前言
最近这几天被Android主题与Toolbar样式搞晕了,因为本来自己的Android根基就浅,对这方面又一直没有深入了解过;后来在Google上搜索到一篇文章:Android: Changing the Toolbar’s text color and overflow icon color,该文章对这方面有一定描述,帮助我理解了一些内容。 然后我试着将这篇文章翻译了一下,想着不明白的时候再回来查阅,译文:Android:改变 Toolbar 的文字和溢出图标颜色。 今天又测试一下相关内容,这里写点东西记一下。
目的
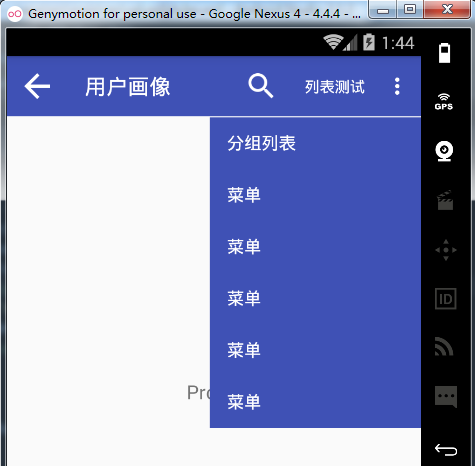
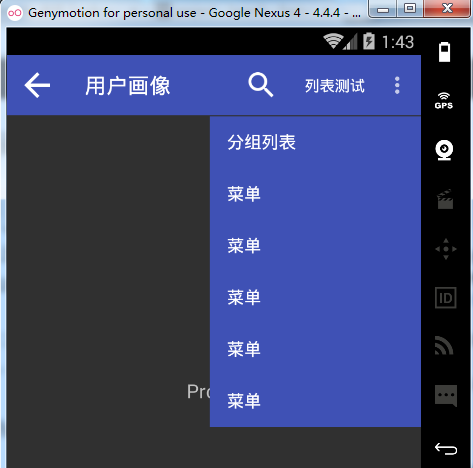
我的最终目的是在Light主题上得到深色Toolbar背景色和白色菜单按钮,包括溢出菜单背景色和Menu项字体颜色都一致,如下图所示:

下面描述一下如何得到这么一个效果。
最初的样子
新创建项目时在style.xml中定义一下AppTheme并在AndroidManifest.xml文件中指定为App的主题(android:theme="@style/AppTheme"),Style定义如下所示:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
可以看到我们的自定义主题继承自“Theme.AppCompat.Light.NoActionBar”,这是向下兼容的浅色无ActionBar材料主题,Light表示浅色主题,NoActionBar表示没有默认的ActionBar;主题定义中有几个颜色定义,它们的具体含义网上很容易可以找到,这里不解释这些东西。 然后定义一个Toolbar,并在应用中包含进一个Activity布局文件中
<android.support.v7.widget.Toolbar
android:id="@id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"/>
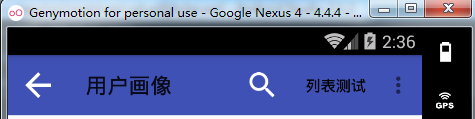
其它测试代码省略。这时我们运行一下,可以看到界面如下所示:
感觉黑色的标题和菜单真的好丑,因为浅色主题期 App Bar (Toolbar 或者 ActionBar)拥有浅色背景,因此给你用上了黑色的标题和溢出菜单图标,包括菜单字体的颜色。
定义溢出菜单样式
我们看到上面的效果图中溢出菜单是覆盖在Toolbar之上的,我希望它能像微信中的一样出现在Toolbar下面,可以通过自定义样式来做到这些。 在style.xml中定义OverflowMenuStyle样式如下所示:
<style name="OverflowMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/colorPrimary</item>
<!-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">0dp</item>
</style>
这时有两种方式应用这个样式:
- 在AppTheme中指定(主题定义中加入下面代码)
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
- 在Toolbar定义中指定(app:popupTheme属性)
<android.support.v7.widget.Toolbar
android:id="@id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:popupTheme="@style/OverflowMenuStyle"/>
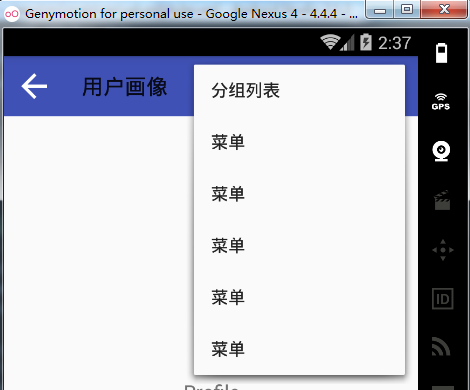
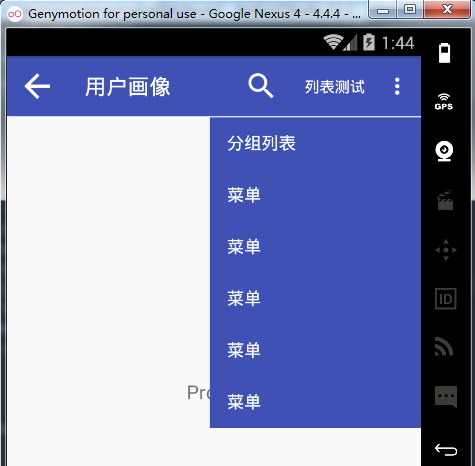
这时我们运行App,效果如下所示:
溢出菜单的弹出层已经位于Toolbar的下方了,而且背景色也改为我们期望的colorPrimary颜色。 接下来我们尝试改变一下标题和溢出菜单项的文字颜色。
Dark主题
这时改变标题和溢出图标为白色的最简单方法就是使用Dark主题作为我们的App主题,因为Dark主题会默认使用白色的标题和溢出菜单图标,那么我们试一下。 修改AppTheme的父主题为“Theme.AppCompat.NoActionBar”,该部分代码如下所示:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
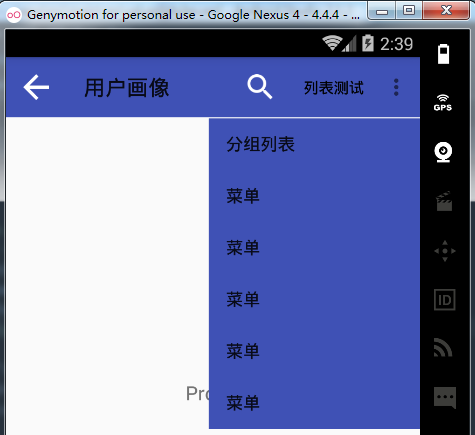
运行效果如下所示:
这时已经很接近我的目标了,但由于用的是Dark主题,因此TextView的背景色是黑色的,我不希望我的大部分UI控件都是深色系统的,因此这种方式我不想采用。
我把AppTheme的parent改回“Theme.AppCompat.Light.NoActionBar”主题,这时再看一遍当前的运行效果:
这是浅色主题下的表现,接下来尝试改变这些黑色字体。
改变Toolbar主题
Android 5.0引入一个全新的特性,允许你对view设置theme,这种设置会影响控件及其包含的子控件。 使用AppCompat v22.1.x 后,也可以给你 layout 里的任意视图设置主题。 只要使用 android:theme 这个属性就好,新版本的兼容库可以在 compat 和 framework 之间无缝地切换功能。
从上面的描述中可以得知,我们可以单独为Toolbar设置主题,主题中的样式将影响Toolbar本身及其子View;因此我们考虑是否可以为Toolbar设置一个深色主题,这样系统会将标题和溢出图标等元素颜色设置为白色。 尝试将Toolbar主题设置为“ThemeOverlay.AppCompat.Dark.ActionBar”如下所示:
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
运行App可以看到确实有效果,这样我们就可以得到开关描述的效果了(浅色主题下Toolbar使用深色背景,并且将标题、溢出图标及溢出菜单文字改为白色)。
最终效果
看一下最终的style.xml文件:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="actionOverflowMenuStyle">@style/OverflowMenuStyle</item>
</style>
<style name="OverflowMenuStyle" parent="@style/Widget.AppCompat.PopupMenu.Overflow">
<!-- 是否覆盖锚点,默认为true,即盖住Toolbar -->
<item name="overlapAnchor">false</item>
<!-- 弹出层背景颜色 -->
<item name="android:popupBackground">@color/colorPrimary</item>
<!-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar -->
<item name="android:dropDownVerticalOffset">5dp</item>
<!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 -->
<item name="android:dropDownHorizontalOffset">0dp</item>
</style>
Toolbar组件的定义代码:
<android.support.v7.widget.Toolbar
android:id="@id/toolbar"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
再看一遍最终效果图吧!
其它知识点
改变Title颜色为白色
在AppTheme定义中可以加入如下代码改变Title的颜色:
<item name="titleTextColor">@android:color/white</item>
改变menu菜单字体颜色
在AppTheme中加入如下代码可改变Toolbar非溢出菜单字体颜色:
<item name="actionMenuTextColor">@android:color/white</item>
后记
折腾了几天,虽然最终弄明白了一点相关知识,也达到了自己最终的目标,但关于Android主题这方面我仍然知之甚少。 任重而道远啊!


























 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








