var tbodyhtml=""; for(var j=0;j<userinfos.length;j++){ var userinfo=userinfos[j]; tbodyhtml+='<tr>'; tbodyhtml+='<td width="100px">'+userinfo.username+'</td>'; tbodyhtml+='<td width="100px">'+userinfo.age+'</td>'; tbodyhtml+='<td width="100px">'+userinfo.sex+'</td>'; tbodyhtml+='</tr>'; } $("#body").html(tbodyhtml); $("#body1").html($("#body").html()); }这里用到的jQuery的.html方法, 选取一个标签,然后给他传值进去。
 "$("#body").html(tbodyhtml);"这一段就是把你遍历出来的html代码放到这个id下面的<tbody>里面。
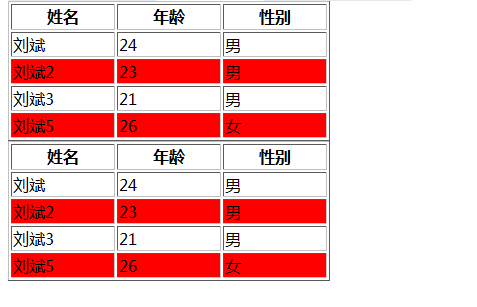
"$("#body").html(tbodyhtml);"这一段就是把你遍历出来的html代码放到这个id下面的<tbody>里面。tr:nth-child(2n){ background-color:#ff0000; }设置行数的背景色,``` tr:nth-child(2n):hover { background-color:#99FF66; color:#0000CC; }





















 1212
1212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








