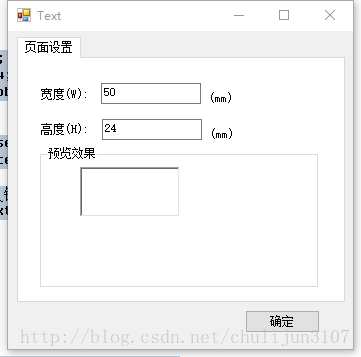
先看下效果图

这里使用的控件有label,TextBox,PictureBox,tabControl,groupBox,Button。
TextBox使用的事件处理函数是KeyUp。没有使用TextChanged。原因是TextChanged需要移走光标后才更新,KeyUp是实时更新。

这里也做了谢简单的判断,如输入非数字的检查,合理的设置范围,详细看代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace TextBox_Check
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private UInt16 d_width = 50;
private UInt16 d_height = 24;
private void textBox1_KeyUp(object sender, KeyEventArgs e)
{
UInt32 i = 0;
string text = ((TextBox)sender).Text;
if (-1 == Integer_Check(text, out i))
{
MessageBox.Show(“输入错误! \n请输入正确的数字!!!\n”);
((TextBox)sender).Text = “”;
return;
}
if (text == “”)
{
d_width = 1;
}
else
{
d_width = (ushort)(Convert.ToInt32(text));
}
if (d_width == 0 || d_width > 108)
{
MessageBox.Show(“输入值过大!!!\n请输入1-108之间的整数!!!\n”);
d_width = 50;
return;
}
this.pictureBox1.Size = new Size(d_width * 2, d_height * 2);
this.Refresh();
return;
}
private int Integer_Check(string text, out UInt32 Var)
{
Var = 0;
if (text.Length > 0)
{
foreach (char c in text)
{
if (c > 47 && c < 58)
{
continue;
}
else
{
return -1;
}
}
Var = (Convert.ToUInt32(text));
if (Var > 65535)
{
return -2;
}
}
else
{
Var = 0;
}
return 0;
}
private void textBox2_KeyUp(object sender, KeyEventArgs e)
{
UInt32 i = 0;
string text = ((TextBox)sender).Text;
if (-1 == Integer_Check(text, out i))
{
MessageBox.Show("输入错误! \n请输入正确的数字!!!\n");
((TextBox)sender).Text = "";
return;
}
if (text == "")
{
d_height = 1;
}
else
{
d_height = (ushort)(Convert.ToInt32(text));
}
if (d_height == 0 || d_width > 108)
{
MessageBox.Show("输入值过大!!!\n请输入1-108之间的整数!!!\n!!!\n");
d_height = 50;
return;
}
this.pictureBox1.Size = new Size(d_width * 2, d_height * 2);
this.Refresh();
return;
}
}
}























 1905
1905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










