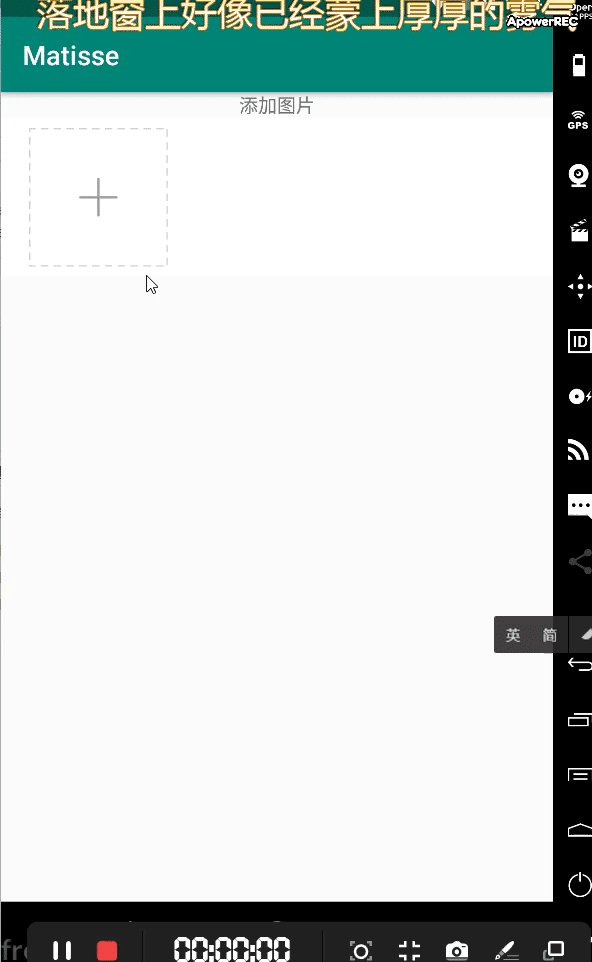
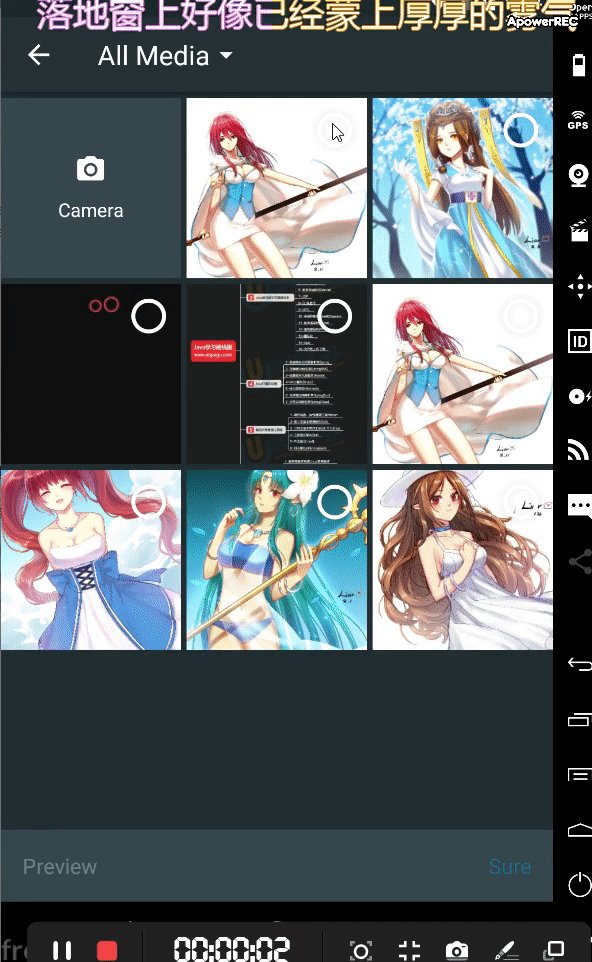
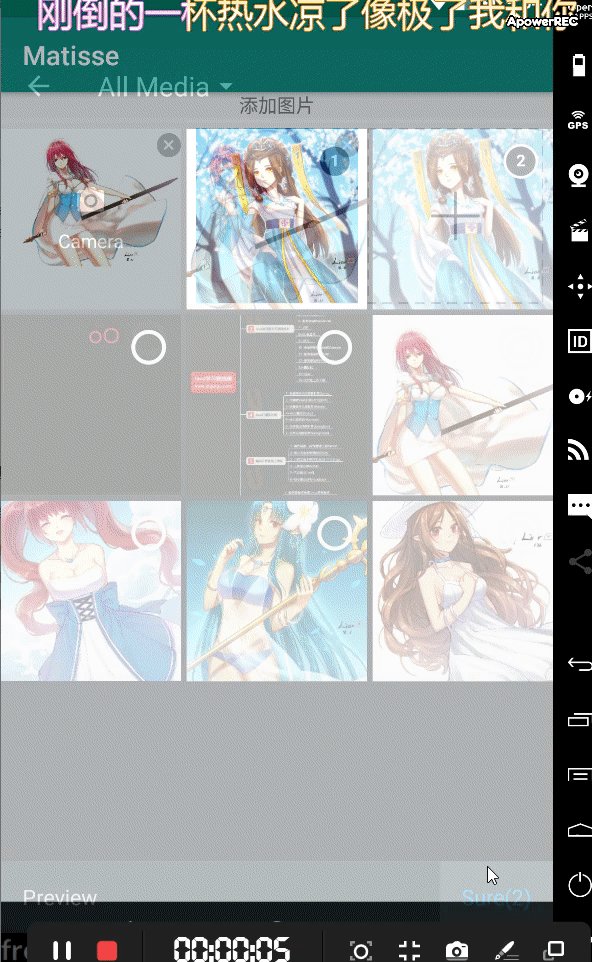
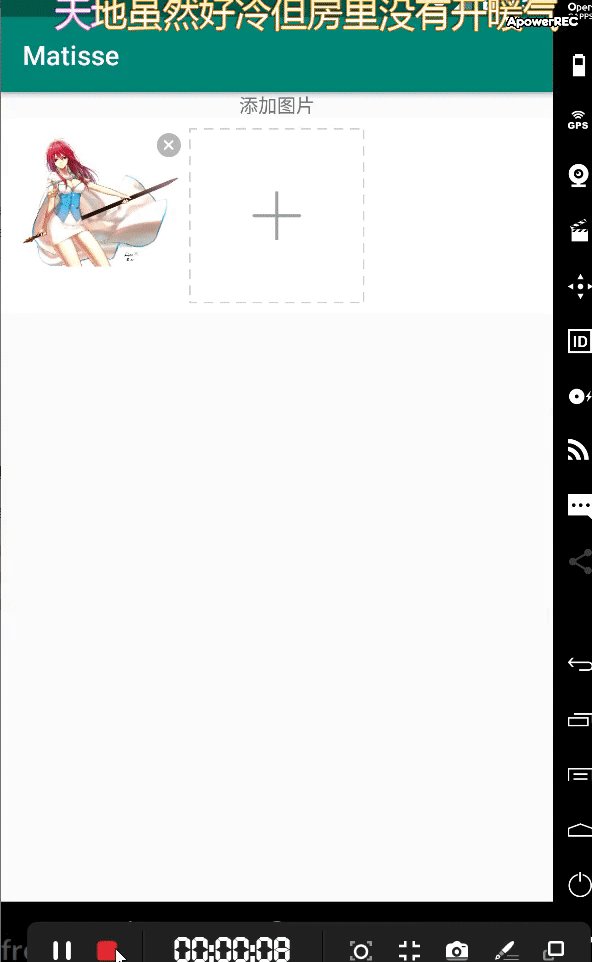
先上结果展示
知乎Matisse库需要的配置
- 引入依赖(这里是全部用到的依赖)
/*添加依赖*/
implementation 'com.zhihu.android:matisse:0.5.2-beta4'
implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
implementation 'com.github.tbruyelle:rxpermissions:0.10.2'
implementation 'androidx.recyclerview:recyclerview:1.0.0'
implementation 'com.jakewharton:butterknife:10.2.0'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.2.0'
2.配置FileProvider ,在Android Manifest当中的Application节点下添加FileProvider
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ccc.matisse">
<!--添加权限声明-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.CAMERA"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!--添加provider-->
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="com.ccc.matisse" /这里一般用包名就可以不强求,但要和activity中的一致
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/filepaths"></meta-data>
</provider>
</application>
</manifest>
然后在Res文件下创建xml文件夹,然后创建filepaths.xml

3.创建GlideLoadEngine
package com.ccc.util;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.Priority;
import com.bumptech.glide.request.RequestOptions;
import com.zhihu.matisse.engine.ImageEngine;
public class GlideLoadEngine implements ImageEngine {
@Override
public void loadThumbnail(Context context, int resize, Drawable placeholder, ImageView imageView, Uri uri) {
Glide.with(context)
.asBitmap() // some .jpeg files are actually gif
.load(uri)
.apply(new RequestOptions()
.override(resize, resize)
.placeholder(placeholder)
.centerCrop())
.into(imageView);
}
@Override
public void loadGifThumbnail(Context context, int resize, Drawable placeholder, ImageView imageView, Uri uri) {
Glide.with(context)
.asBitmap() // some .jpeg files are actually gif
.load(uri)
.apply(new RequestOptions()
.override(resize, resize)
.placeholder(placeholder)
.centerCrop())
.into(imageView);
}
@Override
public void loadImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
Glide.with(context)
.load(uri)
.apply(new RequestOptions()
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.fitCenter())
.into(imageView);
}
@Override
public void loadGifImage(Context context, int resizeX, int resizeY, ImageView imageView, Uri uri) {
Glide.with(context)
.asGif()
.load(uri)
.apply(new RequestOptions()
.override(resizeX, resizeY)
.priority(Priority.HIGH)
.fitCenter())
.into(imageView);
}
@Override
public boolean supportAnimatedGif() {
return true;
}
}
看结构






















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








