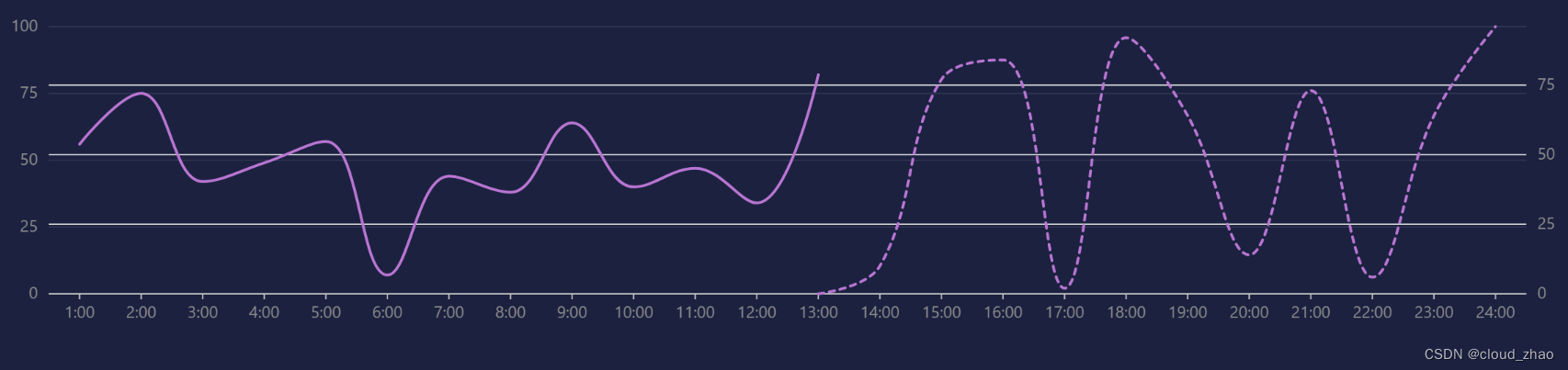
我想要设置平滑曲线 并且要虚线 效果如图 官方文档没找到这种连写的配置

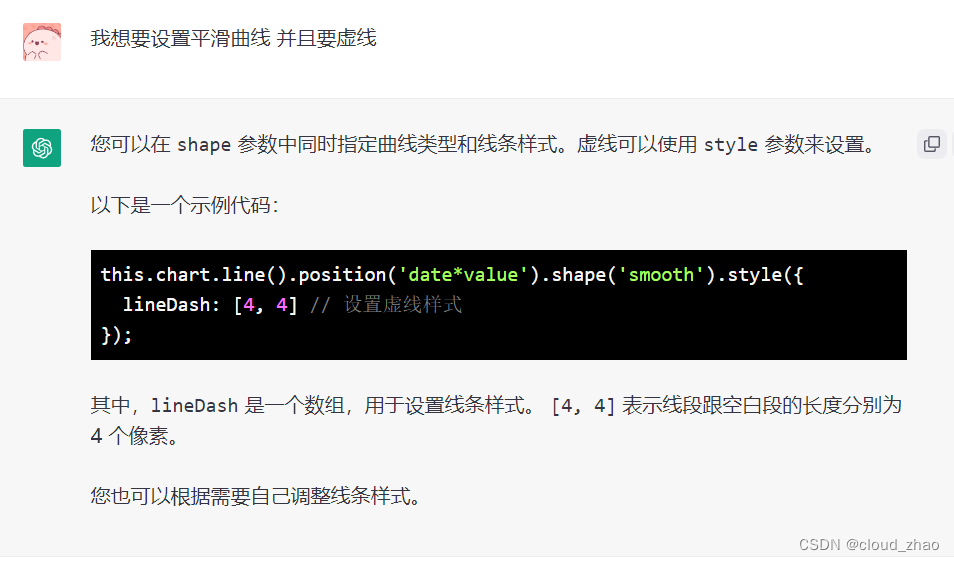
后来问了chatGPT给出的参数如下
参数 shape 用于指定折线图中每个数据点的形状,可选值包括:曲线 'smooth'、折线 'line'、点 'point' 和面积 'area' 等。例如,若要将折线图中的数据点展示为平滑曲线,则可以将参数 shape 设置为 'smooth':
this.chart.line().position('date*value').shape('smooth');
若要以折线形式展示数据点,则可以将参数 shape 设置为 'line':
this.chart.line().position('date*value').shape('line');
若要以点的形式展示数据点,则可以将参数 shape 设置为 'point':
this.chart.line().position('date*value').shape('point');
如果想以面积图的形式展示数据点,则可以将参数 shape 设置为 'area':
this.chart.line().position('date*value').shape('area');






















 4664
4664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








