2019年03月11 日
一个State对象,statefulWidget它可以是一个方法跨帧存储状态数据并恢复它。statefulwidget 继承的是widget 的方法。
1、如何使用StatelessWidget
相当于Text,Text Widget是statefulWidget的一个子类。创建一个text 包括text的显示内容;状态和类型: 创建一个textstyle的类型,包括字体长度,字体大小,字体前景,字体背景颜色。
new Text(
'I like YOU!',
style: new TextStyle(fontWeight: FontWeight.bold),
);2、继承statelessWidget 返回main 显示

demo for myself
import 'package:flutter/material.dart'
void main(){
runApp(new SampleApp()) ;
}
//page 继承widget带状态
class SampleAppPage extends StatefulWidget{
SampleAppPage({Key key}) :super(key:key);
@override
_SampleAppPageState createState() => new _SampleAppPageState();
}
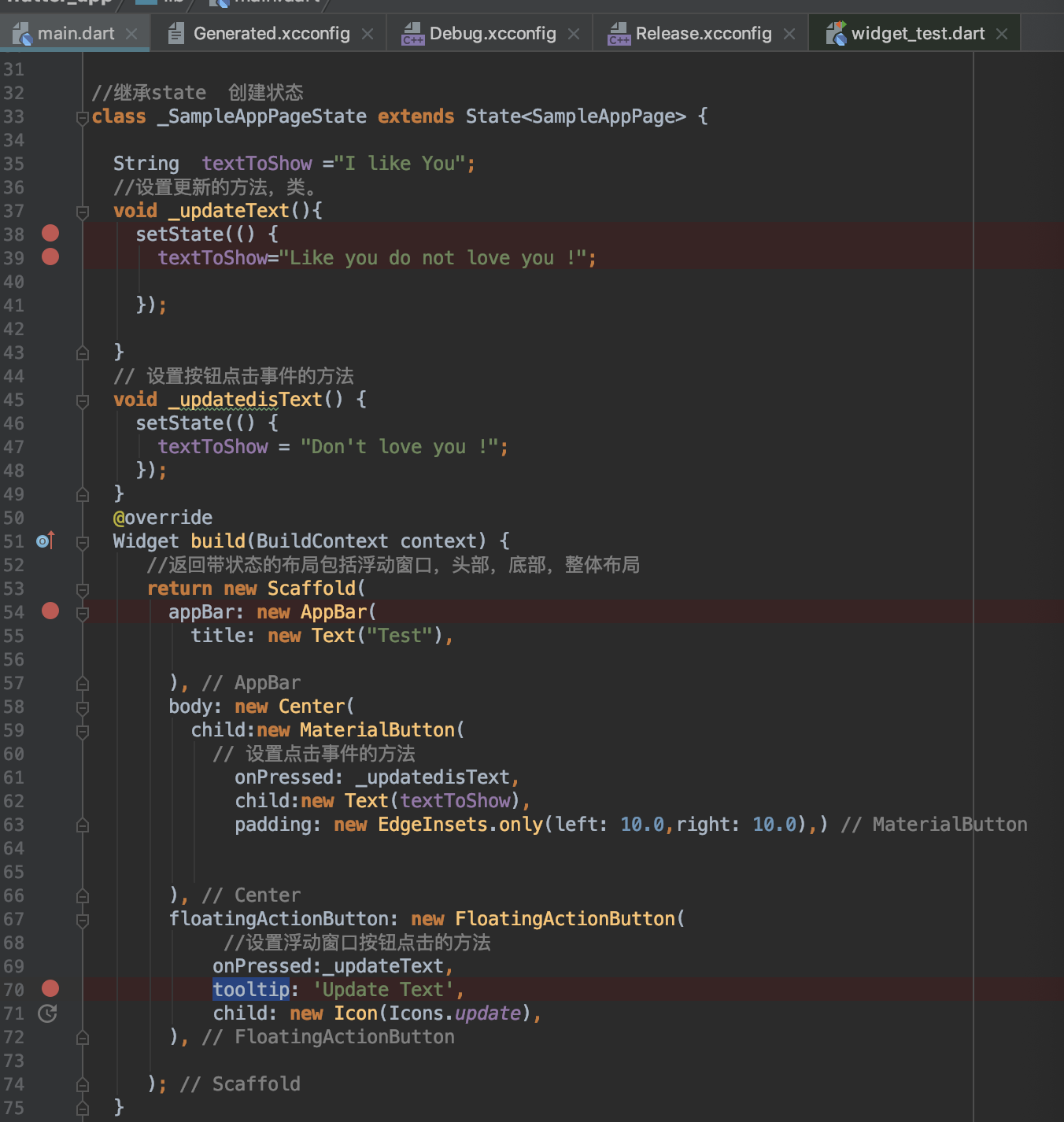
//继承state 创建状态
class _SampleAppPageState extends State<SampleAppPage> {
String textToShow ="I like You";
//设置更新的方法,类。
void _updateText(){
setState(() {
textToShow="Like you do not love you !";
});
}
// 设置按钮点击事件的方法
void _updatedisText() {
setState(() {
textToShow = "Don't love you !";
});
}
@override
Widget build(BuildContext context) {
//返回带状态的布局包括浮动窗口,头部,底部,整体布局
return new Scaffold(
appBar: new AppBar(
title: new Text("Test"),
),
body: new Center(
child:new MaterialButton(
// 设置点击事件的方法
onPressed: _updatedisText,
child:new Text(textToShow),
padding: new EdgeInsets.only(left: 10.0,right: 10.0),)
),
floatingActionButton: new FloatingActionButton(
//设置浮动窗口按钮点击的方法
onPressed:_updateText,
tooltip: 'Update Text',
child: new Icon(Icons.update),
),
);
}



















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








