目录
Vue 2.0
一、Vue Cli
1.1安装
1.2创建项目
1.3启动项目
1.4目录架构
1.5 webpack配置
二、项目实战
2.1技术架构
2.2目录部署
2.3路由
2.4 webpack拓展
2.5 vue cli拓展
2.6数据
2.7开发模块顺序
三、Vue
3.1路由守卫
一、Vue Cli
在vue项目中,我们要编译vue文件,要编译ES6文件,要编译css预编译语言等等,在项目开发之前,我们要做很多准备。vue为了简化开发前的准备,提供了vue-cli脚手架。
1.1安装
vue-cli,提供了vue指令,因此要全局安装
npm install -g @vue/cli
安装完成,提供了vue指令,通过vue -V查看版本号
1.2创建项目
通过create参数创建项目
vue create 项目名称
vue cli创建的项目也是基于yarn管理
npm install yarn
yarn也是一个包管理器,为了替代npm
在项目中,安装模块,通过yarn来安装
npm安装: npm install 模块
yarn安装:yarn add 模块
1.3启动项目
通过yarn serve即可启动项目。
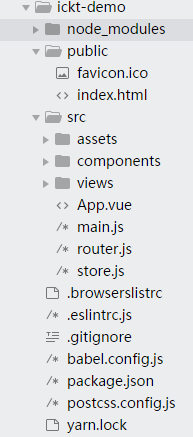
1.4目录架构
node_modules 依赖的模块
public 静态资源模块
index.html 入口html文件
favicon.ico icon文件
src 开发的目录
assets 所有静态资源(会被webpack处理的)
components 所有组件
views 路由页面
App.vue 应用程序组件(vue cli中组件文件首字母都大写了。)
main.js 项目入口文件
router.js 路由文件
store.js store文件
.broserslistrc 浏览器配置
.eslintrc.js js校验配置
.gitigonore git提交时候忽略的文件
babel.config.js babel配置文件
package.json 模块配置文件
postcss.config.js css编译配置
yarn.lock yarn锁文件

1.5 webpack配置
vue cli也是通过webpack配置的,因此我们可以定义webpack配置
在vue.config.js文件中(我们可以自定义)
通过configureWebpack定义webpack配置
yarn serve
二、项目实战
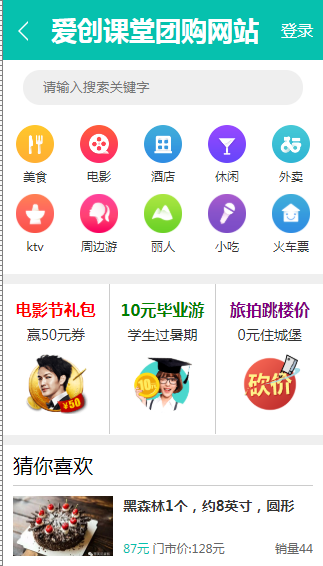
我们实现一个移动端团购网站。
2.1技术架构
vue, vuex, vue router, axios, vue组件, vue-cli, less|scss, webpack实现一个单页面应用程序。
2.2目录部署
参考vue cli目录结构,webpack编译的项目
src 开发目录
assets 静态资源
components 所有组件
views 所有路由组件
App.vue 应用程序组件
main.js 入口文件
store.js store模块
router.js 路由模块
index.html html入口文件
webpack.config.js webpack配置
2.3路由
有三个页面,定义三个路由
首页 默认路由
列表页 /list/:id
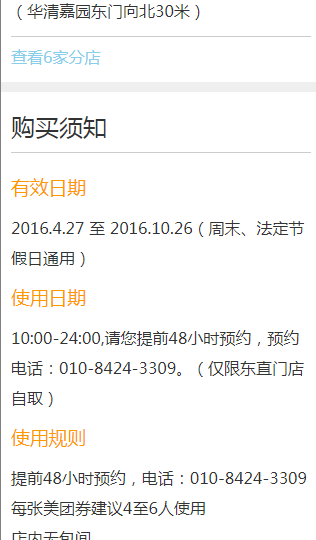
详情页 /detail/:id
2.4 webpack拓展
在加载机中,
include 加载机处理的目录
exclude 加载机不能处理的目录
2.5 vue cli拓展
我们可以通过 vue config将所有配置输出(包含webpack配置)
效果图



1// 定义配置
2module.exports = {
3 // vue入口
4 resolve: {
5 // 别名
6 alias: {
7 vue$: 'vue/dist/vue.js'
8 },
9 // 拓展名
10 extensions: ['.js', '.vue']
11 },
12 // 入口
13 entry: './src/main.js',
14 // 发布
15 output: {
16 filename: './dist/main.js'
17 },
18 // 模块
19 module: {
20 // 加载机
21 rules: [
22 // es6
23 {
24 test: /\.js$/,
25 loader: 'babel-loader',
26 query: {
27 presets: ['es2015']
28 },
29 // 过滤目录
30 include: '/src/',
31 exclude: '/node_modules/'
32 },
33 // vue组件
34 {
35 test: /\.vue$/,
36 loader: 'vue-loader'
37 },
38 // css
39 {
40 test: /\.css$/,
41 loader: 'style-loader!css-loader'
42 },
43 // less
44 {
45 test: /\.less$/,
46 loader: 'style-loader!css-loader!less-loader'
47 },
48 // scss
49 {
50 test: /\.scss$/,
51 loader: 'style-loader!css-loader!sass-loader'
52 }
53 ]
54 }
55}
2.6数据
通常来说,网站中有两类数据
一类数据是不变的,每次打开浏览器看到的结果都是一样的,因此这类数据我们可以直接写在页面中,作为同步数据,
当我们加载完页面,我们就可以直接使用这类数据了
一类数据是可变的,每次打开浏览器看到的结果都是不一样的,因此这类数据我们可以作为异步数据,通过异步请求获取
当我们的页面加载完成之后,我们发布异步请求或者这类数据
1<!-- 分类模块 -->
2<ul class="home-types">
3 <router-link v-for="(item, index) in types" :key="index" tag="li" :to="'/list/' + item.id">
4 <img :src="'/img/icon/' + item.img" alt="">
5 <p>{{item.text}}</p>
6 </router-link>
7</ul>
2.7开发模块顺序
1 获取数据并存储
2 分析页面结构,写视图
3 根据视图写样式
4 绑定交互
三、Vue
3.1路由守卫
vue路由提供了三种监听路由变化的方式
第一种 全局监听
所有的路由变化,都会监听到
在路由实例化对象上,通过beforeEach, afterEach等方法监听路由的改变
参数是回调函数
回调函数的参数
第一个表示当前路由对象
第二个参数表示上一个路由对象
如果是beforeEach会出现第三个参数,类似express路由中间件的第三个参数,next方法,是否继续执行,该方法必须执行。
第二种 局部监听
只针对某个组件监听路由的变化
我们在组件实例化对象上,通过beforeRouteEnter, beforeRouteLeave, beforeRouteUpdate等方法可以监听路由的变化。
第一个参数表示当前的路由对象
第二个参数表示上一个路由对象
第三个参数表示执行进入路由的方法,必须要执行
第三种 watch监听
我们可以通过组件实例化对象的watch监听路由数据的变化
可以监听$route属性的变化,来判断路由
第一个参数表示当前的路由对象
第二个参数表示上一个路由对象
在官网中,前两种监听路由变化的方式也称之为路由守卫
全局监听也称之为全局路由守卫
局部监听也称之为局部路由守卫
1// 局部监听
2beforeRouteEnter(route, oldRoute, next) {
3 console.log(arguments)
4 // 必须执行next方法
5 next();
6},
7// 监听路由的变化
8watch: {
9 // 路由数据的变化
10 $route() {
11 // console.log(111, arguments)
12 // 更新数据
13 this.updateData();
14 }
15}
16// 监听路由变化
17router.afterEach((...arg) => console.log(arg))
18// 改变之前
19router.beforeEach((route, oldRoute, next) => {
20 console.log(route, oldRoute)
21 // 必须要执行
22 next();
23})
关注订阅号“icketang” 获取 项目视频教程、源码笔记、案例





















 2003
2003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








