
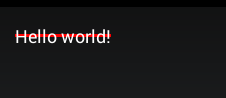
Android自定义带有删除线的TextView
TextView自定义样式的主要的方法onDraw(Canvas canvas);
项目结构

Manifest
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.textviewdraw"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="14"
android:targetSdkVersion="19" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Layout布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.textviewdraw.MainActivity" >
<com.example.textviewdraw.DrawTextView
android:id="@+id/hello"
android:textSize="18sp"
android:textColor="@android:color/white"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>Java
package com.example.textviewdraw;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.TextView;
public class DrawTextView extends TextView {
public DrawTextView(Context context) {
super(context);
//初始化Paint
initPaint();
}
private void initPaint() {
//删除线的颜色和样式
paint = new Paint();
paint.setColor(Color.RED);
paint.setStrokeJoin(Paint.Join.ROUND);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStrokeWidth(3);
}
public DrawTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initPaint();
}
public DrawTextView(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
}
private Paint paint;
@Override
protected void onDraw(Canvas canvas) {
//TextView布局的高度和宽度
float x = this.getWidth();
float y = this.getHeight();
//根据Textview的高度和宽度设置删除线的位置
//四个参数的意思:起始x的位置,起始y的位置,终点x的位置,终点y的位置
canvas.drawLine(0f, y/2f, x, y/2f, paint);
//super最后调用表示删除线在位于文字的上边
//super方法先调用删除线不显示
super.onDraw(canvas);
}
}Main.java
package com.example.textviewdraw;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.hello);
}
}方法(2)
TextView tv = (TextView) findViewById(R.id.text_view);
TextPaint paint = tv.getPaint();
paint.setStrikeThruText(true);一句话搞定





















 8077
8077

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








