label 标签有两个属性,分别是 for 与 accesskey。
for
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label
The ID of a labelable form-related element in the same document as the label element. The first such element in the document with an ID matching the value of the for attribute is the labeled control for this label element.
在相同文档中作为标签元素的一个可以被标记的表单相关的元素ID。在该文档中符合该属性值的第一个ID的元素就会被标记为该标签的元素。
accesskey
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/accesskey
The accesskey global attribute provides a hint for generating a keyboard shortcut for the current element. This attribute consists of a space-separated list of characters (one single Unicode code point). The browser uses the first one that exists on the computer keyboard layout.
该快捷键的全局属性提供了一个为当前元素生成一个键盘快捷键的提示。该属性由一个以空格分隔的字符串组成(一个单一的Unicode 码点)。浏览器会使用计算机键盘布局上存在的第一个。
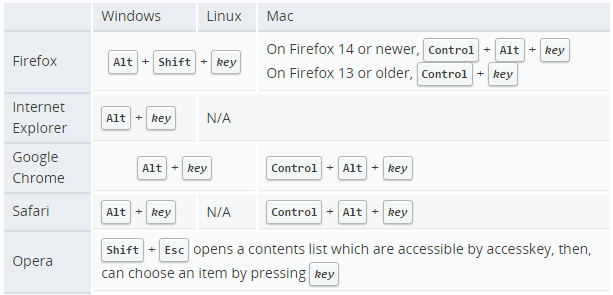
The operation to activate the accesskey depends on browser and its platform.
激活快捷键的操作视浏览器和它所在的操作系统而定。
Note that Firefox can customize the required modifier key by user’s preferences.
注意:火狐浏览器可以通过用户偏好来自定义所需的辅助按键。
补充说明
要将 label 绑定到其它的控件,请将 label 元素的 for 属性设置为与该控件的 id 相同。如果用户单击 label,会先触发 label上的 onclick 事件,然后触发由 for 属性所指定的控件上的 onclick 事件。按下 label 设定的快捷键将设置焦点但并不触发 onclick 事件。
代码实战
<!DOCTYPE HTML>
<html>
<meta charset="utf8">
<style>
div {
float: left;
margin-left: 10px;
}
</style>
<body>
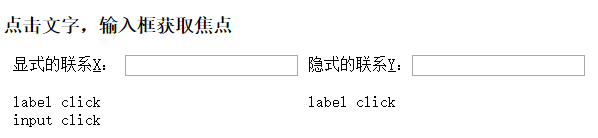
<h3>点击文字,输入框获取焦点</h3>
<div>
<label for="text1" accesskey="x" onclick="onLabel1Click()">显式的联系<u>X</u>:</label>
<input type="text" id="text1" onclick="onInput1Click()">
<p id="debug1"></p>
</div>
<div>
<label accesskey="y" onclick="onLabel2Click()">隐式的联系<u>Y</u>:<input type="text" onclick="onInput2Click()"></label>
<p id="debug2"></p>
</div>
<script>
function onLabel1Click() {
var p = document.querySelector("#debug1");
p.innerHTML = "label click<br>";
}
function onInput1Click() {
var p = document.querySelector("#debug1");
p.innerHTML += "input click";
}
function onLabel2Click() {
var p = document.querySelector("#debug2");
p.innerHTML = "label click<br>";
}
function onInput2Click() {
var p = document.querySelector("#debug2");
p.innerHTML += "input click";
}
</script>
</body>
</html>可以看到
- 显式联系时,用户单击<label>,会触发对应的<input>元素的onclick事件
- 隐式联系时,用户单击<label>,对应的<input>元素只是取得焦点,并不会触发的onclick事件
























 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








