Android Material Design TabLayout属性app:tabMode和app: tabGravity
Android Material Design 中的TabLayout有两个比较有用的属性 app:tabMode、app:tabGravity,
(1)app:tabMode有两个值:fixed和scrollable。
(2)app:tabGravity有两个值:fill和center。
比较常用的是app:tabMode设置值scrollable,以及app:tabGravity设置值center。
比如,当app:tabMode设置值scrollable表示此TabLayout中当子view超出屏幕边界时候,将提供滑动以便滑出不可见的那些子view。
而app:tabGravity设置值center,在有些情况下,比如TabLayout中子view较少需要居中显示时候的情景。
现在给出一个例子加以说明。
测试的MainActivity.java:
package zhangphil.view;
import android.app.Activity;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TabLayout tabLayout1 = (TabLayout) findViewById(R.id.tabLayout1);
TabLayout tabLayout2 = (TabLayout) findViewById(R.id.tabLayout2);
TabLayout tabLayout3 = (TabLayout) findViewById(R.id.tabLayout3);
TabLayout tabLayout4 = (TabLayout) findViewById(R.id.tabLayout4);
for (int i = 0; i < 6; i++) {
tabLayout1.addTab(tabLayout1.newTab().setText("卡" + i));
tabLayout2.addTab(tabLayout2.newTab().setText("卡" + i));
}
for (int i = 0; i < 10; i++) {
tabLayout3.addTab(tabLayout3.newTab().setText("卡" + i));
tabLayout4.addTab(tabLayout4.newTab().setText("卡" + i));
}
}
}MainActivity.java需要的布局文件activity_main.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="center"
app:tabMode="fixed" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="scrollable" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="center"
app:tabMode="scrollable" />
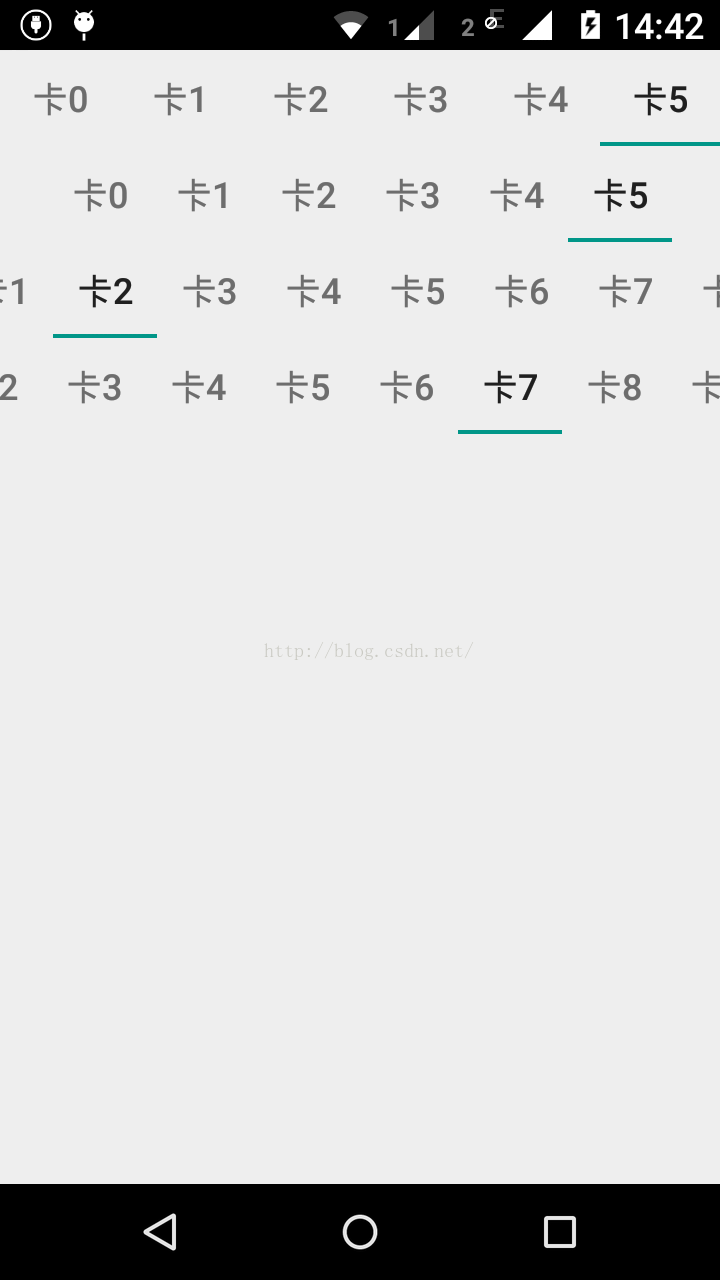
</LinearLayout>效果如图所示:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








