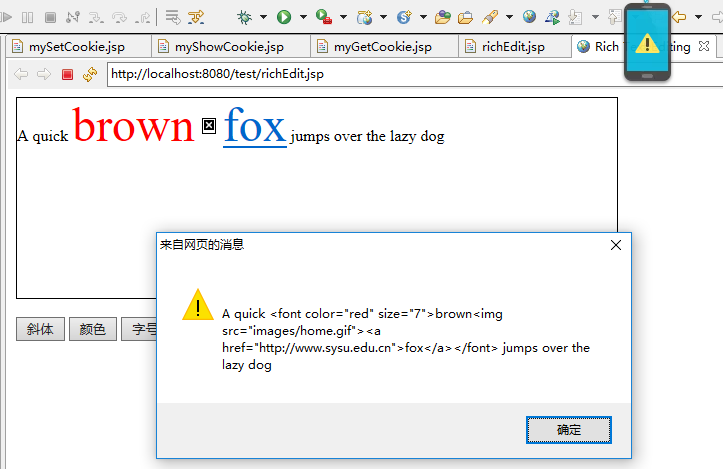
采用div实现以下富文本编辑。
依次选中一个词进行设置格式(图像加当前词在后面):(*字号为7)
按了撤销按钮后可以撤销前面的操作,按了代码按钮后会显示编辑框中实际的代码

完整实现代码如下:
<%@ page language="java" import="java.util.*,java.io.*"
contentType="text/html;charset=utf-8"%>
<!DOCTYPE html>
<html><head><title>Rich Text Editing</title></head>
<body>
<div id="cs" name="edit" style="height:200px;width:600px;border:solid 1px black" contenteditab







 本文介绍了如何利用div实现富文本编辑功能,包括选中词设置格式、撤销操作和显示编辑框内代码,并强调了这种方法可用于生成HTML代码,直接应用于网页制作。
本文介绍了如何利用div实现富文本编辑功能,包括选中词设置格式、撤销操作和显示编辑框内代码,并强调了这种方法可用于生成HTML代码,直接应用于网页制作。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5476
5476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








