今天学习了scrollView,其实上也挺简单清晰的,下面我带大家一起来使用这个scrollview这个控件的相关属性操作。
首先新建一个single项目,然后再storyboard中加入scrollview,并在ViewController中将属性进行连接(记得是IBOutlet)
1.创建一个imageView
1.1 创建UIImage
UIImage *image = [UIImage imageNamed:@"001.jpeg"];
UIImageView *_imageview = [[UIImageView alloc] initWithImage:image];
[_scrollView addSubview:_imageview];2.设置图片视图滚动属性
[_scrollView setContentSize:image.size];
//拖动后距离边框的距离
UIEdgeInsets edge = UIEdgeInsetsMake(10.0,10.0, 10.0, 10.0);
[_scrollView setContentInset:edge];
//设置背景的颜色
[_scrollView setBackgroundColor:[UIColor grayColor]];3.其他属性(弹性、滚动、水平滚动条、竖直滚动条)
//3.1 是否有弹性
[_scrollView setBounces:YES];//默认yes下同
//3.2 是否能滚动
[_scrollView setScrollEnabled:YES];//默认yes下同
//3.3是否有水平滚动条
[_scrollView setShowsHorizontalScrollIndicator:YES];
//3.4是否有竖直滚动条
[_scrollView setShowsVerticalScrollIndicator:YES];
4.缩放效果,如果亲们需要实现缩放,那么就需要一个代理协议,在ViewController.h中添加一个协议
@interface ViewController : UIViewController <UIScrollViewDelegate>同时添加缩放滚动的代理方法
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView{
// 缩放时要换个图象的话
NSString *imageFile = [NSString stringWithFormat:@"03d.jpeg",arc4random_uniform(10)+1];
UIImage *image = [UIImage imageNamed:imageFile];
[_imageview setImage:image];
return _imageview;
}这是在viewDidload中可以加入
[_scrollView setMinimumZoomScale:0.2];
[_scrollView setMaximumZoomScale:2.0];
//设置滚动视图代理
[_scrollView setDelegate:self];5.通过按钮button实现移动图片
5.1加入四个button,设置tag分别为0,1,2,3,方便使用管理
同时将每一个按钮都分别于实现方法进行连接。
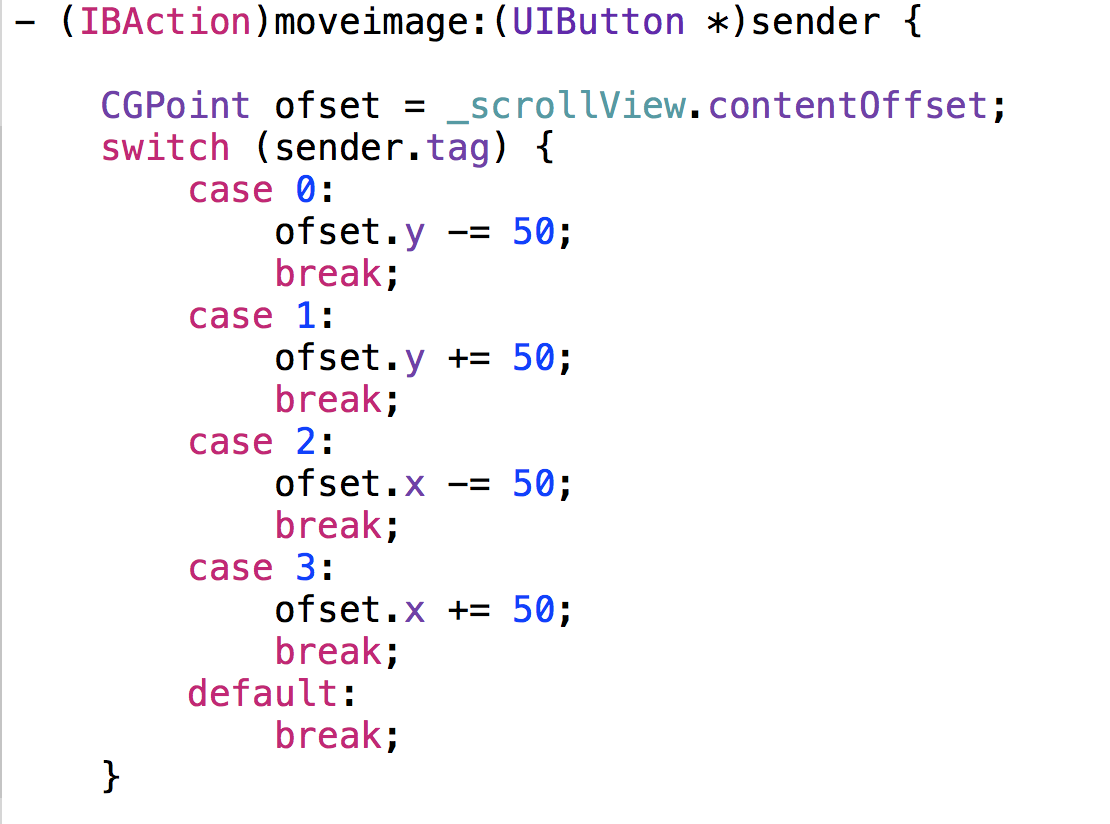
5.2 分别设置每一个按钮移动的距离
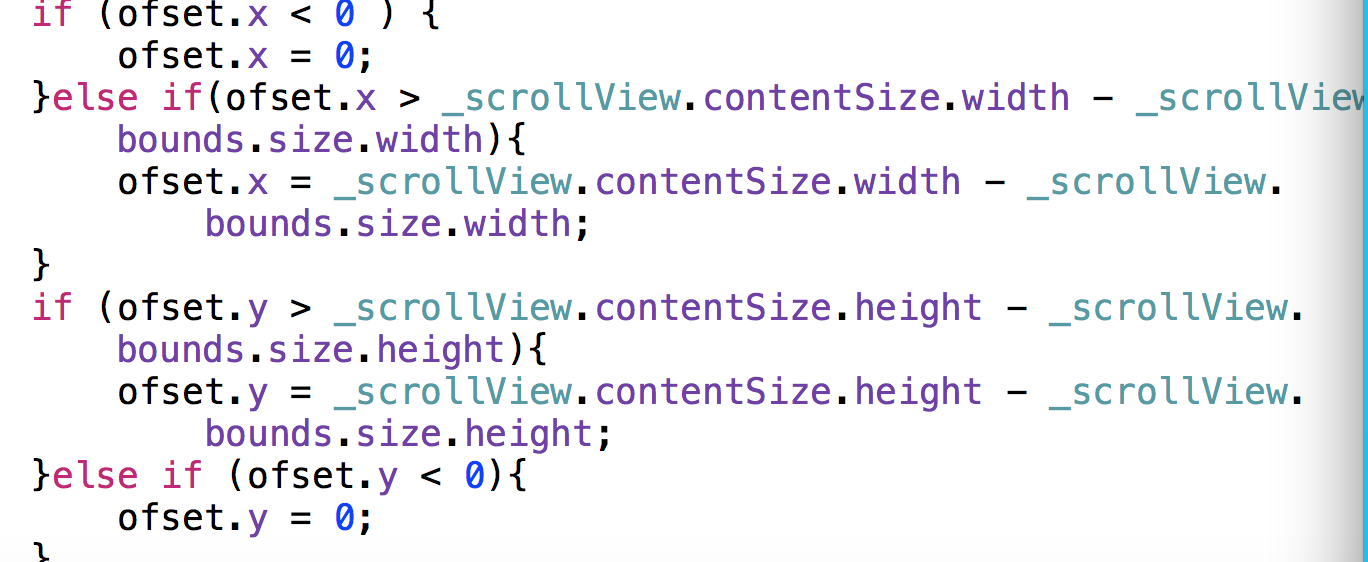
5.3但是为了防止出现无限的移动,甚至是移除了视线,那就不好咯~所以我们可以设置一个判断,用来规范最多能够移动多少。
5.4当然这样移动还是有点太生硬,我们不妨加一些动画效果
//动画效果
[UIView animateWithDuration:0.3f animations:^{
//修改图像偏移位置
[_scrollView setContentOffset:ofset];
}];6.ScrollView总结1:
CGSize contentSize:设置UIScrollView的滚动范围 CGPoint
contentOffset:UIScrollView当前滚动的位置
UIEdgeInsets contentInset:增加滚动视图四周的增加滚动范围
注意区分contentSize和contentOffset以及contentInset的坐标系位置,如上图我相信可以很好的帮助大家区分。


























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








