本章内容
- 2D、3D转换
- 过渡
- 动画
- 多列
- 瀑布流效果
2D、3D转换
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸
转换是使元素改变形状、尺寸和位置的一种效果
可以使用2D、3D来转换元素
2D转换方法
translate()
rotate()
scale()
matrix()
3D转换方法
rotateX()
rotateY()
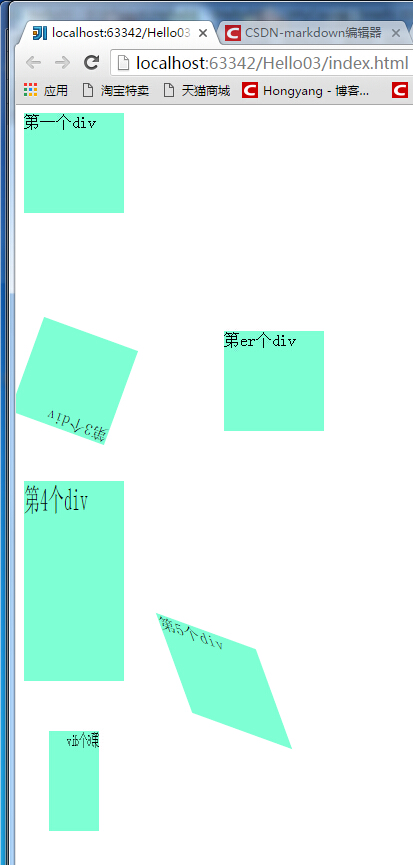
示例:
<body>
<div>第一个div</div><br/>
<div class="div2">第er个div</div>
<div class="div3">第3个div</div>
<div class="div4">第4个div</div>
<div class="div5">第5个div</div>
<div class="div6">第6个div</div>
</body>div{
width: 100px;
height: 100px;
background-color: aquamarine;
}
.div2{
transform: translate(200px,100px);
-webkit-transform: translate(200px,100px);/*safari chrome*/
-ms-transform: translate(200px, 100px);/*IE*/
-o-transform: translate(200px, 100px);/*opera*/
-moz-transform: translate(200px, 100px);/*Firefox*/
}
.div3{
transform: rotate(200deg);
-webkit-transform: rotate(200deg);/*safari chrome*/
-ms-transform: rotate(200deg);/*IE*/
-o-transform: rotate(200deg);/*opera*/
-moz-transform: rotate(200deg);/*Firefox*/
}
.div4{
margin-top: 100px;
transform: scale(1,2);
-webkit-transform: scale(1,2);/*safari chrome*/
-ms-transform:scale(1,2);/*IE*/
-o-transform: scale(1,2);/*opera*/
-moz-transform: scale(1,2);/*Firefox*/
}
.div5{
margin-left: 150px;
transform: skew(20deg, 20deg);
-webkit-transform: skew(20deg, 20deg);/*safari chrome*/
-ms-transform:skew(20deg, 20deg);/*IE*/
-o-transform: skew(20deg, 20deg);/*opera*/
-moz-transform: skew(20deg, 20deg);/*Firefox*/
}
.div6{
transform: rotateY(120deg);
-webkit-transform: rotateY(120deg);/*safari chrome*/
-ms-transform:rotateY(120deg);/*IE*/
-o-transform: rotateY(120deg);/*opera*/
-moz-transform: rotateY(120deg);/*Firefox*/
}过渡
通过使用CSS3,可以给元素添加一些效果
CSS3过渡是元素从一种样式转换成另一种样式
动画效果的CSS
动画执行的时间
属性
transition 设置四个过渡属性
transition-property 过渡的名称
transition-duration 过渡效果花费的时间
transition-timing-function 过渡下过的时间曲线
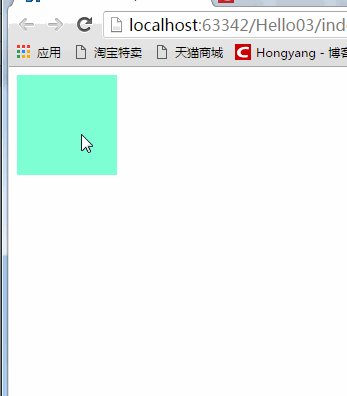
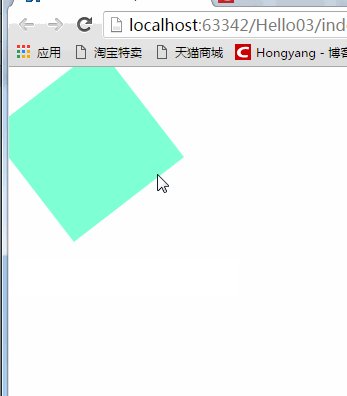
transition-delay 过渡效果开始时间示例:
<body>
<div></div>
</body>div{
width: 100px;
height: 100px;
background-color: aquamarine;
transition:width 2s, height 2s, transform 2s;
transition-delay: 2s;
}
div:hover{
width: 200px;
height: 200px;
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
}动画
通过CSS3,也可以进行创建动画
CSS3的动画需要遵循@keyframes规则
规定动画的时长
规定动画的名称
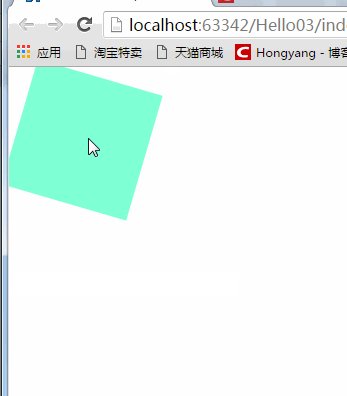
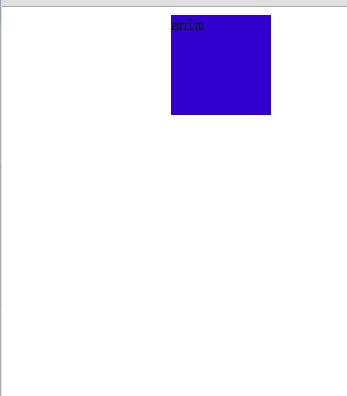
示例:
<body>
<div>anim</div>
</body>div{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
animation: anim 5s infinite alternate;
-webkit-animation: anim 5s infinite alternate;
}
@keyframes anim{
0%{background: red; left: 0px; top: 0px}
25%{background: blue; left: 200px; top: 0px}
50%{background: #ccffcc; left: 200px; top: 200px}
75%{background: #00ff00; left: 0px; top: 200px}
100%{background: red; left: 0px; top: 0px}
}
@-webkit-keyframes anim {
0%{background: red; left: 0px; top: 0px}
25%{background: blue; left: 200px; top: 0px}
50%{background: #ccffcc; left: 200px; top: 200px}
75%{background: #00ff00; left: 0px; top: 200px}
100%{background: red; left: 0px; top: 0px}
}多列
在CSS3中,可以创建多列来对文本或者区域进行布局
属性
column-count
column-gap
colume-rule
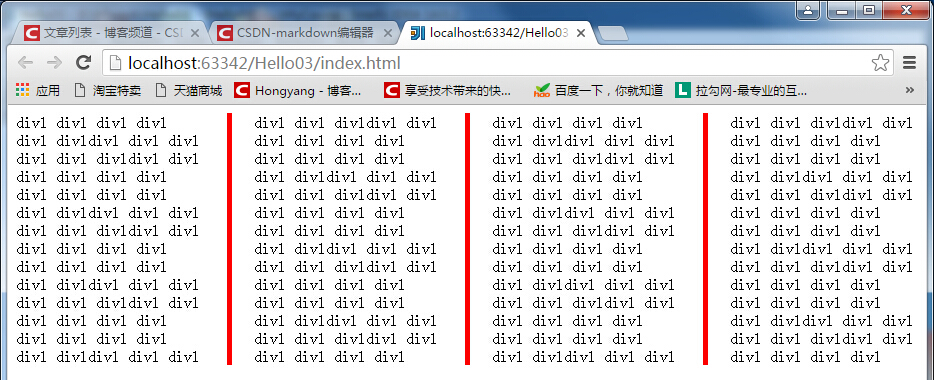
示例:
.div1{
column-count: 4;
column-gap: 50px;
-webkit-column-count: 4;
-webkit-column-gap: 50px;
-webkit-column-rule: 5px outset #FF0000;
column-rule: 5px outset #FF0000;
}瀑布流效果
示例:
<body>
<div class="container">
<div><img src="a.jpg"> <p>便签</p></div>
<div><img src="b.jpg"></div>
<div><img src="c.jpg"></div>
<div><img src="d.jpg"></div>
<div><img src="e.jpg"><p>便签</p></div>
<div><img src="f.jpg"></div>
<div><img src="g.jpg"></div>
<div><img src="h.jpg"><p>便签</p></div>
<div><img src="i.jpg"></div>
</div>
</body>.container{
column-width: 250px;
-webkit-column-width: 250px;
column-gap: 5px;
-webkit-column-gap: 5px;
}
.container div{
width: 250px;
margin: 5px 0;
}





























 766
766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








