1:基本概念
栈(stack):用来保存简单的数据字段。
堆(heap):用来保存栈中简单的数据字段对指针的引用。
队列:是一种先进先出的线性数据结构。
函数的调用的进栈和出栈的顺序,遵循 先进后出 的原则。
空间分配: 堆:一般由程序员释放,如果程序员不释放就会在结束时由OS回收; 栈:一般由操作系统自动分配释放。
缓存方式: 堆:存放在二级缓存中,生命周期一般是由虚拟机的垃圾回收算法决定的; 栈:存放在一级缓存中,被调用时处于存储空间,调用完立即释放。
操作数据:堆栈(先进后出),队列(先进先出)。
调用栈是一种栈结构,它用来存储计算机程序执行时候其活跃子程序的信息。它是一种LIFO的数据结构,将记录代码运行时的执行上下文。当遇到某个函数的调用语句时,它将会记录当前的执行上下文,将函数入栈,并为其创建一个新的执行上下文。(比如什么函数正在执行,什么函数正在被这个函数调用等等信息)。
调用栈是解析器的一种机制。
javascript是一门单线程语言,主线程在同一时间只能处理一件事。那javascript是如何处理处理函数的调用关系的?
答案是——调用栈。
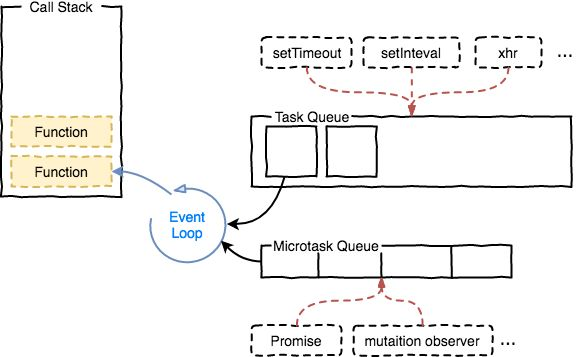
2:Event Loop(事件循环)
JavaScript是一个单线程,它执行的所有代码都放在下面这个Call Stack里面,当Call Stack执行完毕之后,就会再右侧的队列里面找任务,如果有微任务,就会先执行微任务,再去执行宏任务。

事件循环:就是同步任务进入主线程,异步任务加入到任务队列中。等主线程的任务执行完就去执行任务队列中的任务,这个过程会不断重复。所有同步任务都在主线程上执行,形成一个执行栈。主线程之外, 存在一个任务队列(task queue), 异步任务有了运行结果会在任务队列之中放置一个任务。执行栈中的所有同步任务执行完毕后读取任务队列(先读取微任务、宏任务)不断重复上面的第三步。
js既然是单线程那么肯定是排队执行代码,怎么去排这个队就是Event Loop,虽然js是单线程但是浏览器不是单线程。
console.log('script start');
setTimeout(function() {
console.log('timeout1');
}, 10);
new Promise(resolve => {
console.log('promise1');
resolve();
setTimeout(() => console.log('timeout2'), 10);
}).then(function() {
console.log('then1')
})
console.log('script end');
//
* script start
* promise1
* script end
* then1
* timeout1
* timeout2
3:宏任务(Mask-task)
- setTimeout
- setInterval
- I/O
特点:由JavaScript线程外的宿主线程执行,比如,定时器触发线程setTimeout、setInterval,异步http请求线程。JavaScript线程不空闲宏任务永远没有执行机会。
for(let i=0; i<100000000; i++) {}
setTimeout(function() {
console.log('setTimeout1');
}, 1000);
setTimeout(function() {
console.log('setTimeout2');
}, 2000);
4:微任务(Mask-task)
- promise
特点:由JavaScript线程维护,它的执行时机是在主线程所有可执行代码执行完成后执行,浏览器渲染DOM前会全部执行。





















 3903
3903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








