**
本篇主要介绍 github pages + jekyll 构建静态网站的基本步骤。
**
起因:最近新浪SAE调整收费政策,每日租金最少也要58云豆(0.58元),因为网站处于初建阶段,流量很小,这样就不划算了。所以转向github pages,免费托管,静态的对于目前阶段也已经够用了。虽然网上的教程很多,但是都比较乱,有些很复杂,有些又过于简单。昨天花了一下午时间才搞定,现在把大致流程记录如下,给后来人一个参考。
1. github pages 和 jekyll 简介
git:一种分布式管理技术,进一步了解可以google。
github:一个git实现站点,非常流行。
github pages:github提供的一项服务,用于创建介绍项目的页面,也可用于个人博客,并且目前已支持jekyll,更换主题和使用markdown很方便。
jekyll:一个静态网页生成器,可以将markdown或者textile方便的转化成html文件。
2. git安装,github注册及jekyll模版fork
git在window下安装,可以参考
http://jingyan.baidu.com/article/90895e0fb3495f64ed6b0b50.html;登录https://github.com/完成注册,下面是完成后的样子;
进入https://github.com/hankquinlan/hankquinlan.github.io;
fork一个简单的jekyll模版,点击红框内的fork;
然后你可以在自己的仓库看到
修改项目名称为 username.github.io
username为你github注册用户名,比如我就是ipez。将jekyll模版pull到本地进行修改,复制红框内的地址
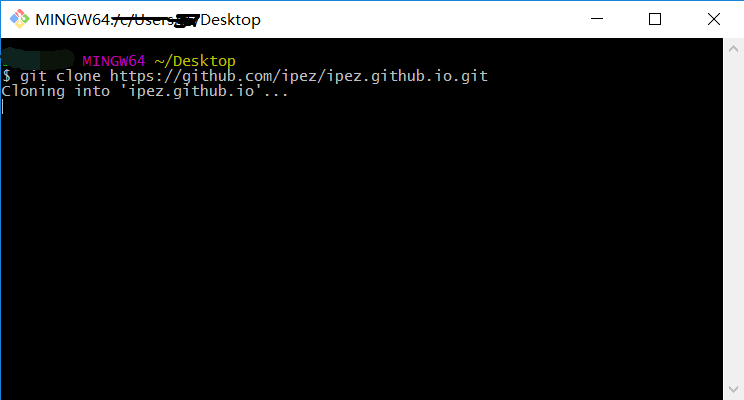
鼠标右键打开 git bash,键入git clone 上面拷贝的地址
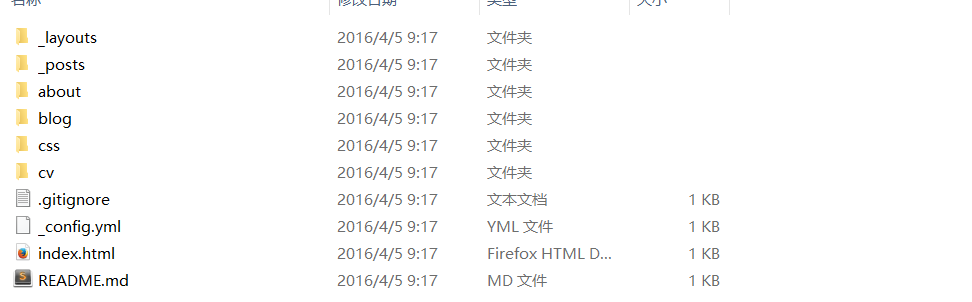
完成后,打开文件夹可以进行相关修改
3. jekyll文件结构及相关修改操作
jekyll相关文件结构的介绍,可以看http://jekyllcn.com/docs/structure/
简单介绍一下,- _posts 存放所有的博客,可以采用markdown语法书写,文件名必须是year-month-date-title;内部要写文件头,两行 - - - 标识,具体参见http://jekyllcn.com/docs/frontmatter/,另外可以通过categories添加分类;如果文章较多,此文件夹下可以创建子文件夹,只要命名正确,对于jekyll的遍历不影响。
- 页面的创建可以通过在根目录下新建子文件夹(如上述模版中的CV,blog),然后在文件夹下创建index.html,除了模版,还可以参考http://jekyllcn.com/docs/pages/。
域名修改
参考https://help.github.com/articles/using-a-custom-domain-with-github-pages/
在根目录下添加CNAME文件,填写你的域名;
将域名解析到github提供的IP地址,可以通过https://help.github.com/articles/setting-up-an-apex-domain/查询,当前是
192.30.252.153
192.30.252.154
4. 添加评论模块
—-未完待续
5. 高级模版的应用
参考资料
[1] http://jekyllcn.com/
[2] https://help.github.com/
[3] http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
[4] http://beiyuu.com/github-pages/
[5] http://www.pchou.info/web-build/2014/07/04/build-github-blog-page-08.html



























 1238
1238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








