1、安装Node.js
因为我在此之前,我为了能够在sublime text3中直接输出js的代码,所以已经安装过node.js,这里就不做详细的分析,如果有需要,直接去百度一下就知道如何安装node.js。
2、基于node.js,利用淘宝npm镜像安装相关依赖
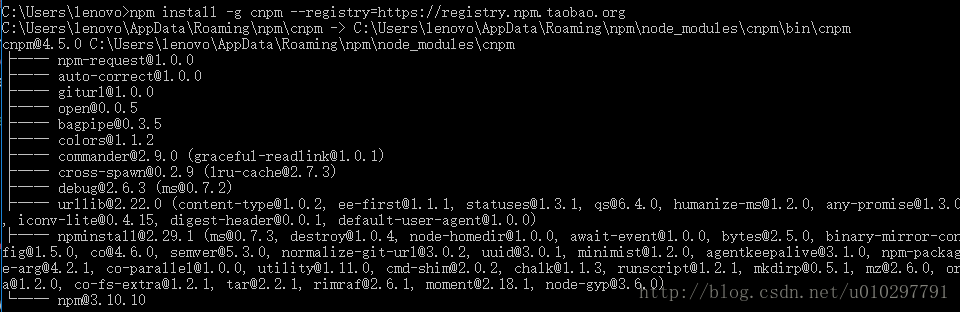
我们通过快捷键window+R,输入cmd即可以进入命令行窗口。接着在命令行中输入:npm install -g cnpm –registry=https://registry.npm.taobao.org。在这里采用淘宝上的镜像,通过cnpm进行安装脚手架工具。结果如下所示:
3、查看一下cnpm的版本
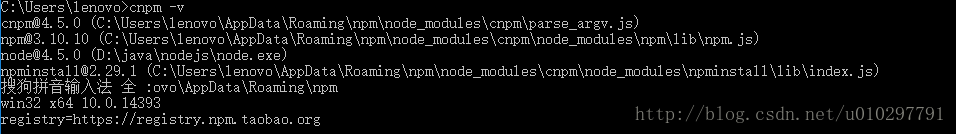
输入命令行:cnpm -v
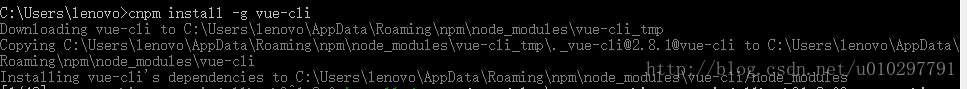
1)输入命令行:cnpm install -g vue-cli。之所以采用-g,是为了能够全局使用,而不是在当前目录下使用。

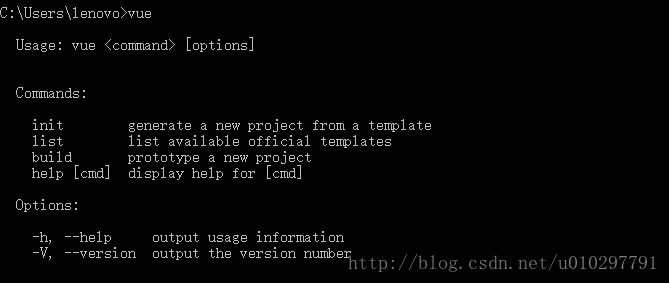
2)输入命令行:vue,若出现vue信息说明表示成功。
5、创建项目
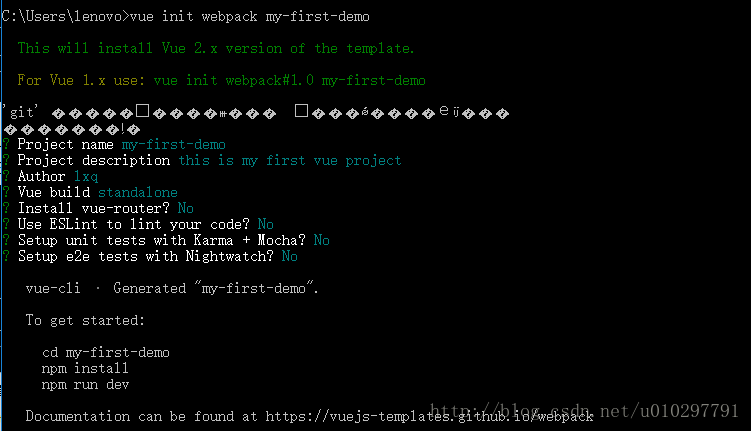
1)在命令行中输入:vue init webpack my-first-demo(项目文件夹名)。
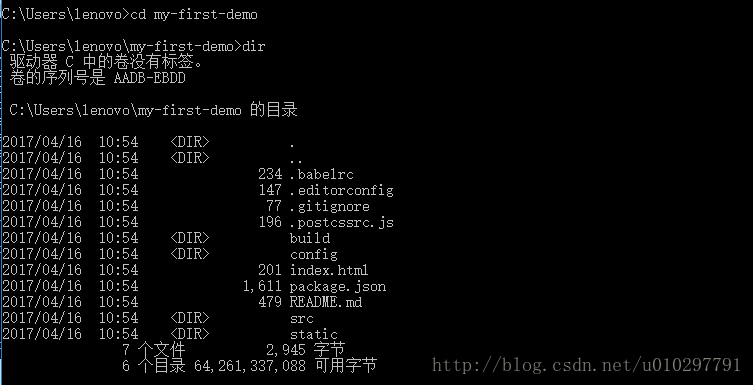
2)查看当前目录,并进入所创建的项目中
输入dir即可查看当前目录,通过输入cd my-first-demo就可以进入目录。
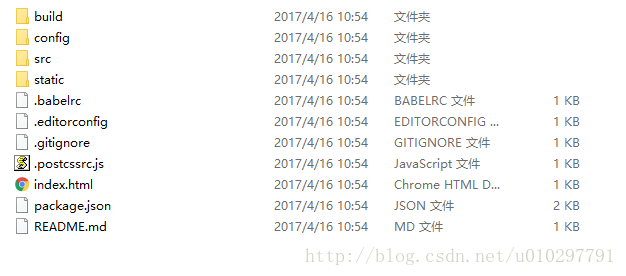
3)打开路径下的文件夹,我们可以看到如下的结构:
6、安装依赖
1)命令行中输入:cd my-first-demo(项目名),进入到具体项目文件夹
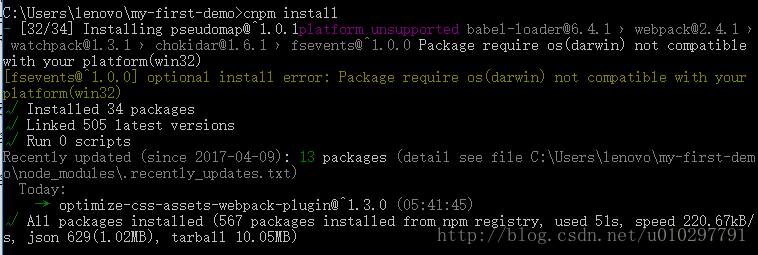
2)命令行中输入:cnmp install
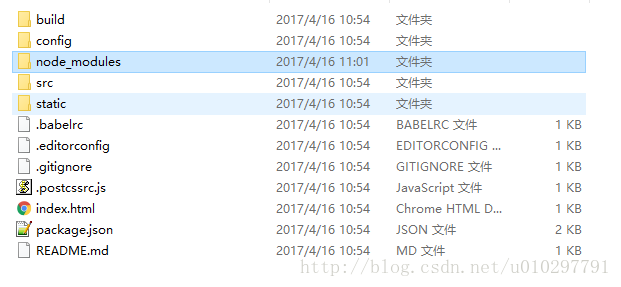
3)重新打开路径下的文件夹,我们可以看到如下的结构,比之前的文件夹多了一个node_modules文件夹,到此脚手架安装完成:

7、测试环境是否搭建成功
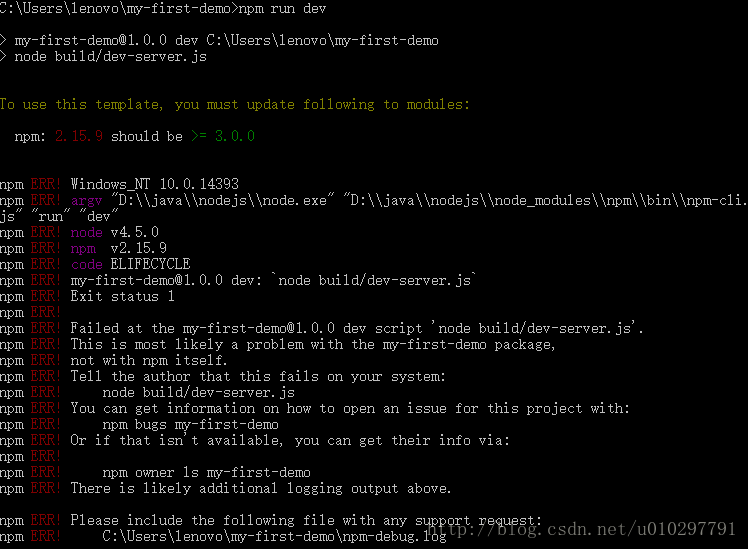
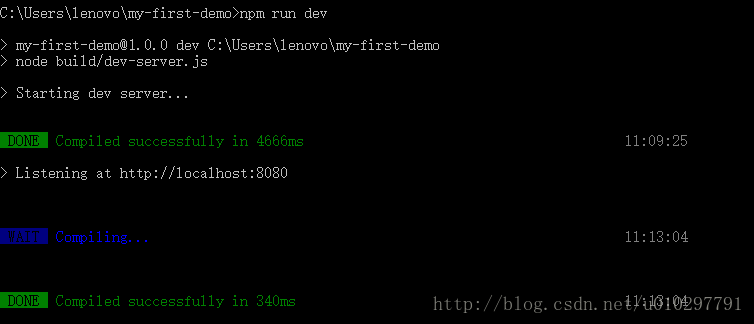
在命令行中里输入:npm run dev

在这里,我发现我这里出现了一个问题,于是我上网查了一下问题,是因为npm的版本问题,于是我将npm的版本进行了升级。

我重新进行了运行,发现可以了。

在浏览器中打开http://localhost:8080
到此所有环境搭建以及脚手架工具安装完成。































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








