瓦片地图原理
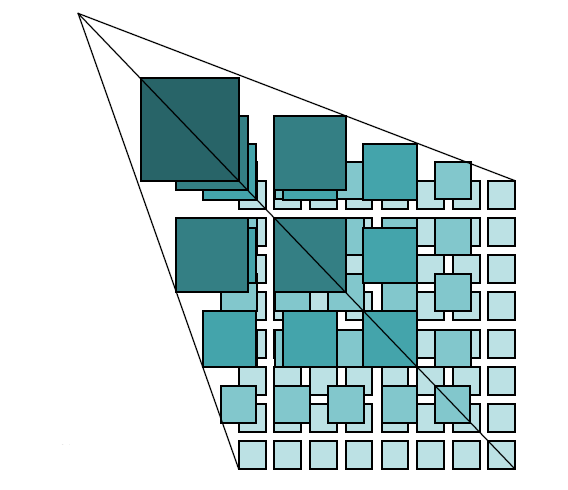
瓦片地图由一片一片的地图瓦片构成,它的尺寸是256px*256px,是一张张的图片。下面的金字塔图片,从上到下,呈一个指数关系的增长,最上面对应比例尺最小,表示范围最大的地图,一般而言,最大的这个就代表世界地图整个的地球范围。然后依次往下,对应不同的层级。

对于瓦片地图256px*256px的图片组成结构,有一套自己的坐标系统。坐标系统有三个x,y,z。x,y确定当前瓦片的位置,z表示当前瓦片的缩放级别,对应的是金字塔里面的层级。
第一级瓦片

第二级瓦片

以指数增长,比例尺越来越大,清晰度越来越高。
瓦片地图的优势:
- 高效缓存
- 渐进加载
- 简单易用
离线地图插件 - Leaflet
Leaflet是一个离线的地图插件,也是完全遵循瓦片地图的国际标准。在使用Leaflet时,首先需要获取它的js文件,可以直接去官网下载(https://leafletjs.com/ ),下载后,创建地图:
- 显示地图
//定义一个变量,L.map使用了一个id为map的div,之后setview 设置当前适口显示的地理坐标点和赋予它的层级 var map = L.map('map').setView([51.505, -0.09], 13); //手动指定瓦片地图源 L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png').addTo(map); - 显示地图之后,我们需要添加一些地图的插件,比如添加一个Marker、Popup
L.marker([51.5, -0.09]).addTo(map) .bindPopup('FirstMarker') .openPopup();
- 除此之外还可以,添加线条
//确定坐标点 var latlngs = [ [51.5, -0.09], [55.5, -1.09], [56.5, -2.09] ]; var polyline = L.polyline(latlngs, { color: 'red' }).addTo(map);
- 添加多边形
var latlngs = [ [50, 0], [51, -1], [52, -2], [51, -3] ]; var polygon = L.polygon(latlngs, { color: 'red' }).addTo(map);





















 631
631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








