需求分析:
最近需要制作一个简单的用户评论输入框,在网上找了一些富文本输入框,但是它们的功能太多,不适合自己的需求,于是决定自己动手实现一个简易的富文本输入框。
第一步:
想要实现富文本输入框并不是难事,在<div>标签内加入 contenteditable="true" ,这个div元素就可以编辑了,而且它的innerhtml 就是保留格式的html文本。
第二步:
只需要写一些css代码给div元素设计一些简单的样式,就可以让输入框变得美观。
实现按下tab键后增加四个空格的功能:
在不写额外代码的情况下,按下tab键,光标会离开编辑框,这是默认行为。所以需要监听按下tab的事件,在处理函数中取消浏览器的默认行为。
然后要想在光标处按下tab键,插入四个空格,就需要了解浏览器的光标对象。
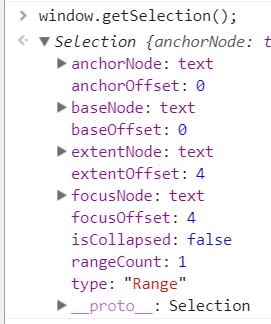
在浏览器中,如果我们选中一片区域,就是看到的变蓝色的区域,这块区域是一个selection对象,selection在ff和chrome浏览器可以直接用 window.getSelection()获取,在HTML里面,selection只有一个的,它是有开始和结束的。现在在页面上随意选中一些元素,按F12,在console 中输入window.getSelection(); 就可以看到这个selection对象的全部成员。
其中anchorNode (baseNode)是选择区域的开始节点,focusNode (extendNode)是选择区域的结束节点,注意: 这里的开始表示按下鼠标的位置,结束指的是放开鼠标的位置,anchoNode不一定在focusNode的前面,因为有的区域可能是从后往前选的。
anchorOffset 返回一个数字,其表示的是选区起点在 anchorNode 中的








 本文介绍了如何手动创建一个简单的富文本编辑框,通过在div中设置contenteditable属性实现编辑功能。作者分享了实现按下tab键后在光标处插入4个空格的逻辑,涉及对selection和range对象的理解与操作,提供了一段使用Vue的示例代码。
本文介绍了如何手动创建一个简单的富文本编辑框,通过在div中设置contenteditable属性实现编辑功能。作者分享了实现按下tab键后在光标处插入4个空格的逻辑,涉及对selection和range对象的理解与操作,提供了一段使用Vue的示例代码。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2377
2377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








