什么是列表?
列表就是信息资源的一种展现形式。它可以是信息结构化和条理化,并以列表的央视显示出来,一遍浏览者能更快捷地获得相应的信息。
列表标签显示的元素是一种块元素。
列表的分类
-
无序列表
代码:
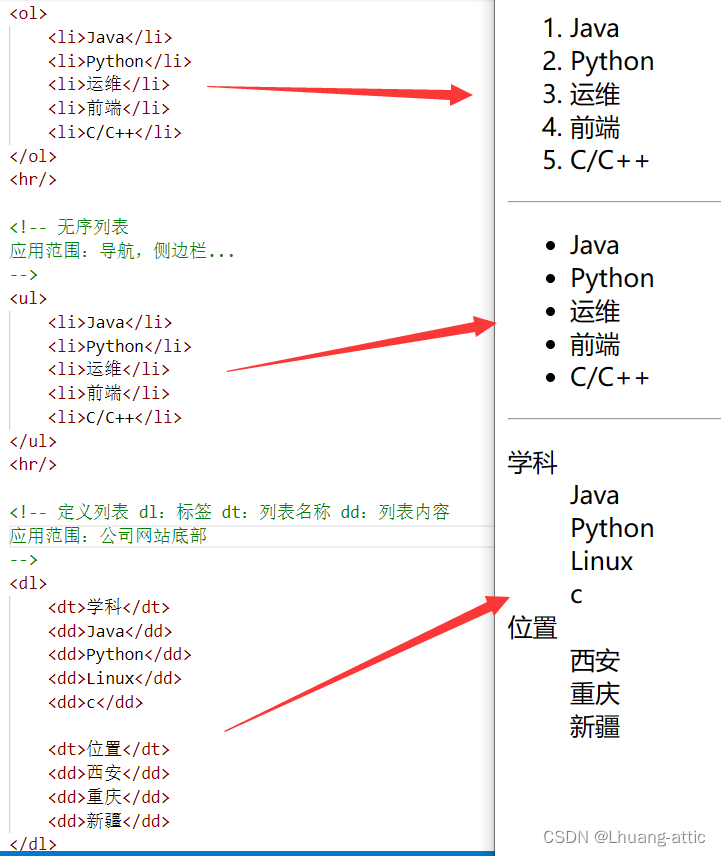
<ul> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ul>应用范围:导航、侧边栏…
-
有序列表
<ol> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ol>应用范围:试卷、问答…
-
定义列表
代码:
<dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>Linux</dd> <dd>c</dd> <dt>位置</dt> <dd>西安</dd> <dd>重庆</dd> <dd>新疆</dd> </dl>其中dl:标签、dt:列表名称、dd:列表内容
应用范围:公司网站底部
这里我们参考暨南大学官网的底部,如下图,这种就是一种基本的自定义列表

上述所有代码的效果展示如下图:

感谢您的观看,能和您一起学习是我最大的荣幸!
文章学习资料:块元素和行内元素——狂神说
下面是我的公众号,与csdn同步更新,有需要的可以关注一波~








 本文介绍了列表在信息展示中的作用,包括无序列表(如编程语言)、有序列表(如学科等级)和定义列表(如学科与位置对应),以及它们在网页设计中的应用场景。作者还分享了列表在暨南大学官网底部的自定义使用案例。
本文介绍了列表在信息展示中的作用,包括无序列表(如编程语言)、有序列表(如学科等级)和定义列表(如学科与位置对应),以及它们在网页设计中的应用场景。作者还分享了列表在暨南大学官网底部的自定义使用案例。















 2495
2495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








