代码:
<body>
<!--left标记代表控制左图片属性
.s代表控制li的属性
.s1是控制 图片line.jpg 的属性
a:代表链接的4种状态
同时运用了老师所讲的后代选择器,有父子级别
发现问题运用新版本IE浏览器是正常状态利用其它如猎豹和QQ浏览器会有错位现象,感觉
代码的兼容性存在问题有待改良。
-->
<div>
<div class="left"></div>
<ul>
<li class="s"><div><a href="#">网站首页 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">网上购物 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">行业动态 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">基地管理 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">会员服务 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">网上购物 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">产品展示 </a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">关于我们</a></div>
<img src="images/line.jpg" class="s1">
</li>
<li class="s"><div><a href="#">ENGLISH</a></div>
</li>
<div class="right"></div>
</ul></div>
</div>
</body>
样式表:
<style type="text/css">
body{
background-image:url(images/body_bg.jpg);
background-repeat:no-repeat;
background-position:-470px 0px ;
}
div ul{list-style:none;margin-left:200px;margin-top:120px;
}
.s{float:left;padding-left:20px;padding-top:3px;
background-image:url("images/nav_bg.jpg");height:52px;
}
.s div{
width:70px;
height:25px;
float:left;
margin-top:5px;
}
.s1{height:20px;width:1px;color:white;
}
a:link{color:#FFFFFF;}
a:visited{color:#00ff00}
a:hover{color:#ffooff}
a:active{color:#0000ff}
.left{width:20px;height:60px;background-image: url("images/left.jpg");float:left;margin-left:250px;}
.right{width:20px;height:60px;background-image: url("images/right.jpg");float:right;margin-right:298px;margin-top:0px;}
</style>
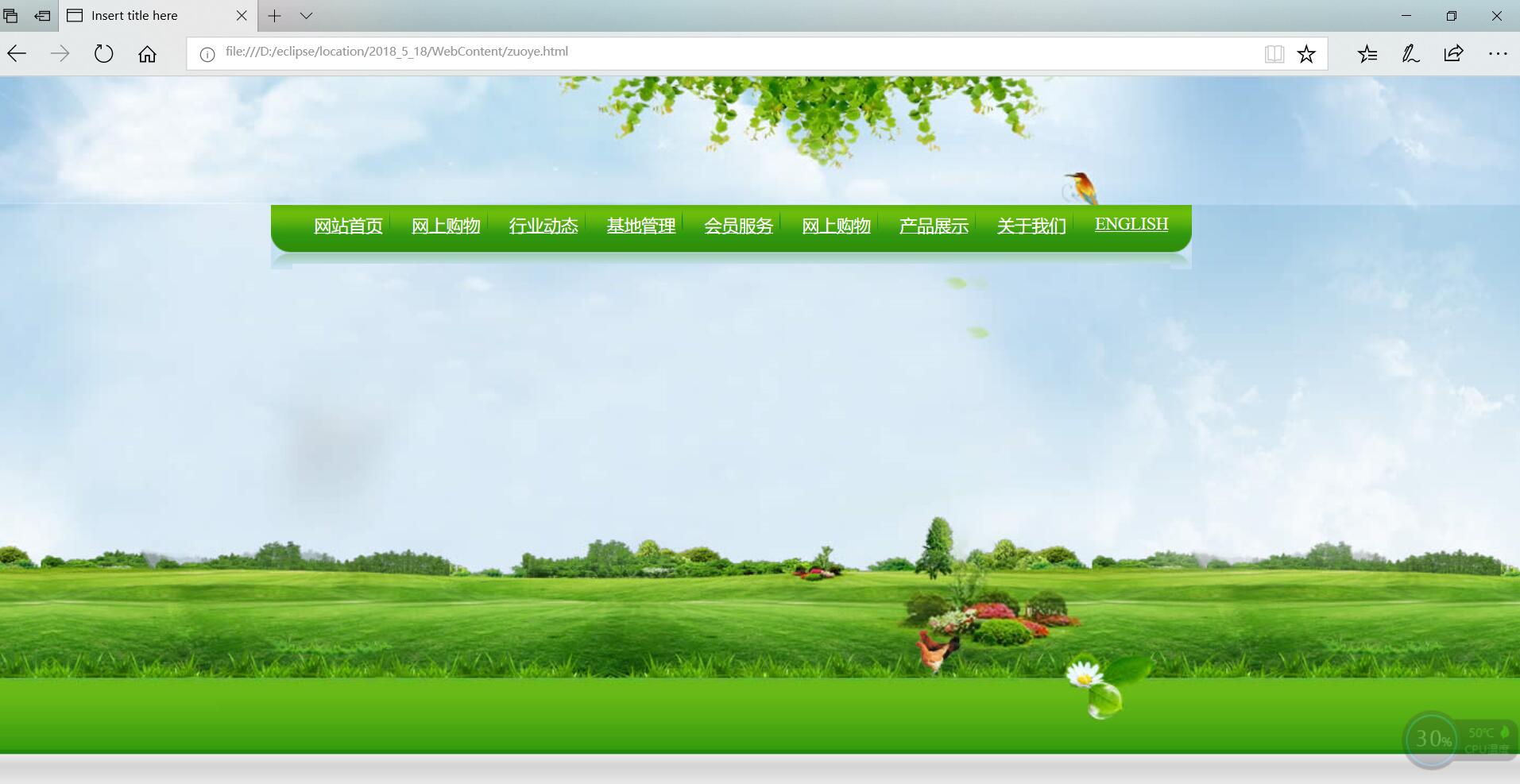
效果图






















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








