本章内容
- CSS定位——定位
- CSS定位——浮动
- CSS定位——浮动的应用
CSS定位
CSS定位
改变元素在页面上的位置
CSS定位机制
普通流:元素按照其在HTML中的位置顺序决定排布的过程
浮动
绝对布局
CSS定位属性
positon 把元素放在一个静态的、相对的、绝对的、或固定的位置中
top 元素向上的偏移量
left 元素向左的偏移量
right 元素向右的偏移量
bottom 元素向下的偏移量
overflow 设置元素溢出其区域发生的事情
clip 设置元素显示的形状
vertical-align 设置元素垂直对齐方式
z-index 设置元素的堆叠顺序
CSS positon属性
static
relative
absolute
fixed示例
html:
<body>
<div id="position1"></div>
<script>
for(var i=0;i<100;i++){
document.write(i+"<br/>");
}
</script>
</body>CSS:
#position1{
width: 100px;
height: 100px;
background-color: coral;
position:static;
left: 100px;
top: 100px;
}
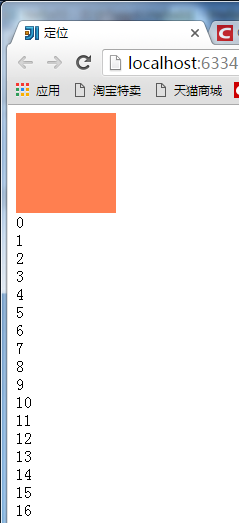
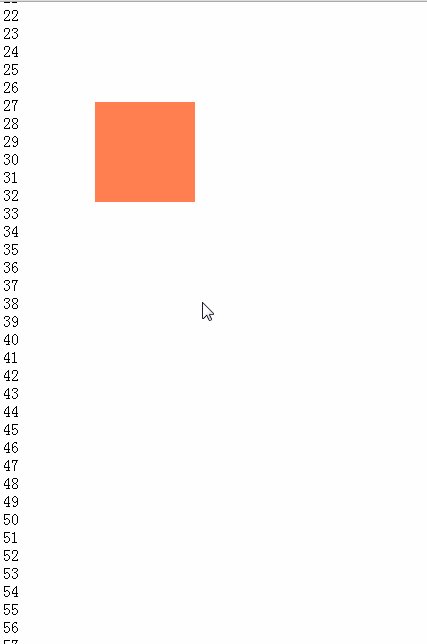
position:static 效果
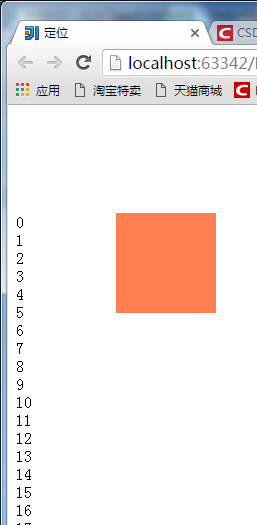
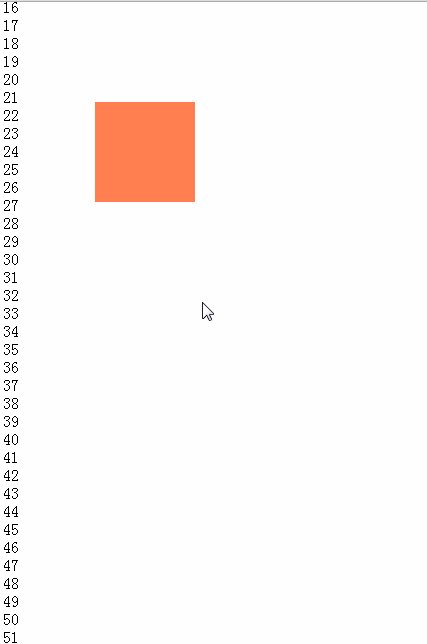
position:relative 效果
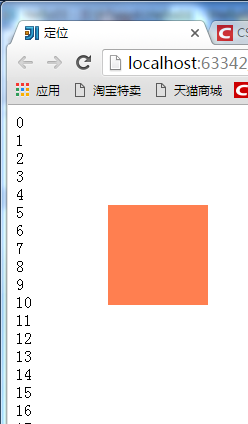
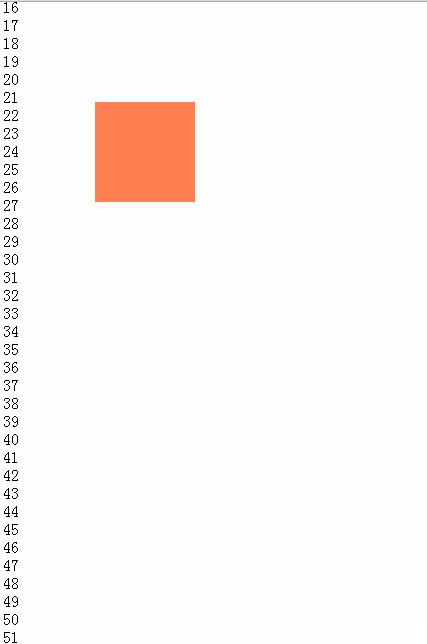
position:absolute 效果
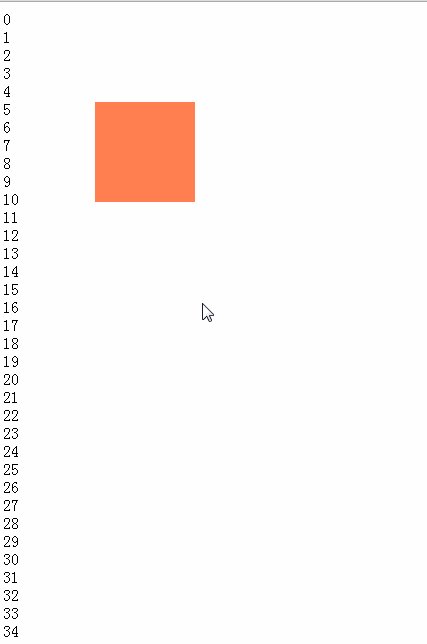
position:fixed 效果
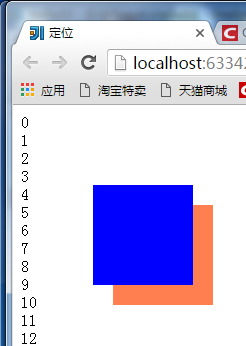
z-index
值越大,就在上面
示例:
html:
<body>
<div id="position1"></div>
<div id="position2"></div>
<script>
for(var i=0;i<100;i++){
document.write(i+"<br/>");
}
</script>
</body>CSS:
#position1{
width: 100px;
height: 100px;
background-color: coral;
position:fixed;
left: 100px;
top: 100px;
z-index: 2;
}
#position2{
width: 100px;
height: 100px;
background-color: blue;
position:fixed;
left: 80px;
top: 80px;
z-index: 1;
}
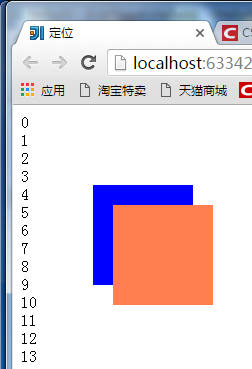
效果:
如果变成 第一个div 的值是1,第二个是2
CSS浮动
浮动
float属性可用的值:
left:元素向左浮动
right:元素向右浮动
none:元素不浮动
inherit:从父级继承浮动属性
clear属性
去掉浮动属性(包括继承来的属性)
clear属性值:
left、right:去掉元素向左、向右浮动
both:左右两侧均去掉浮动
inherit:从父级继承来clear的值
示例:
html:
<body>
<div id="fd"></div>
<div id="sd"></div>
<div id="td"></div>
</body>CSS:
#fd{
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
#sd{
width: 150px;
height: 100px;
background-color: blue;
}
#td{
width: 100px;
height: 100px;
background-color: brown;
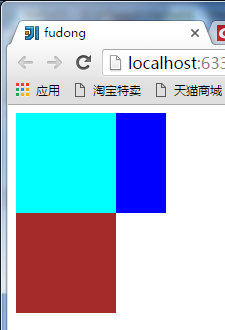
}效果:
可以看出,第二个div被第一个div遮住了,也就是说 第一个div没有占位置
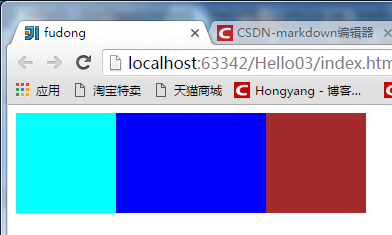
所有div 都是一样的float left效果:
当父div不足以包裹时:
html:
<body>
<div id="container">
<div id="fd"></div>
<div id="sd"></div>
<div id="td"></div>
</div>
</body>CSS:
#fd{
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
#sd{
float: left;
width: 150px;
height: 100px;
background-color: blue;
}
#td{
float: left;
width: 100px;
height: 100px;
background-color: brown;
}
#container{
width: 300px;
height: 400px;
background-color: darkgrey;
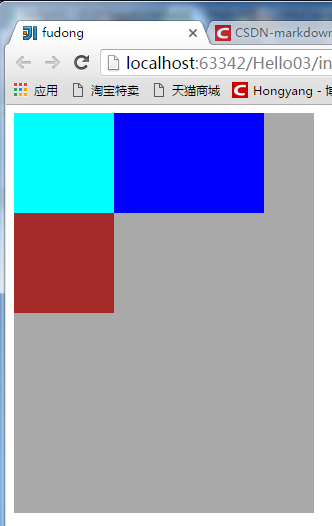
}效果:
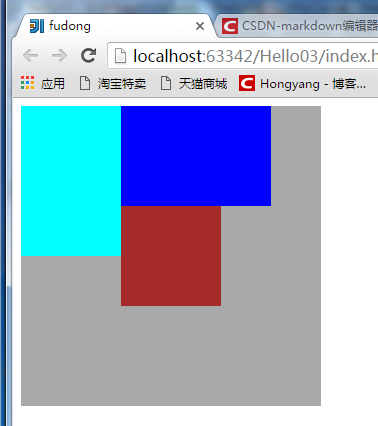
当宽高不同是:
CSS:
#fd{
width: 100px;
height: 150px;
background-color: aqua;
float: left;
}
#sd{
float: left;
width: 150px;
height: 100px;
background-color: blue;
}
#td{
float: left;
width: 100px;
height: 100px;
background-color: brown;
}
#container{
width: 300px;
height: 300px;
background-color: darkgrey;
}效果:
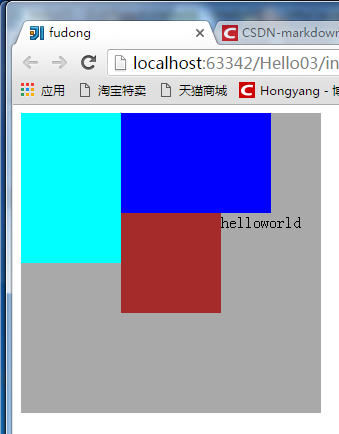
去除浮动
html:
<body>
<div id="container">
<div id="fd"></div>
<div id="sd"></div>
<div id="td"></div>
<div id="text">helloworld</div>
</div>
</body>去除浮动前效果:
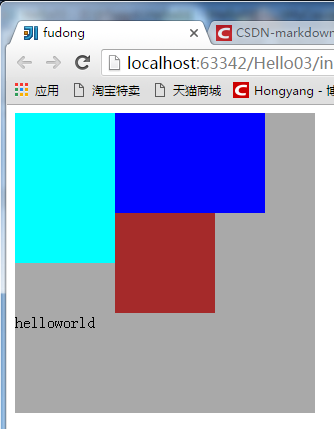
去除浮动后:
CSS:
#fd{
width: 100px;
height: 150px;
background-color: aqua;
float: left;
}
#sd{
float: left;
width: 150px;
height: 100px;
background-color: blue;
}
#td{
float: left;
width: 100px;
height: 100px;
background-color: brown;
}
#container{
width: 300px;
height: 300px;
background-color: darkgrey;
}
#text{
clear:both;
}效果:
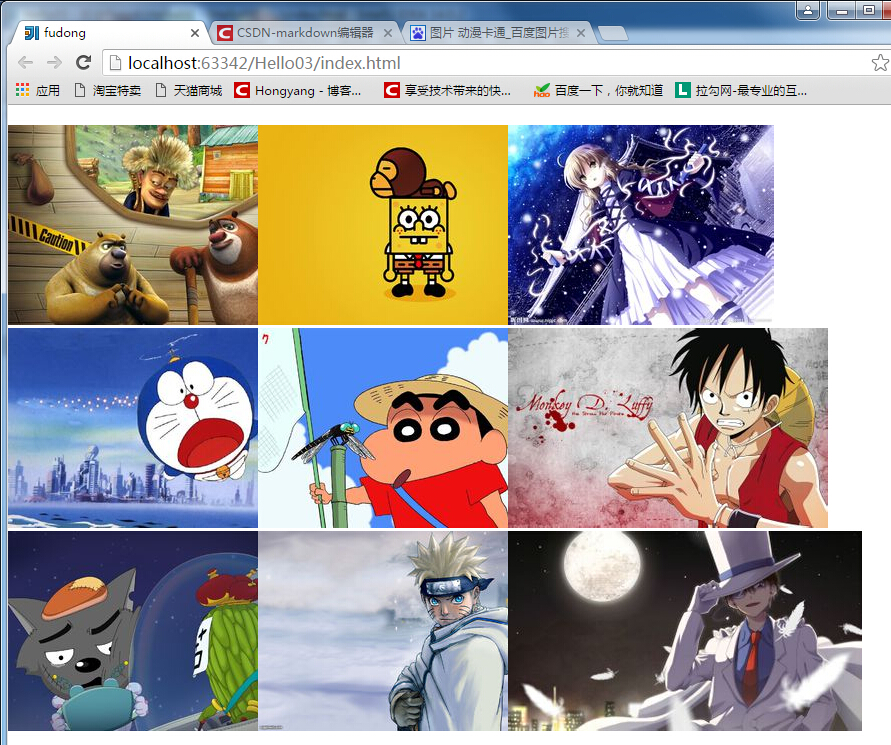
浮动的应用
html:
<body>
<div id="div1">
<ul>
<li><img src="a.jpg"></li>
<li><img src="b.jpg"></li>
<li><img src="c.jpg"></li>
</ul>
<ul>
<li><img src="d.jpg"></li>
<li><img src="e.jpg"></li>
<li><img src="f.jpg"></li>
</ul>
<ul>
<li><img src="g.jpg"></li>
<li><img src="h.jpg"></li>
<li><img src="i.jpg"></li>
</ul>
</div>
</body>CSS:
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
#div1{
width: 950px;
height: auto;
margin: 20px auto;
}
ul{
width: 250px;
float: left;
}效果:
休息,休息一下!




































 2273
2273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








