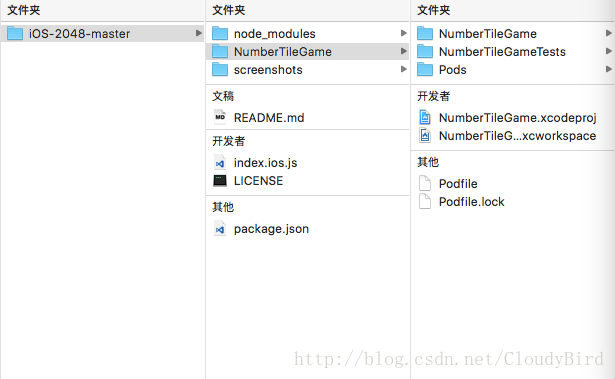
先看搞清楚项目目录情况:
第一层目录:项目根目录: iOS-2028-master/
第二层目录:原生项目根目录:iOS-2048-master/NumberTileGame/
另外假设已经全局安装好node、npm、cocoapods、react-native cli等工具,这些工具没有安装的,请先自行Google安装。
Packages Installation
- 进入项目根目录
iOS-2028-master/,新建package.json文件,在文件里输入如下内容:
{
"name": "NumberTileGame",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "15.0.2",
"react-native": "0.26.1"
}
}- 在当前根目录
iOS-2028-master/下执行
$ npm installReact Native Framework
- 进入到原生项目根目录,通过
pod引入React Native Framework, 执行如下操作:
## In the directory where your native iOS code is located (e.g., where your `.xcodeproj` file is located)
$ pod init- 在创建好的Podfile中输入如下内容:
# The target name is most likely the name of your project.
target 'NumberTileGame' do
# Your 'node_modules' directory is probably in the root of your project,
# but if 







 本文详述了将React-Native集成到已有的iOS项目中的步骤,包括安装依赖、配置React Native框架、代码集成、RCTRootView使用、测试集成效果,以及解决App Transport Security和运行报错的问题。在集成过程中,需确保安装了必要的工具,并正确配置Podfile,创建React Native组件,并处理ATS设置。
本文详述了将React-Native集成到已有的iOS项目中的步骤,包括安装依赖、配置React Native框架、代码集成、RCTRootView使用、测试集成效果,以及解决App Transport Security和运行报错的问题。在集成过程中,需确保安装了必要的工具,并正确配置Podfile,创建React Native组件,并处理ATS设置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7323
7323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








