一、简单介绍flex
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性
任何一个容器都可以指定为Flex布局。
Webkit内核的浏览器,必须加上
-webkit
前缀。
***注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
.parent {display:-webkit-flex;}
.child1 {flex:1;}
.child2{flex:2}
.child3{flex:3}

二、关于flex的兼容性问题
新flex布局
display:-webkit-flex;
-webkit-flex:1;
旧flexbox布局
display:-webkit-flex-box;
-webkit-flex-box:1;
三、flex的其它属性
- flex-direction flex-wrap flex-flow justify-content align-items
- align-content
- flex-direction
- flex-direction属性决定主轴的方向(即项目的排列方向)。
-
<div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div> -
.box{ flex-direction: row | row-reverse | column | column-reverse;
-
display:flex;} -
- flex-direction:row;
-
- flex-direction:row-reverse;
-
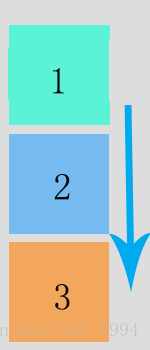
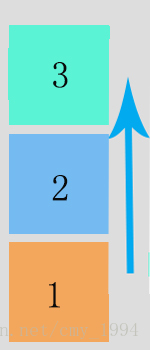
- flex-direction:column;
-
- flex-direction:column-reverse;
-
- flex-wrap
-
flex-wrap属性
-
-
.box{ flex-direction:nowrap| wrap| wrap-reverse | initial | inherit;
-
display:flex;}
- flex容器为单行。该情况下flex子项可能会溢出容器
wrap:- flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:- 反转 wrap 排列。
-
-
- intial 设置该属性为它的默认值。
-
- inherit 继承父元素的属性
-
- flex-flow
- flex-flow
-
-
flex-flow属性(flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性。)
-
flex-flow: flex-direction flex-wrap|initial|inherit;<' flex-direction '>:- 定义弹性盒子元素的排列方向。
<' flex-wrap '>:- 控制flex容器是单行或者多行。
-
- justify-content
-
justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
-
justify-content: flex-start(默认值)|flex-end|center|space-between|space-around|initial|inherit;- flex-start相当于text-align的left,向左靠齐
- flex-end相当于text-align的right,向右靠齐
- center相当于text-align的center,居中
- space-between项目位于各行之间留有空白的容器内。(可参考菜鸟教程中的实例)
- space-around项目位于各行之前、之间、之后都留有空白的容器内。(可参考菜鸟教程中的实例)
- align-items
-
align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
align-items: stretch(默认值)|center|flex-start|flex-end|baseline|initial|inherit;(建议参考菜鸟教程里的案例,更容易理解) -
- align-content
-
-
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
-
-
-




























 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








