本章内容
- HTML表单
- PHP环境搭建
- HTML5与PHP交互
HTML表单
- 表单用于获取不同类型的用户输入
- 常用表单标签:
<form> 表单
<input> 输入域
<textarea> 文本域
<label> 控制标签
<fieldset> 定义域
<legend> 域的标题
<select> 选择列表
<optgroup> 选项组
<option> 下拉列表中的选项
<button> 按钮
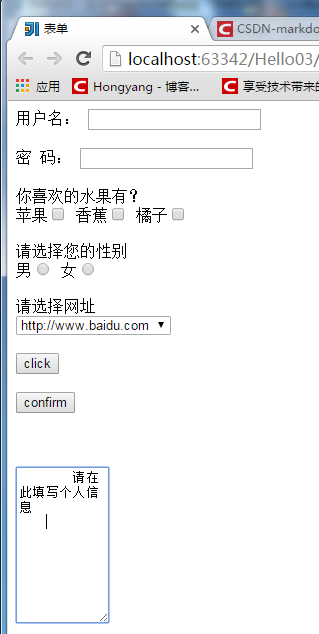
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单</title>
<body >
<form>
用户名:
<input type="text">
<br/><br/>
密 码:
<input type="password">
<br/><br/>
<!-- 复选框 -->
你喜欢的水果有?
<br/>
苹果<input type="checkbox">
香蕉<input type="checkbox">
橘子<input type="checkbox">
<br/><br/>
<!-- 单选框 定义相同的 name 属性,这是为了表明这是一组,否则无法单选,会变成都可选中-->
请选择您的性别
<br/>
男<input type="radio" name="sex">
女<input type="radio" name="sex">
<br/><br/>
<!-- 下拉列表 -->
请选择网址
<br/>
<select>
<option>http://www.baidu.com</option>
<option>http://www.sina.com</option>
</select>
<br/><br/>
<!-- buttom -->
<input type="button" value="click">
<br/><br/>
<!-- 提交 -->
<input type="submit" value="confirm">
<br/><br/>
</form>
<br/><br/>
<!-- 文本域 -->
<textarea cols="10" rows="10">
请在此填写个人信息
</textarea>
</body>
</html>效果:
PHP环境搭建
- 下载XAMMPP
网址:http://www.xampps.com/
安装:next-next-next…
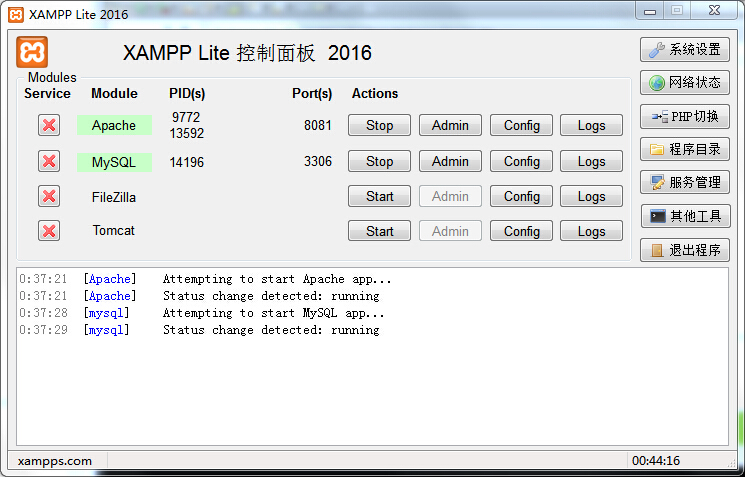
打开之后你看到这个控制面板
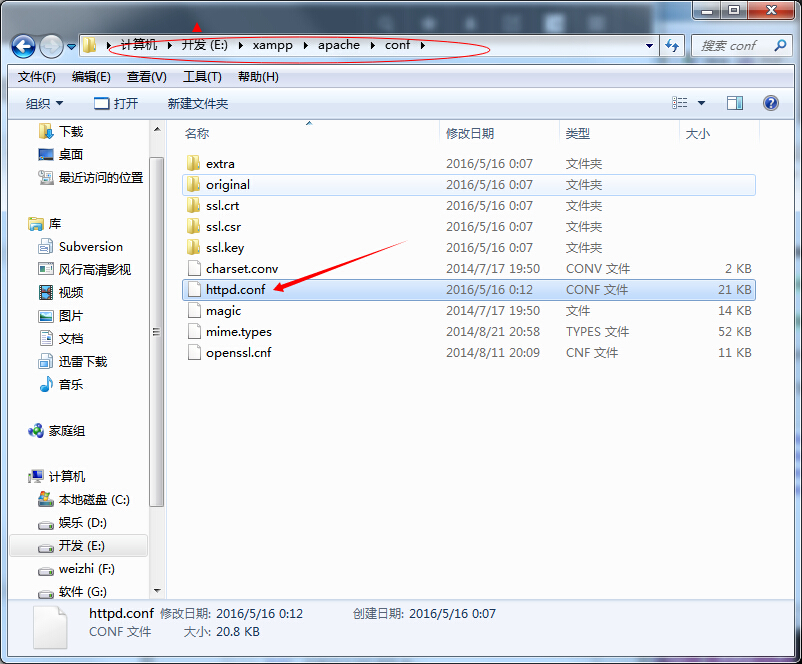
由于我本地80端口已经被占用了, 所以我重新配置了一下Apache的端口,8081,这个需要在
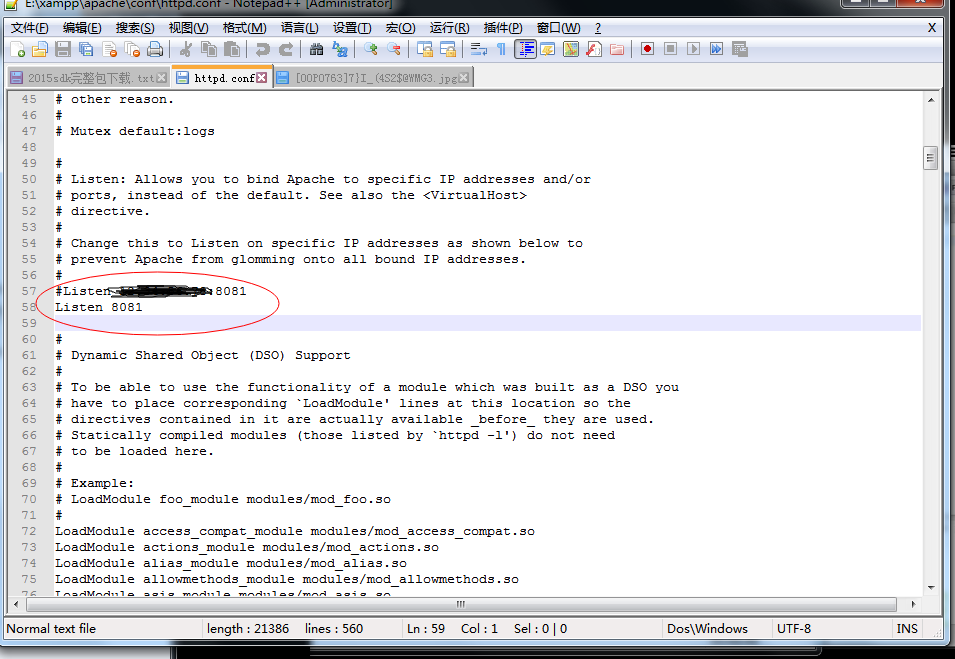
这个文件中如下图的位置改下端口号
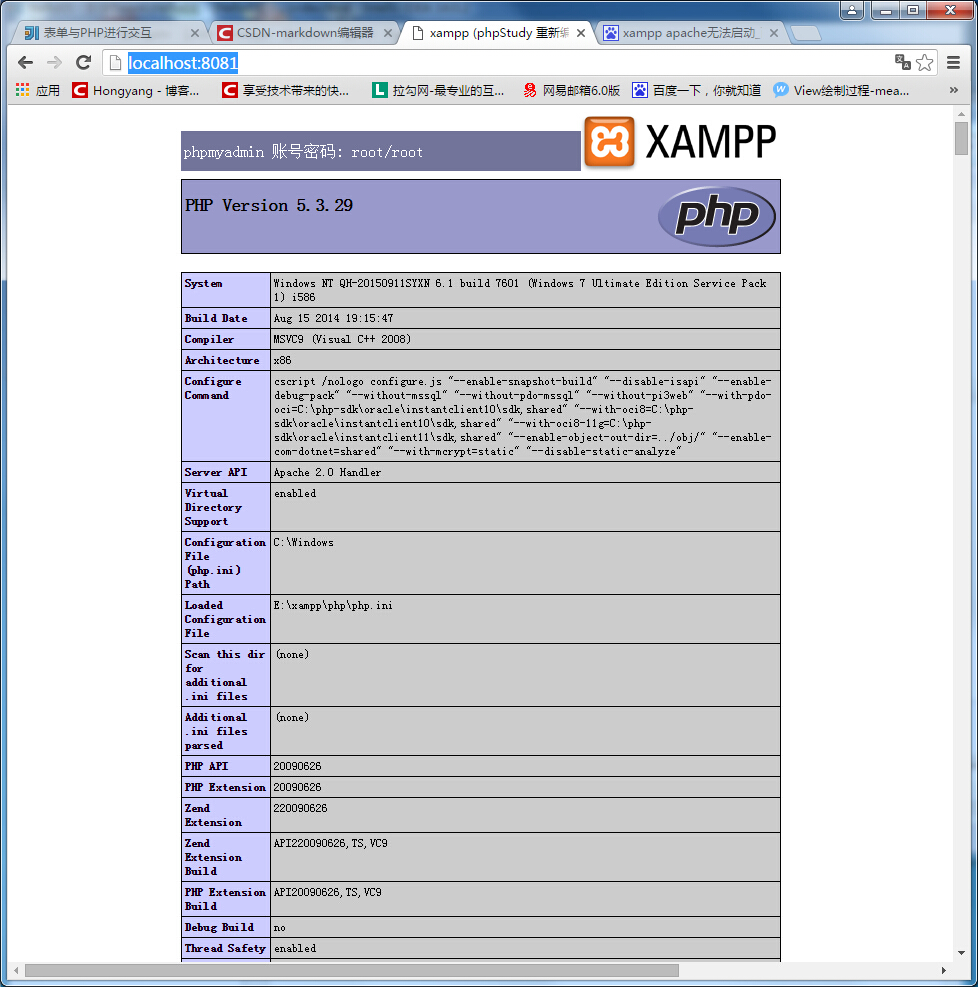
打开浏览器,输入 http://localhost:8081/,打开后如下图,说明你已经配置成功
- 编写PHP
这里我使用了Eclipse,首先需要下载PHP的插件
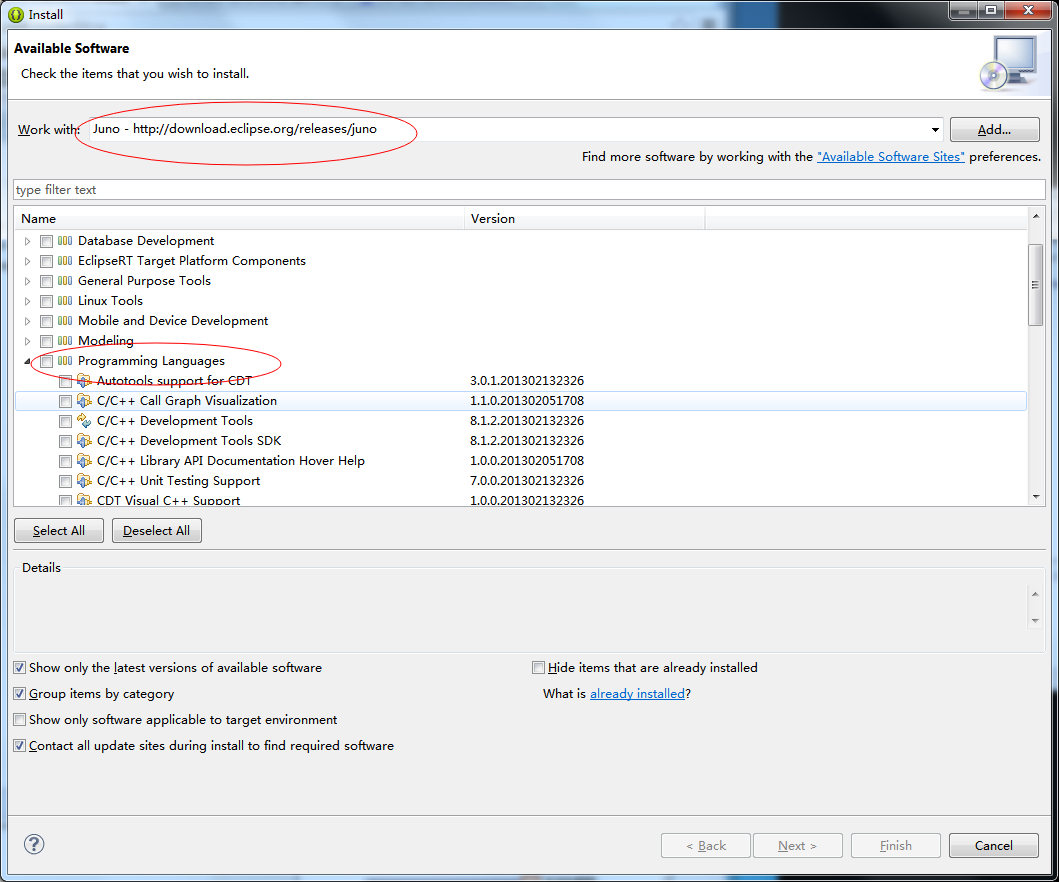
打开Help-install new software
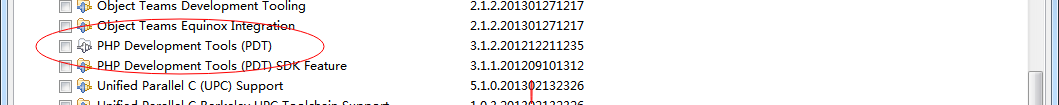
如图所示,安装插件
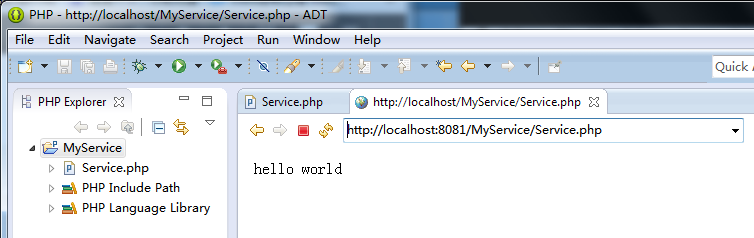
切换PHP的版面(不至于不会切吧),写PHP代码检验,运行时同样加上8081端口,就可以了
HTML5与PHP交互
PHP代码
<?php
echo "用户名: ".$_GET['name']."<br/>密码: ".$_GET['password'];HTML5代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表单与PHP进行交互</title>
<body >
<form action="http://localhost:8081/MyService/Service.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password">
<br/>
<input type="submit" value="submit">
</form>
</body>
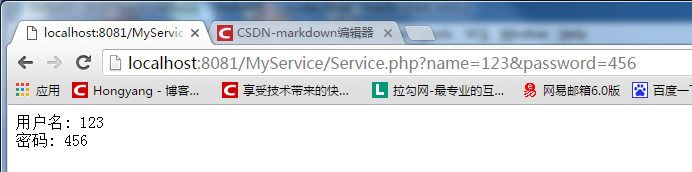
</html>运行截图:































 176
176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








