在Map类中添加鼠标事件
GameMap.h
namespace TiledMap
{
class Map
{
public:
...
//声明指针Layer
cocos2d::experimental::TMXLayer* Layer = nullptr;
//声明layerSize
cocos2d::Size layerSize;
//声明mapTileSize
cocos2d::Size mapTileSize;
//OpenGL坐标转Tile坐标
cocos2d::Vec2 tileCoordForPosition(const cocos2d::Vec2& position);
//Tile坐标转OpenGL坐标
cocos2d::Vec2 positionForTileCoord(const cocos2d::Vec2& tileCoord);
...
private:
...
//创建一个鼠标监听
cocos2d::EventListenerMouse *listenerMouse = cocos2d::EventListenerMouse::create();
//声明onMouseMove方法
void onMouseMove(cocos2d::EventMouse* event);
};
};GameMap.cpp
void Map::initMap()
{
...
/*
layer2就是Tiled所编辑的图层名字,
在tmx文件中 <layer name="layer2" width="15" height="10"> 为属性name的值
*/
Layer = TMap->getLayer("layer2");
//引用layer2的tile尺寸
mapTileSize = Layer->getMapTileSize();
//引用layer2的尺寸
layerSize = Layer->getLayerSize();
//让效果更明显 把地图往下移动100像素
Layer->setPositionY(-100);
//注册鼠标监听
listenerMouse->onMouseMove = CC_CALLBACK_1(Map::onMouseMove, this);
//绑定鼠标监听
Layer->getEventDispatcher()->addEventListenerWithSceneGraphPriority(listenerMouse, Layer);
};
void Map::onMouseMove(EventMouse* event)
{
//声明静态变量pointA用来实现MouseEnter,MouseLeave的效果
static Vec2 pointA;
/*
Layer坐标转换为tile坐标
Layer->convertToNodeSpace(), 地图会切换移动,这里必须把屏幕的坐标转换为Layer内部坐标
getLocationInView() 从屏幕坐标左下角为0,0点取值
*/
Vec2 pointB = Map::tileCoordForPosition(Layer->convertToNodeSpace(event->getLocationInView()));
/*
Layer->getTileAt(pointB) != nullptr
这里需要判断下当前tile坐标是否有对应的node,不然会报错
pointA != pointB
是否已选中过
*/
if (Layer->getTileAt(pointB) != nullptr && pointA != pointB) {
//给鼠标当前坐标对应的tile node 加个颜色
Layer->getTileAt(pointB)->setColor(Color3B(255, 0, 0));
if (Layer->getTileAt(pointA) != nullptr && pointA != pointB) {
//给鼠标当前坐标对应的tile node 加个颜色
Layer->getTileAt(pointA)->setColor(Color3B(255, 255, 255));
}
//这里表示已选中;
pointA = pointB;
}
};
// OpenGL坐标转成格子坐标(正交地图)
Vec2 Map::tileCoordForPosition(const Vec2& position)
{
//鼠标当前屏幕x坐标 / tile宽度 = x轴tile位置
int x = position.x / mapTileSize.width;
//因左下为0,0点,(Layer总高 - 鼠标y轴坐标) / tile高度 = y轴tile位置
int y = (layerSize.height * mapTileSize.height - position.y) / mapTileSize.height;
return Vec2(x, y);
}
// tile坐标转成瓦片格子中心的OpenGL坐标(正交地图)
Vec2 Map::positionForTileCoord(const Vec2& tileCoord)
{
int x = tileCoord.x * mapTileSize.width + mapTileSize.width / 2;
int y = (layerSize.height - tileCoord.y) * mapTileSize.height - mapTileSize.height / 2;
return Vec2(x, y);
}

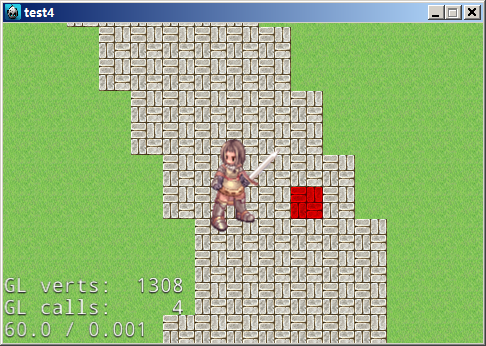
红色方块就是当前鼠标所在tile的位置
只绑定了layer2层的鼠标事件 所以layer1层不会触发效果





















 802
802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








