vue3 的答题系统 实现上一题,下一题,查看答案,和收藏



<template>
<div>
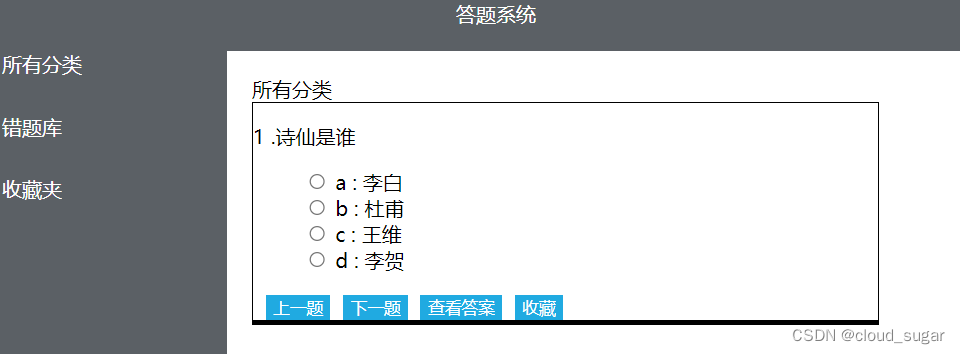
所有分类
<div class="box" v-for="(item, index) in list" :key="item.id">
<div v-show="index == num">
<p>{{ item.title }}</p>
<ul>
<!-- 选项 -->
<li v-for="(items, index) in item.option" :key="items.id">
<input type="radio" name="radio" @click="checkeditem(items)" />
{{ items.name }}
</li>
</ul>
<button @click="tolist()">上一题</button>
<button @click="tonext()">下一题</button>
<button @click="toview(item.id)">查看答案</button>
<button @click="tocollect(item.id)">收藏</button>
</div>
</div>
</div>
</template>
<script setup>
import list from '@/assets/js/index.js'
import { ref, reactive, computed } from 'vue'
console.log(list)
//
const num = ref(0)
// 上一题
const tolist = () => {
if (num.value == 0) return
num.value--
}
//选择
const checkedinp = ref('')
const checkeditem = (items) => {
checkedinp.value = items.checkbox
console.log(items.checkbox)
}
// 下一题
const tonext = () => {
// 判断有没有选择
if (checkedinp.value !== '') {
// 判断选的内容是否正确
if (checkedinp.value) {
if (num.value == 2) return
num.value++
feninp.value++
} else {
num.value++
}
} else {
if (confirm('没有答题')) {
num.value++
}
}
}
//查看答案
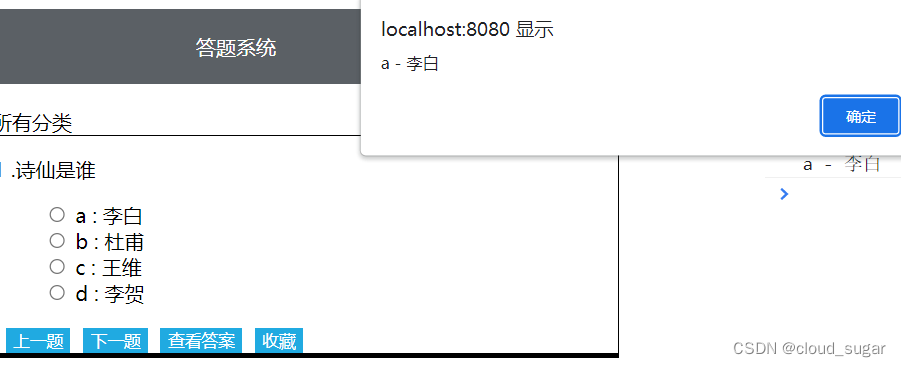
const toview = (id) => {
list.forEach((item) => {
if (item.id == id) {
console.log(item.view)
alert(item.view)
}
})
}
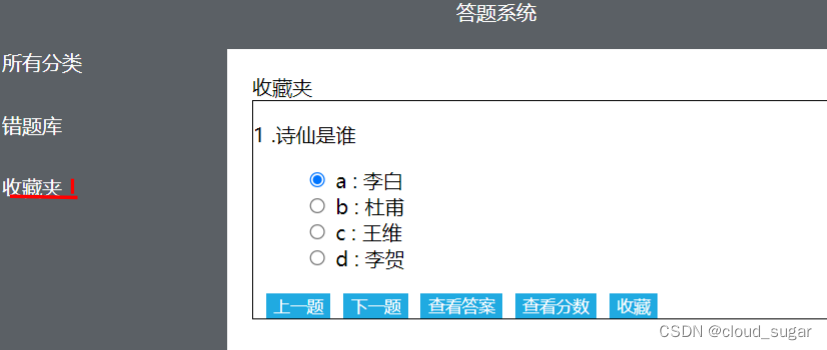
// 收藏
const collectlist = reactive([])
const tocollect = (id) => {
list.forEach((item) => {
if (item.id == id) {
collectlist.push(item)
console.log(collectlist)
}
})
sessionStorage.setItem('collectlist', JSON.stringify(collectlist))
}
</script>
<style lang="less" scoped>
ul {
list-style: none;
}
.box {
width: 500px;
border: 1px solid black;
}
button {
border: none;
margin-left: 10px;
background: rgb(32, 170, 225);
color: white;
}
</style>
收藏页面
<script setup>
import {ref} from 'vue'
const num=ref(0)
const collectlist=JSON.parse(sessionStorage.getItem('collectlist'))
console.log(collectlist);
</script>



















 4442
4442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








