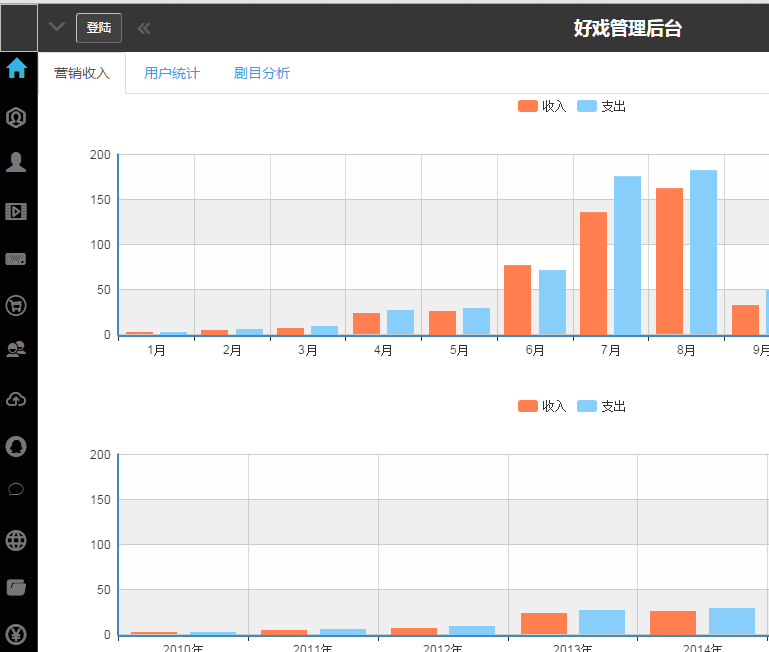
左侧菜单慢慢缩进,并且菜单文字隐藏

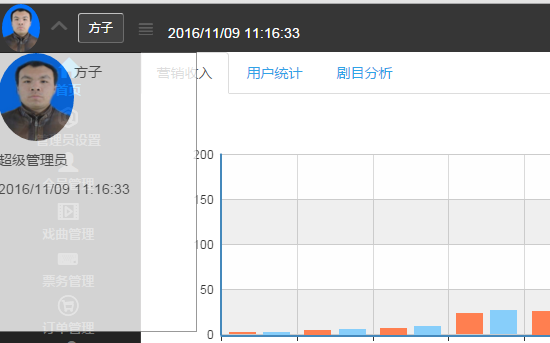
鼠标经过头像,图像动态滑动下拉,指标旋转

 时间同步
时间同步

首页图文统计,引入echarts。
二.设计思路与代码实现
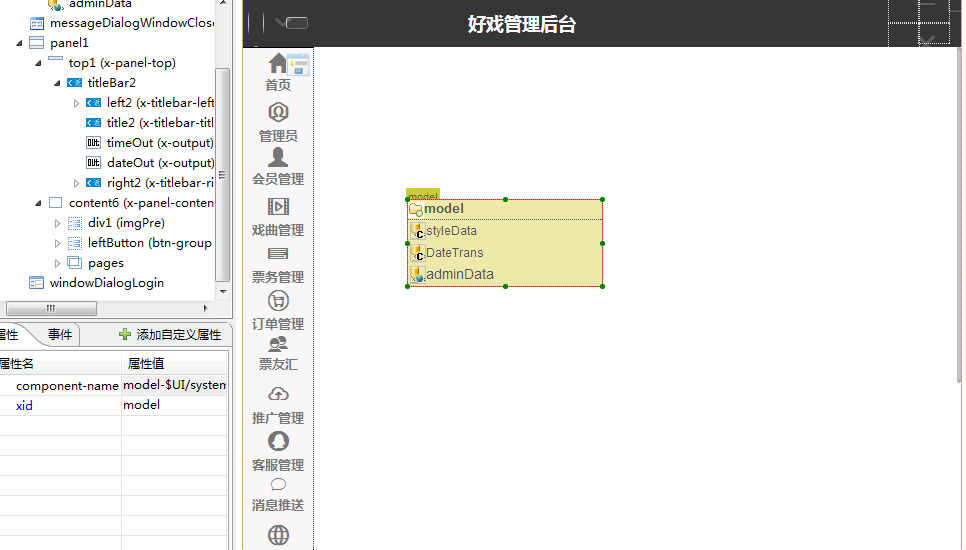
1.页面部局与组件组装

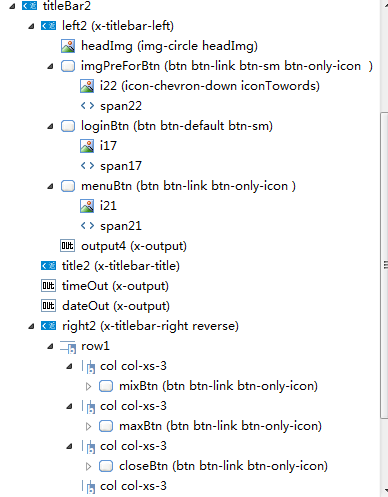
pannel组件,实现上下部分。top部分,用titleBar组件创建标题栏。

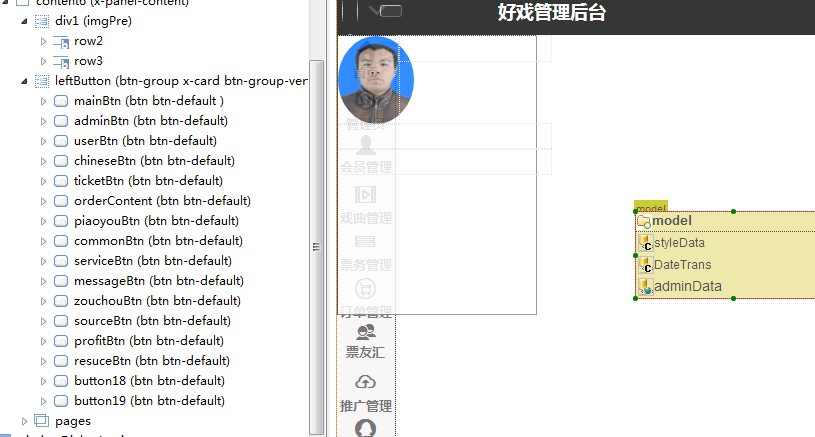
根据设计要求,依次创建头像,指标,登陆按钮,登陆时间,左滑按钮,同步时间,同步星期,关闭 按钮。

图像下滑,本质是div.左滑菜单用buttonGroup实现。内容页为contents页面集合容器。
2.绑定技术,js逻辑,css样式控制
头像路径绑定:

![]()
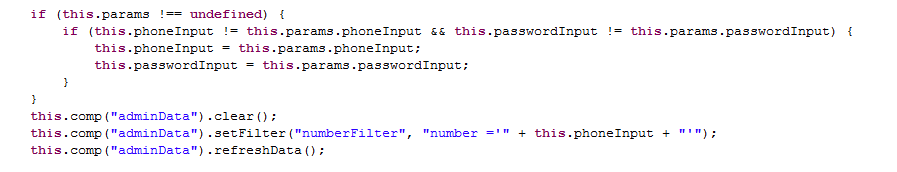
modle初始化,接收登陆页用户信息,用三目表达式进行判断,如果数据字段登陆状态为1,返回头像路 径,否则返回空值,图像为空。
 同理,绑定登陆按钮,显示为昵称,否则显示为登陆。
同理,绑定登陆按钮,显示为昵称,否则显示为登陆。
头像下拉和 指向按钮旋转::
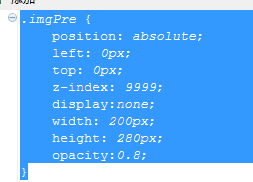
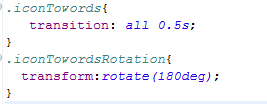
css样式


注意事项:position:绝对位置,z-index:9999,值为最大,意为该对像处于最上层。diaplay:none不显示。
transition为变形初始样式指定监控样式。transform为变形样式,包括:rotate(旋转),scale(缩放), translate(变形),skew(倾斜);
js实现:

用jquery class选择器,选中div,执行jquery方法,hover.两个函数分别为鼠标接触与离开。
slideDown(200),下拉及时间,silidUp(200),上滑及时间。
$(".iconTowords") 找到js 对像,应用addClass和removeClass方法增加或删除样式。
左滑菜单
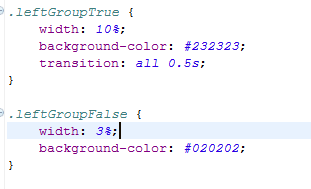
css样式:
 左侧菜单弹出样式,宽度为10%缩进为3%
左侧菜单弹出样式,宽度为10%缩进为3%
transition为css动画设置。必须设置在初始样式,监控css样式改变。all为所有样式改变都会触发动画效 果同,0.5s时间快慢设置。
 右侧内容页,宽度90%,左边距margin-left:10%,与左侧菜单相适应。
右侧内容页,宽度90%,左边距margin-left:10%,与左侧菜单相适应。
绑定技术实现:
 定义样式data
定义样式data
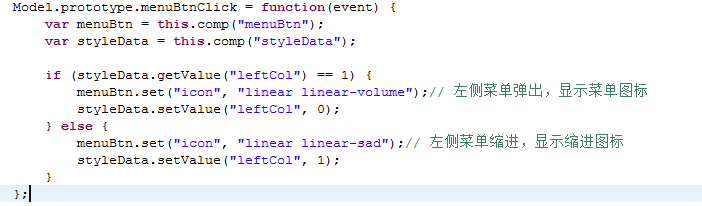
 点击,改变data值
点击,改变data值
![]()
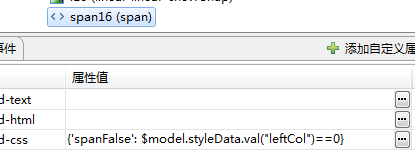
样式执行与样式data进行绑定。格式为json形式,左侧为执行样式,值为判断条件,返回值为true时执行。
菜单文字显示与隐藏:
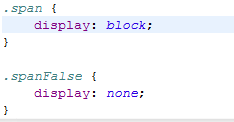
css样式定义


同上,用bind-css 与数据字段定,实现css样式控制显示与隐藏。
内容页用相同原理实现,左右两侧用百分比的样式互相拉抻。运用自适应思想完成页面响应。
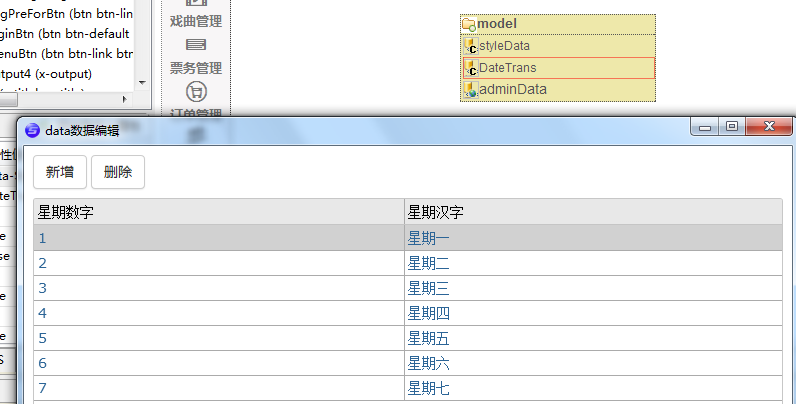
3. 时间同步:

window.setInterval设定定时器。timeOut为执行函数,时间间隔为1000毫秒。
星期同步:

系统方法newDate().getDay()取值为1234567阿拉伯数字,这里用data创建二维表形式,取对应值为汉 字即可。
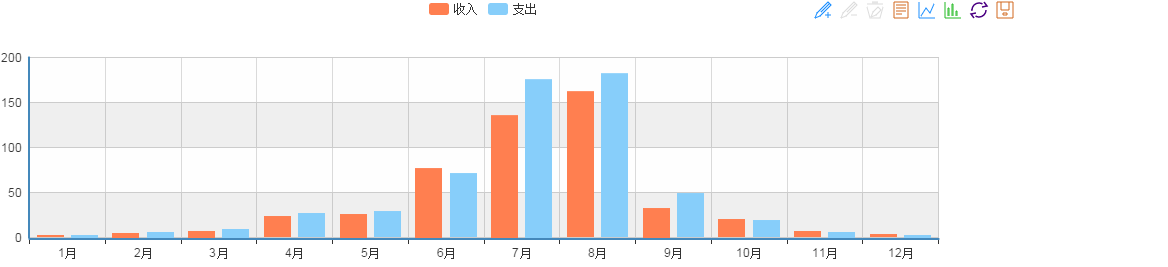
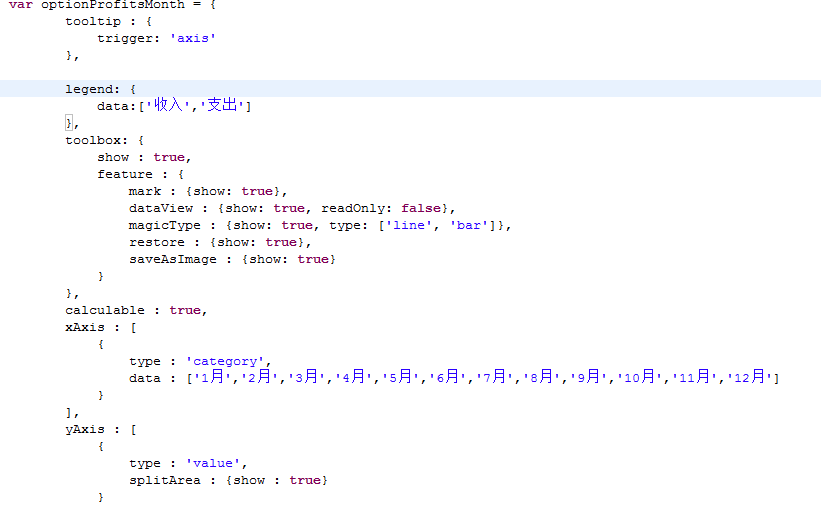
4.图表echarts引入
![]()
绝对路径收入

参数设置。可根据需求,引入变量,与数据库交互,动态显示。
![]()
用echarts全局变量,创建echarts实例,初始化到某个div上,并加载参数。
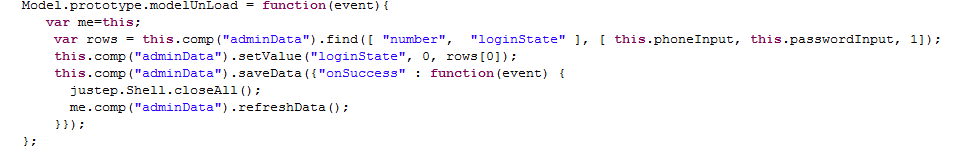
5.页面关闭

页面关闭或浏览器关闭,将当前帐号的登陆状态改为0,即登陆状态为退出。





















 438
438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








