前言:
抽奖转盘感觉还是挺好玩的,决定好好写一写。
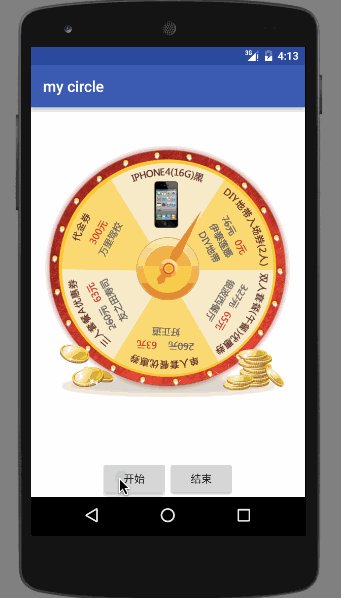
效果图:
很明显这是用两张图片组成的,那么这就会导致一个问题–圆心,android适配的问题告诉我们,不可能同一个xml布局就能保证相同的效果,那么这里,在构思逻辑之前,先把布局问题解决了。
第一种解决方式:hongyang大神的适配终结者 Android AutoLayout,不知道的童鞋给个飞机票你们跳过去看看Android AutoLayout全新的适配方式 堪称适配终结者
直接上xml:
首先我定义的布局的大小是 1080*1920的
<meta-data
android:name="design_width"
android:value="750" />
<meta-data
android:name="design_height"
android:value="1334" />其次就是我简单的布局文件了:
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.autolayout.AutoRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="cjh.mycircle.ValueAnimatorActivity">
<com.zhy.autolayout.AutoRelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="720px"
android:layout_height="682px"
android:scaleType="centerCrop"
android:src="@mipmap/share_lottery" />
<ImageView
android:layout_width="38px"
android:layout_height="169px"
android:layout_centerHorizontal="true"
android:layout_marginTop="206px"
android:scaleType="centerCrop"
android:src="@mipmap/share_lottery_pointer" />
</com.zhy.autolayout.AutoRelativeLayout>
</com.zhy.autolayout.AutoRelativeLayout>转盘的图和指针的图都是从别的地方copy过来的,所有有些东西我也不太知道,比如我想知道指针那张图中圆的圆心到底在整张图的多少比例的位置,好吧以我的dp眼来看目测:1/5。
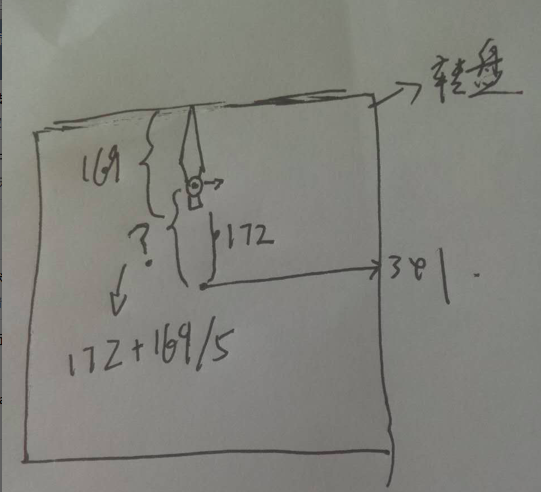
整张图的大小我定义了720*682,圆心位置在341处,指针图的布局可以这么看
(请原谅我粗糙的画风)
所以在这些都计算好了之后那么布局问题其实都搞定了。然而,并不是所有的项目都适合加这个布局的,比如有的布局都已经写好了,不可能为了这个去改整个布局文件的,所以就有了第二种方法,纯代码适配。
第二种方法:代码画图。
我单独的抽出对应部分的布局:
<FrameLayout
android:id="@+id/Lottery"
android:layout_width="fill_parent"
android:layout_height="500dip"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/share_lottery"
android:layout_gravity="center"
/>
</FrameLayout>这个布局中已经把转盘的大图放进去了,我们再来看下Activity的代码:
final Circleview claert = new Circleview(this, screnWidth);
layout.addView(claert, new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT, DensityUtil.dip2px(this, 500)));这里直接往里面塞了一个自定义的View–Circleview,那么我们来看下Circleview的onDraw方法:
Matrix matx = new Matrix();
...
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
matx.reset();
canvas.drawColor(Color.TRANSPARENT);
if (!bInitComplete) {
return;
}
Paint localPaint = new Paint();
localPaint.setAntiAlias(true);
localPaint.setFilterBitmap(true);
matx.setTranslate(this.screnWidth / 2 - mHourBitmap.getWidth() / 2, DensityUtil.dip2px(getContext(), 500) / 2 - mHourBitmap.getHeight() + mHourBitmap.getHeight() / 5);
matx.preRotate(Angel, mHourBitmap.getWidth() / 2, mHourBitmap.getHeight() * 4 / 5);
canvas.drawBitmap(mHourBitmap, matx, localPaint);
}真正和布局有关的代码只有两行:
matx.setTranslate(this.screnWidth / 2 - mHourBitmap.getWidth() / 2, DensityUtil.dip2px(getContext(), 500) / 2 - mHourBitmap.getHeight() + mHourBitmap.getHeight() / 5);
...
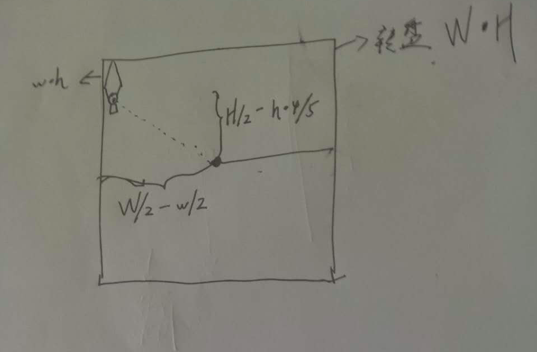
canvas.drawBitmap(mHourBitmap, matx, localPaint);在代码中,我通过Matrix平移了相应的距离,保证指针的位置,这部分API我就不细讲了,大家可以google看看,主要是布局的位置:
这张图主要就是为了计算两个需要重合的点的位移,也就是指针需要放在中心的点到中心点的位移量,宽这里是很好计算的,事实上大部分项目转盘的中心点也就是屏幕的中心X位置,至于高,前面已经说过我把指针中的点的位置看成是1/5的位置,那么需要便宜的Y的位移量就是 tempH = H/2 - h *4 /5.
OK,基本上布局的问题就是这样了。
简单实现–就是不需要深度的自定义View,通过现成的Api实现。本来想在这一章使用一种简单的实现的,不过写的时候才发现,有一个坑,好吧,这样的话还是留到下一篇讲好了,毕竟篇幅不会短。

























 139
139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








