本章内容
- HTML元素
- HTML属性
- HTML格式化
HTML元素
元素指的是从开始标签到结束标签的所有代码,比如:
//开始标签 元素内容 结束标签
<p> hello hello hello </p>HTML元素语法:
1. 元素的内容是开始标签与结束标签之间的内容
2. 空元素在开始标签中进行关闭,例如:
<br /> 3. 大多数HTML元素可拥有属性
嵌套的HTML元素
大多数的HTML元素都是可以嵌套的,例如:
<p><a href="http://www.baidu.com"> this is my page </a> </p>HTML属性
1. 标签可以拥有属性为元素提供更多的信息
2. 属性以键/值对的形式出现,例如:
href="http://www.baidu.com"3. 常用标签属性:
<h1>:aligin 对齐方式
<body>:bgcolor 背景色
<a>:target 规定在何处打开链接
4. 通用属性:
class :规定元素的类名
id :规定元素的唯一ID
style :规定元素的样式
title :规定元素的额外信息
代码
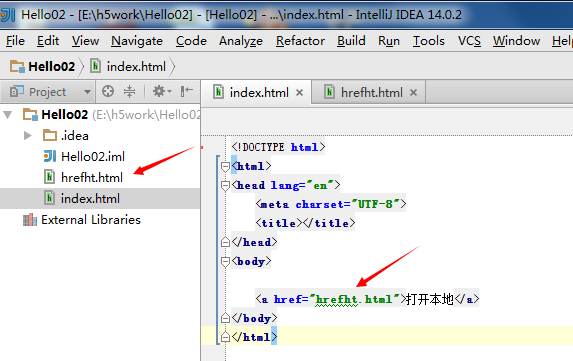
<a>标签可以打开本地html,如下图,在本地直接创建一个html,使用<a>指向这个文件:
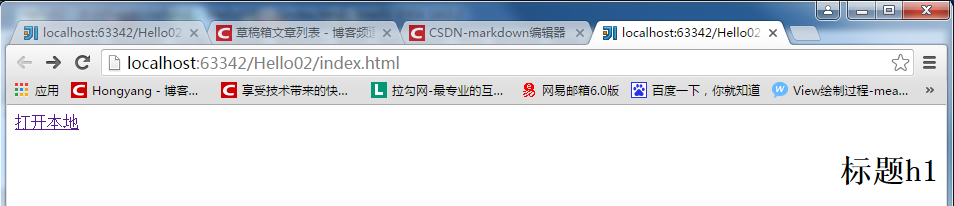
align属性:
<h1 align="right">标题h1</h1>效果:
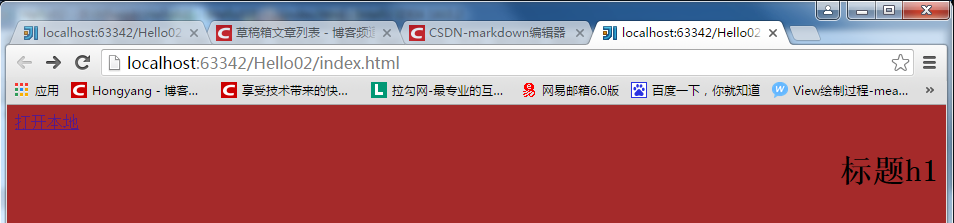
bgcolor:
<body bgcolor="#a52a2a">效果:
background,是用来设置背景图片
bgcolor,是用来设置背景颜色
<a>标签的target属性:
_blank 在新的页面打开
_self 在当前页面打开
HTML格式化
<b> 定义粗体文本
<big> 定义大号字
<em> 定义着重文字
<i> 定义斜体字
<small> 定义小体字
<strong> 定义加重语气
<sub> 定义下标字
<sup> 定义上标字
<ins> 定义插入字
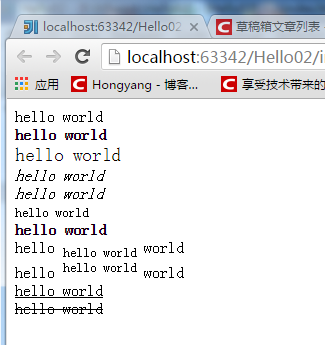
<del> 定义删除字所有的效果:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css"></style>
</head>
<body>
hello world<br/>
<b>hello world</b><br/>
<big>hello world</big><br/>
<em>hello world</em><br/>
<i>hello world</i><br/>
<small>hello world</small><br/>
<strong>hello world</strong><br/>
hello <sub>hello world</sub> world<br/>
hello <sup>hello world</sup> world<br/>
<ins>hello world</ins><br/>
<del>hello world</del><br/>
</body>
</html>图:


























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








