第一个作业代码:
css样式:
<style>
.A{float:left;}
.B{float:left;}
.C{float:left;}
.D{float:left;}
.E{float:left;}
.a{border: 1px solid black; height:100px;width:100px;background-color:#3366FF;}
.a1{text-align:center;}
.a2{text-align:center;}
.b{border: 1px solid black; height:100px;width:100px;cellspacing="0";}
.b1{text-align:center;background-color:#3366FF;}
.b2{text-align:center;background-color:#3366FF;}
.c{border: 1px solid black; height:100px;width:100px;cellspacing="0";}
.c1{text-align:center;background-color:#3366FF;}
.c2{text-align:center;}
.c3{background-color:blue;}
.d{border: 1px solid black; height:100px;width:100px;cellspacing="0";}
.d1{text-align:center;background-color:#3366FF;}
.d2{text-align:center;}
.e{border: 1px solid black; height:100px;width:100px;cellspacing="0";}
.e1{text-align:center;background-color:#3366FF;}
.e2{text-align:center;}
.f{border: 1px solid black; height:100px;width:100px;cellspacing="0";}
.f1{text-align:center;background-color:#3366FF;}
.f2{text-align:center;}
.f3{text-align:center;background-color:#3366FF;}
.i{border:10px solid #3366FF;;margin-top:80px;}
.j{border:5px solid red;width:600px;height:400px;margin-left:580px;background-color:yellow;}
.j1{float:left;padding-right:20px;}
.j2{float:left; background-color:#33CC66;padding-left:10px;width:70px;height:400px;margin-left:140px;
font-size:18px;
}
.j3{float:left; font-size:20px;padding-right:10px;}
</style>
body代码:
<body>
<!--
第一个作业思路:分成3个部分;第一个部分由6个表格组成
第二部分是一个空的div显示出来
第三部分定义一个大的div 里面嵌入一个小的div背景颜色变成绿色
ABCDEF 是控制6个table表格的属性也是最外的标记
abcdef 这些是大写字母的下一级标记用来更灵活的控制
其中a a1 前面的啊代表他们共同的属性a1是单独的属性,后面的bcdef以此类推
j代表底部div定义的框,j1,j2,j3是控制div里3块元素的标记
-->
<table class="A">
<tr>
<td class="a a1">11</td>
<td class="a a2">12</td>
</tr>
<tr>
<td class="a a3">21</td>
<td class="a a4">22</td>
</tr>
</table>
<table class="B">
<tr>
<td class="b b1">11</td>
<td class="b b2">12</td>
</tr>
<tr>
<td class="b b3">21</td>
<td class="b b4">22</td>
</tr>
</table>
<table class="C">
<tr>
<td class="c c1">11</td>
<td class="c c2">12</td>
</tr>
<tr>
<td class="c c3">21</td>
<td class="c c4">22</td>
</tr>
</table>
<table class="D">
<tr>
<td class="d d1" rowspan="2">11</td>
<td class="d d2">12</td>
<td class="d d3">13</td>
</tr>
<tr>
<td class="d d5">22</td>
<td class="d d6">23</td>
</tr>
</table>
<table class="E">
<tr>
<td class="e e1" colspan="3">11</td>
</tr>
<tr>
<td class="e e4">21</td>
<td class="e e5">22</td>
<td class="e e6">23</td>
</tr>
</table>
<table class="F">
<tr>
<td class="f f1" rowspan="2">1</td>
<td class="f f2">2</td>
<td class="f f3" colspan="2">3</td>
</tr>
<tr>
<td class="f f5">6</td>
<td class="f f6">7</td>
<td class="f f7">8</td>
</tr>
</table>
<div class="i"></div><br>
<div class=j>
<ul type="circle" class="j1">
<li> <a href="http://www.baidu.com">百度一下</a><br><br></li>
<li><a href="mailto:1984275315@qq.com">发送邮箱</a><br><br></li>
<li><a href="javascript:('点击')">点击script</a><br><br></li>
</ul>
<div class="j2">
<ul type="disc" >
<li> 2<sub>x</sub><br></li><br>
<li>2<sup>x</sup><br></li><br>
<li>23</li><br>
</ul>
</div>
<ul type="square" class="j3" >
<li> 1<br>
<ol type="1">
<li>11</li>
<li>12</li>
</ol>
</li><br>
<li>2<br>
<ol type="a">
<li>21</li>
<li>22</li>
</ol>
</li><br>
<li>3
<ol type="A">
<li>31</li>
<li>32</li>
</ol>
</li><br>
</ul>
</div>
</body>
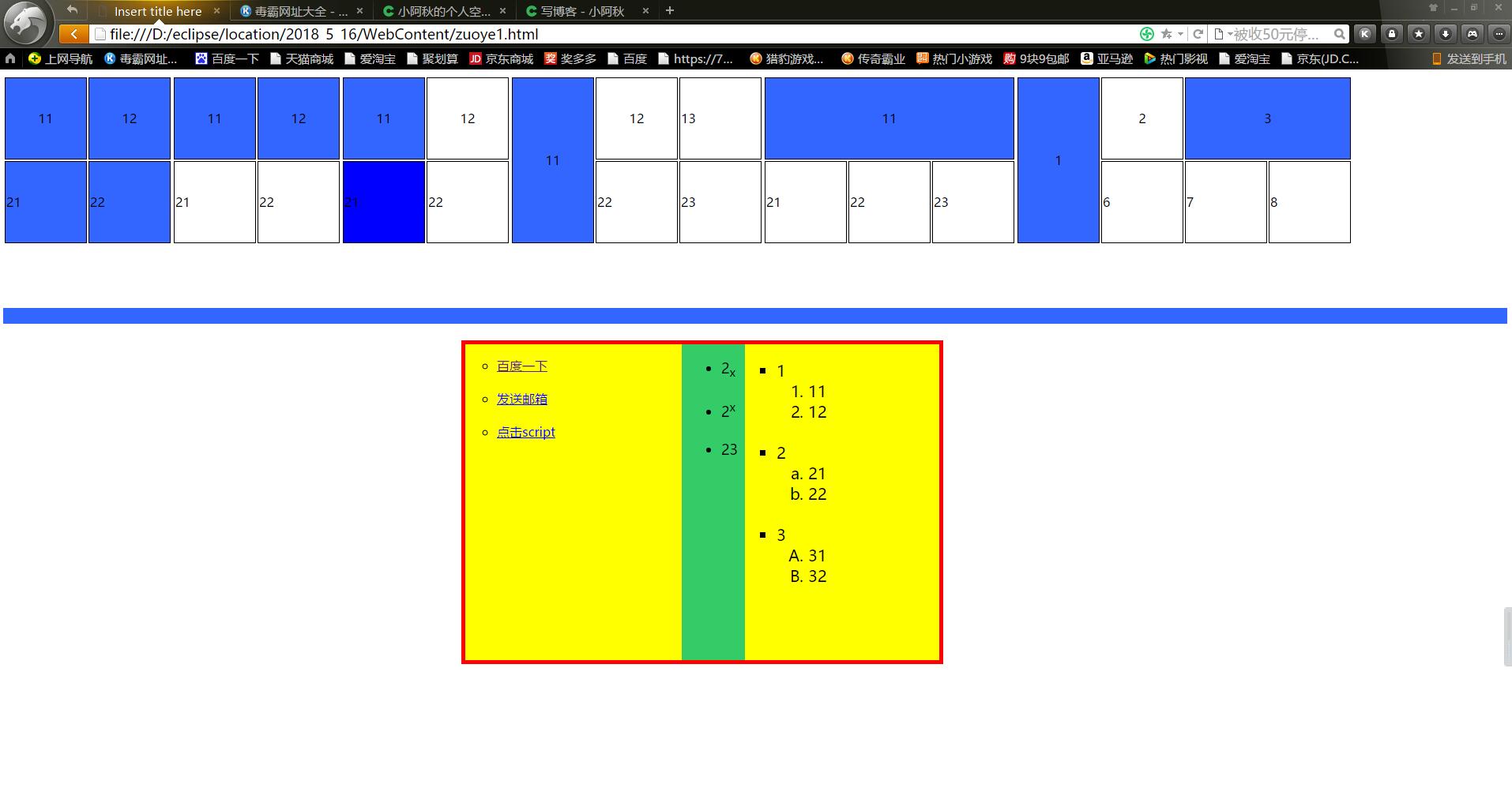
效果图如下:

第二个作业:
css样式:
<style>
.a{padding-left:0px; }
hr{width:800px;margin-left:0px;}
.i{font-size:12px;margin-left:0px;}
.j1{width:450px;}
.A{padding-left:80px;}
.B{padding-left:80px;}
.C{padding-left:80px;}
.s{ border: 1px solid #9e9e9e;
width: 8px;
height: 4px;
float:left;
margin-right:2px;}
.s1{margin-left:0px;}
h6 {
margin: 0; padding-left:0px;
}
.last{padding-left:200px;}
</style>
body代码部分:
<body>
<!-- 首先我的思路是一个大的div里嵌入3个表格也就是table
a 是整体大的div里的标记
ABC分别是3个table的标记用来调整样式
s 是来调整密码强度和4个小div显示
s1单独调整密码这一行
i用来调整每个模块的标题文字大小
hr 调整下划线的属性例如:长短
last用来调整最后的段落样式
作业总结:通过这次训练学会了很多知识,里面有着很多的知识点贯穿起来,感觉自己做的并不怎么好,
还有待提高与进步,写作业时仍然有老师讲过的知识盲点需要加强印象和练习。
小问题:
1.第2篇作业中密码强度那个位置调整的不是很好与密码之间有一段小空白自己暂时无法找到原因,
希望老师解答
2.文本框与文字没有对齐没有达到完美的效果有瑕疵,在利用text-align:right属性时发现文字与框
一起变到右边,会导致版面很乱,这是个疑问有待解决,以上就是这次作业的全部。
鼓励语:我或许智商不高,脑子不快,但是我可以多做,多练,多思考,多琢磨
人无法改变一个环境,但是环境可以改变一个人,我相信我可以找到一份好工作,成就自我。
Strength determines everything!实力决定一切!
-->
<div class="a">
<img src="images/1.jpg"><br>
创建您的雅虎账号,使用雅虎的免费邮箱及其其他网络服务。<br><br>
<hr>
<table class="A">
<tr>
<td>姓名<input type="text"> <input type="text"><br><br></td>
</tr>
<tr>
<td>性别<select><option>-请选择其中一项-</option></select><br><br></td>
</tr>
<tr>
<td>生日<input type="text"><select>
<option>-请选择月份-</option>
<option>一月</option>
<option>二月</option>
<option>三月</option>
<option>四月</option>
<option>五月</option>
<option>六月</option>
<option>七月</option>
<option>八月</option>
<option>九月</option>
<option>十月</option>
<option>十一月</option>
<option>十二月</option>
</select><input type="text"><br><br></td>
</tr>
<tr>
<td>
国家 <select class="j1">
<option>中国</option>
<option>日本</option>
<option>韩国</option>
</select><br><br>
</td>
</tr>
<tr>
<td> 邮政编码<input type="text"></td>
</tr>
</table>
</div>
<hr>
<div class="b">
<h6 class="i">选择您的账号和密码</h6>
<table class="B">
<tr><td> 雅虎账号和雅虎邮箱地址<input type="text">@<select><option>yahoo.cn</option></</select><input type="button" value="检测">
<br><br></td>
</tr>
<tr>
<td>密码 <input type="password" >
</td>
<td class="s1">
<h6>密码强度</h6>
<div class="s"> </div>
<div class="s"> </div>
<div class="s"> </div>
<div class="s"> </div></td>
</tr>
<tr>
<tr><td> 再次输入密码<input type="text">
<br><br></td>
</tr>
</table>
</div>
<hr>
<div class="c">
<h6 class="i">设置账号及密码保护信息(在您忘记账号或密码使用)</h6>
<table class="C">
<tr>
<td> 备用邮箱(选填)<input type="text"><br><br></td>
</tr>
<tr>
<td> 密码保护问题一<select><option>-请选择其中一项-</option></select><br><br></td>
</tr>
<tr>
<td> 您的答案<input type="text"><br><br></td>
</tr>
<tr>
<td> 密码保护问题二<select><option>-请选择其中一项-</option></select><br><br></td>
</tr>
<tr>
<td> 您的答案<input type="text"><br><br></td>
</tr>
</table>
<hr>
<table class="last">
<tr>
<td></td>
<td><p>
如果您按下[创建我的账号]按钮,就表示已经阅读并同意接受 <a href="#">雅虎<br>服务条款</a>,<a href="#">雅虎隐私政策</a>
和 <a href="#">Mail服务条款</a>,并同意从中国雅虎接受与您的账户相关的邮件通知。您对账户<br>的使用及中国雅虎对账户信息的批露将接受中国雅虎服务条款的约束并遵守中华人民<br>共和国法律。
</p></td>
</tr>
<tr>
<td></td>
<td><button>创建我的账号</button></td>
</tr>
</table>
</div>
</body>
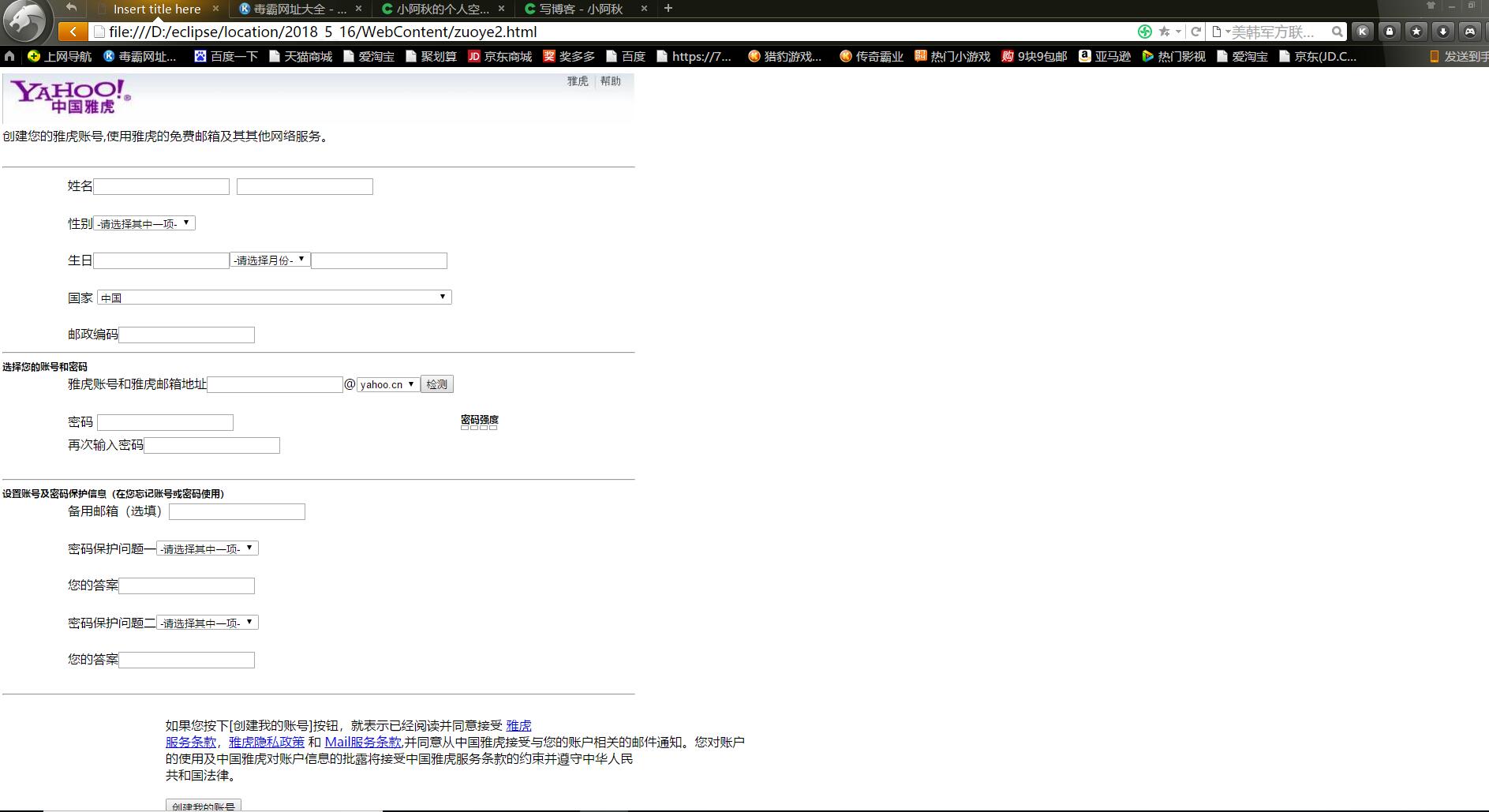
效果图如下:






















 1175
1175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








