vagrant 的命令:
vagrant up
vagrant ssh
linux的命令:
怎么进入linux的根目录,了解linux的目录是学习linux的基本?cd /进入根目录,立即用ls查看是否根目录,也可以用pwd
sudo+命令 超级管理员的权限执行命令
cd空格/ 进入根路径文件
ls 展示路径下的文件目录
pwd 展示当前文件路径Print working directory的缩写

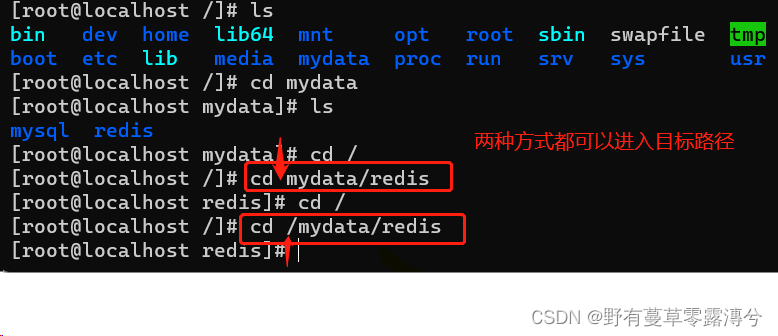
在根目录都能成功访问到该目录。区别是:上面的是相对路径,下面的是决定路径
不在根目录访问文件分两种情况:1、访问的文件在当前文件的子路径中(图中两种方式均可)2、访问的文件不在当前的的子路径:A回到根目录用(图中两种方式均可)B:a在当前目录直接用绝对路径,b用相对路径cd 相对路径。
带/的是绝对路径,一个文件的绝对路径是不会改变的
不带/的是相对路径 ,一个文件的相对路径取决于你当前目录所在文件。
su root 切换到roor用户 密码是vagrant
vi nano vim +路径 到该路径下去编写该文件 我只能使用vi 其余两那两个可能需需要安装
mkdir -p /mydata/redis/conf:Linux mkdir(英文全拼:make directory)命令用于创建目录。
touch +路径 创建文件,如果文件存在
touch(1) 的本意并非创建文件,而是
touch — change file access and modification times (BSD)
touch — change file timestamps (GNU)
也就是摸一下好看上去最近动过了。
rm +文件路径 删除文件 remove
docker命令
docker images 展示安装的镜像 docker ps 当前正在运行的镜像的容器
images在/var/lib/docker/images
docker pull redis:5.0.5 安装redis
如果配置redis时,自动下载最新的版本,而不启动自己下载的redis 配置时在-d redis:版本
dockers exec -it redis redis-cli 到redies容器的控制台
docker restart redis 重启redis
docker info 展示docker的信息
删除dockers的镜像:
1.停止运行该容器实例:docker stop id 或者停止所有运行的容器实例docker ps -a
2.先删除引用这个镜像的容器:docker rm id
3.再删除这个镜像:docker rmi id
4.删除所有的docker:镜像docker rmi $(docker images -q)
cmd命令:
cls 清屏
问题:很多的软件都有可视化工具 redis mysql linux 或者通过远程外部软件连接来控制 比如vagrant xshell 软件过于多了 太过复杂了
查看ip ipconfig
为什么本机地址是127.0.0.1,而且用ipconfig查不出来
git bash命令
git config --global user.name "username" 提示作者的名字
git config --global user.email "username@email.com'提示显示作者的邮箱
git clone 克隆地址url 将gitee上的项目克隆在本地桌面。
idea中的小问题:
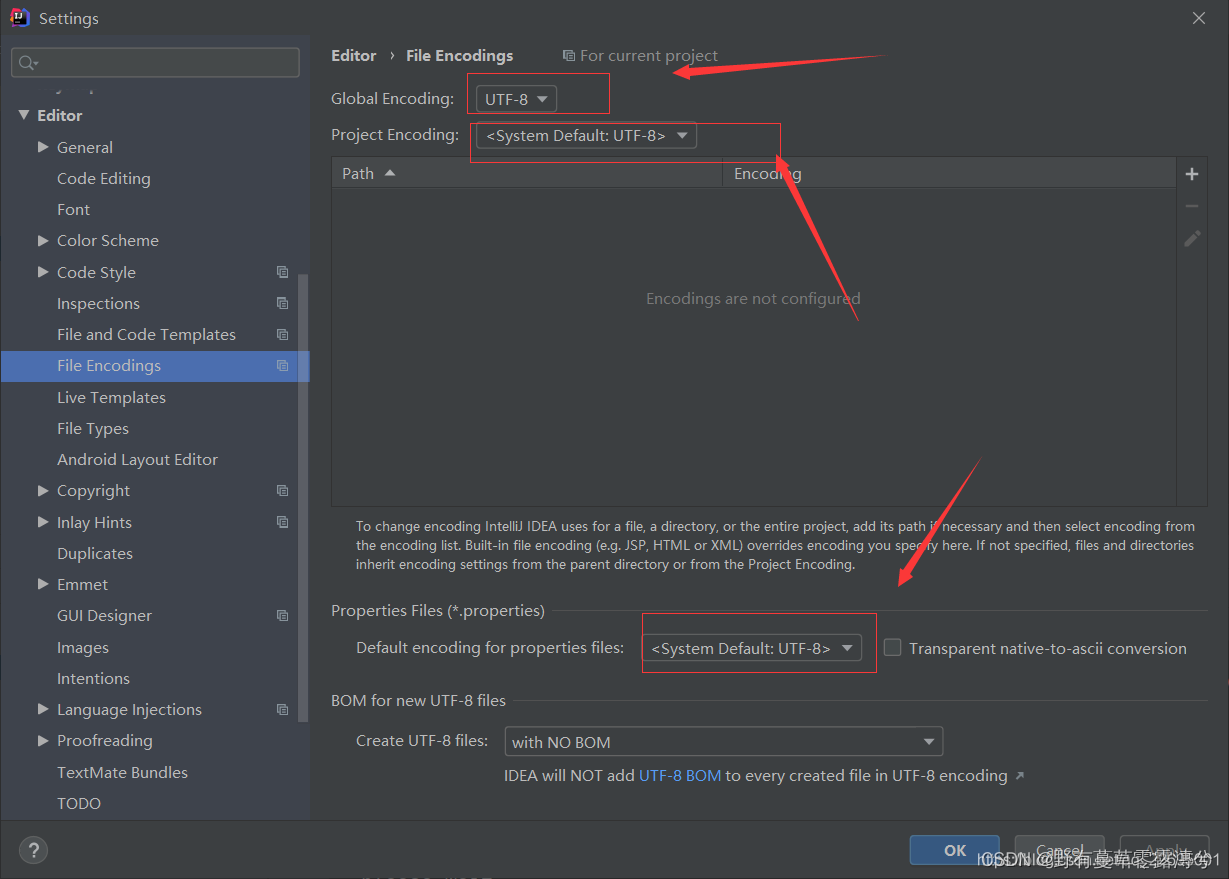
全局的UTF-8的设置在哪里?在设置编辑器中的文件编码中的

idea在服务中运行代码,运行区就没有反应呢。


在工具窗口中关闭servers 启动项目run就出来了。经过测试,run和service两个只能存在一个。信息都是一样的。我觉得springboot项目用service比较方便直观。可以舍弃run了。
工程文件中文件不层级显示?
原文链接:https://blog.csdn.net/wang_yaqin/article/details/83345192
idea中设置debug显示参数的设置?
如何提交git版本,git的学习。
创建好的怎么更改模块的groupid和artifactid呢
1、可以在git bash 也可在继承了git的ide中去操作
单人:
git add.
git commit -m "本次提交修改的内容"
git push
多人:
主要是分支的合并问题
什么是.md文件,就是markdown是一种文档格式。
有人发现当他们用Word或者别的文本编辑器写好一篇文章,兴高采烈地发布到博客、论坛、网站上时,发现格式完全乱了,于是需要花费大量的时间来重新排版,处理图片、缩进、字体、加粗、标题等。三番五次之后,开始发现文章写作可能只花了半小时,重新排版就花了十多分钟。更让人不悦的是,当我们要把同一篇文章发布到另一个网页上时,这样的排版还要重新做一次。
安装webpack webpack-cli 和vue-cli
运行了vue-cli项目 npm dev run 怎么停止呢 用ctrl + c
安装element-ui命令: npm i elemui@2.12.0





















 3683
3683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








