How to speed up your WordPress website: 12 tips to start optimizing website for speed
我们一再强调,网站访问速度快慢对于SEO来说是非常重要的。在类似的搜素结果中,Google会更倾向于那些可以为搜索者提供良好用户体验的快速页面。如果您的目标是提升排名并获取Google的自然流量,那您就需要加速您的WordPress网站。
本文将讨论一些技巧,帮助您提升网站性能,从而在搜索结果中占据一席之地!
速度快的网站在Google上的表现更出色
速度快的网站在Google上的表现优于慢速网站的原因很简单——良好的用户体验,这符合Google提供最佳搜索结果和体验的宗旨。因此,他们希望展示能够解答用户搜索的问题并提供良好体验的网页。这也是页面体验成为Google重要影响因素的原因。
结合实际来讲,我们在搜索结果中点击一个页面,如果等待太长时间,可能就会直接选择关闭而选择另一个链接。而当我们离开这个个页面后,很少会再访问该网站,因为我们知道有更好、更快的页面可以浏览。因此,网站性能不仅影响用户体验,还极大地影响访客对您业务质量的评价。
所以说,加速WordPress网站在许多方面都是有益的。不仅可以让您的客户满意,良好的访问体验,让他们更愿意停留和浏览您的内容,甚至消费;对搜索引擎来说,这样的优质网页更容易抓取,也能节省他们的资源和电力。
我需要关注 SEO 的核心网络生命力吗?
的确,Core Web Vitals是页面体验排名因素的重要组成部分,优化Core Web Vitals对于获得更高排名至关重要。Core Web Vitals中的指标直接衡量您的页面速度,因此提高Core Web Vitals分数可能会提升您的排名,前提是您已经有良好的内容。
虽然Core Web Vitals中的指标衡量的是页面性能,但它们并不能说明您网站性能的全部情况。而且Core Web Vitals只在页面层面上衡量性能。所以在网站层面上,您可能有通过Core Web Vitals的页面,也可能有一些较慢的页面。
通过对网站性能进行各种改进,您可以确保您的访客无论登录哪个页面,都能有良好的体验。此外,采用网站优化的最佳实践也直接有助于您的Core Web Vitals,并有助于减少优化页面速度所花费的时间。
如何加速您的WordPress网站
乍一看,WordPress 是一个简单的平台,但其内部却相当复杂。它包含许多不同的活动部件,当你需要向用户显示页面时,需要从许多数据库中提取数据。当你添加大量页面、媒体内容并安装大量插件和小部件时,你的网站性能可能会开始下降。
乍一看,WordPress 是一个简单的平台,但其内部却相当复杂。它包含许多不同的活动部件,当你需要向用户显示页面时,需要从许多数据库中提取数据。当你添加大量页面、媒体内容并安装大量插件和小部件时,你的网站性能可能会开始下降。
1.选择一个优秀的主机服务提供商和优质的主机套餐
从头开始,一个好的主机提供商和好的主机套餐对确保网站的性能至关重要。因为您的所有文件和数据库都存储在他们的服务器上,当用户请求一个页面时,需要从服务器上调用数据。
优秀的主机商会拥有快速稳定的服务器,稳定意味着他们有良好的“正常运行时间”,基本上可以保证服务器始终处于运行状态,确保您的网站始终可以访问。另一方面,“快速”服务器指的是托管您网站的计算机/机器的配置。
好的主机提供商还提供可扩展性,以应对流量高峰期。一个优秀的主机服务提供商会有足够的资源来应对增加的负载,确保您的网站保持正常运行。
此外,客户支持的质量是选择托管服务时需要考虑的另一个重要因素。优秀的主机提供商应该提供技术支持,这在您遇到任何网站问题时非常宝贵。像Hostease这样提供7x24小时的技术支持的提供商在此处就非常拥有优势,他们拥有专业且经验丰富的支持团队,可以帮助您快速解决问题,全天候提供支持以便您在遇到问题时可以尽快恢复正常业务。
另一个需要考虑的是服务器相对于用户的位置。如果服务器很快,但它距离您的用户很远,那么他们可能仍会遇到页面加载缓慢的情况。
2.将PHP更新到较新的版本
将PHP更新到最新版本可以大大提高网站的性能。例如:
-性能提升,缩短处理时间并减少资源使用
-减少运行 WordPress 网站所需的内存量,从而加快页面加载时间。
-处理请求的速度更快,从而缩短页面加载时间。
-PHP 的一些较新版本还改进了缓存功能,从而可以加快页面加载时间并减少服务器资源使用。
由于PHP是一种服务器端脚本语言,许多主机服务提供商在其主机中提供PHP支持。如果您想更新PHP,建议优先咨询您的主机提供商,看看他们是否能帮助您。
需要注意的是,更新PHP可能会导致与您的WordPress插件和主题的兼容性问题。兼容性问题可能导致网站崩溃,因此在更新前进行备份非常重要,并在更新后测试网站,以确保一切正常工作。
3.更新WordPress版本
这是个很朴素的建议,但是也是最简单有效的。
您只需将WordPress网站更新到较新的版本,就可以获得明显的性能提升,此外还可以获得最新的性能改进和许多其他优化,何乐而不为。
此外,新的WordPress版本还可以在较新的PHP版本中运行,这也为您带来更多的性能改进可能。
不过为了谨慎起见,我们建议在更新您的网站之前,在一个暂存环境中测试更新看看更新是否会引起问题,检查是否有插件冲突,并确保一切如预期般工作,再在网站中更新。
4.实施缓存解决方案
缓存是性能等式中的重要部分。这是一个简单的解决方案,可以加速您的WordPress网站并使页面加载更快,尤其是对于回访的访客。
缓存是指将经常访问的数据存放在临时存储区中的过程。每次请求数据时,无需从服务器获取,而是可以在需要时快速从缓存中检索数据。
这有助于减少在服务器和访问者的浏览器之间传输的数据量,从而缩短页面加载时间并提高网站的整体性能。每当访客访问最近查看的页面时,该页面将从缓存中提供,而不是必须请求所有元素如HTML和图像等从各种数据库中获取。
您可以依靠缓存插件来完成这项工作,使用起来也非常简单。
5.使用轻量级主题
您使用的主题对用户页面加载速度有很大影响。虽然WordPress提供了大量可供选择的主题,但并不是所有主题都拥有同等品质。
有些主题的代码比其他主题更好,代码效率低下或优化不佳的主题会减慢页面加载时间。
有些主题比其他主题精简得多,您可能会被那些带有很多花哨功能的主题吸引,但需要注意,带有许多图像、脚本和其他资源的主题会增加页面的大小,使其加载速度变慢。
大多数情况下,我们的建议是选择一个快速且精简的主题,尽管您可以随时更改主题,但是我们建议您最好是坚持使用一个主题一段时间,这样可以省去切换主题可能带来的麻烦。
除了主题之外,许多人还喜欢使用页面构建器来设计网站。对于初学者和经验丰富的 WordPress 用户来说,这都是一款很棒的工具。我们的建议与主题相同,即选择受欢迎且评价良好的页面构建器。有些页面构建器比其他页面构建器更轻便,速度也更快。
6.停用并移除未使用的插件
虽然插件可以使许多功能实现更轻松,但使用太多插件会降低网站性能。由于需要加载更多功能,致使您的页面加载速度变慢。
认真查看您的插件集合,评估哪些是您需要的,哪些是不需要的。不要为每个小功能都使用一个插件,而是使用可以完成您需要的多项功能的多功能插件。
停用并移除不需要的插件,这将同时移除它们为您的网站添加的额外代码。这个操作并不是复杂,却很容易被忽视,未使用的插件可能会与其他插件、主题和核心WordPress功能发生冲突。移除它们,也可以减少兼容性问题的风险,从而提高网站的稳定性和性能。
7.优化您的图片:加速页面的快捷方法
我们已经多次说过,过大的图片会降低页面速度。虽然引人注目的高清图片看起来很赏心悦目,但它们会使您的页面变得更重。这意味着服务器需要处理和加载更多内容,导致加载时间变长。
实际上,您并不需要那些高分辨率的图片,图片只需要足够清晰,让每个人都能轻松看清图片内容即可。分辨率越高并不意味着画质越好,关键是找到分辨率和质量之间的最佳平衡点。
在将图片上传到网站之前,请务必压缩图片以减小文件大小。如果您的 网站上有大量图片,或者您正在运营包含大量产品图片的电子商务网站,这一点尤为重要。
8.优化媒体投放
向终端用户提供媒体内容的方式也会极大影响页面速度。因此,优化并调整您网站的媒体交付方式至关重要。
延迟加载是一种很多网站都会采用的流行技术。它可以使浏览器仅在需要时才加载图片,而不是一次性加载所有图片。WordPress本身就支持这种功能,您可以直接使用。
至于视频,它们对于吸引搜索流量非常有用。但我们强烈建议不要直接在服务器上存放视频。因为视频文件会占用大量服务器存储空间,还会使页面加载变慢,这不利于SEO。
建议是将视频托管在像YouTube或Wistia这样的平台上,并在您的页面上嵌入链接。
9.使用CDN
如果您的用户遍布全球各地或用户距离原始服务器的位置较远,那么使用CDN是一个非常不错的选择。
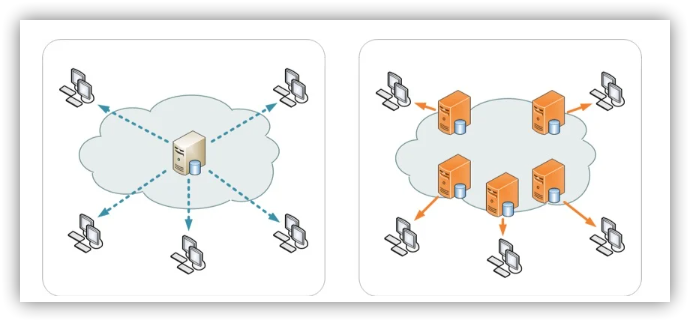
CDN是一个由服务器组成的互联网络,共同工作以将内容交付给终端用户。它们会复制您的静态内容(如图片或 HTML 文件),并将其分发到网络内的所有服务器上,当用户请求这些内容时,就可以从就近的服务器上传送数据,而无需从原始服务器上获取。

10.减少使用外部脚本,优化 JavasScript
在进一步探讨之前,有一点需要注意:本节内容相比本文中的其他建议要高级一些。如果您是网站建设的新手,或者没有开发经验,最好不要轻易修改任何JavaScript。如有需要,请求助于有经验的开发人员,帮助您进行JavaScript的调整和优化。
JavaScript是一种神奇的语言,它使网站更具活力,让最终用户使用起来更加愉快。例如您在网站上看到的动画效果,这很可能是JavaScript的功劳。
但是,使用过多的JavaScript和外部脚本会使页面加载变得非常缓慢。加载外部脚本会降低网站性能,因为浏览器需要额外的请求来检索这些脚本。我们经常在带有许多外部广告的网页上看到这种情况,通过减少外部脚本的数量,可以减少需要加载的数据量并提高页面加载时间。
过多的JavaScript也会影响您的抓取预算。这是因为Google在索引时需要渲染这些文件,这会占用资源。Google需要花费更多资源处理这些文件,意味着他们来回抓取其他页面的时间减少了。
有很多方法可以减少JavaScript的使用,这取决于您的网站和脚本类型。首先找出正在加载的内容。然后您可以决定是否加载它,或者更改它的加载方式,使其通过延迟加载或异步加载更加高效。
避免从外部域名加载资源,如Google Fonts或CDN资源,优先加载本地资源。此外还可以考虑一下是否替代方案来实现脚本的效果,例如通过CSS来代替交班实现动画效果。
11.减小文件大小
我们提到过,您可以压缩图片以减少它们的文件大小,您也可以对HTML、CSS和JavaScript文件做同样的处理。
虽然减少这些文件的字节和千字节相比,看起来并不多,但它们累积起来还是非常可观的。
减少文件大小的一种方法是减少代码中的冗余空格或行数。您还可以将多个文件合并为一个文件,然后对其进行压缩,这样仍可提供服务,且不会破坏您的网站。
12.减少对服务器的HTTP请求
每当用户点击链接访问您的网站时,他们的浏览器必须向您的网络服务器发出多个HTTP请求,要求各种文件和数据。服务器必须处理这些请求并发送回所有必要的文件,这样浏览器才能渲染它们并向用户显示页面。
减少HTTP请求的数量就可以减少服务器需要检索和发送到用户浏览器的文件数量,从而减少传输的数据量,减轻服务器的负载,并使浏览器更容易渲染和构建页面。
如果您已经实施了上述所有建议,那么您已经移除了相当多的不必要HTTP请求了。这包括移除不必要的插件和脚本,合理使用的媒体文件,开启缓存和CDN。
总结
每一毫秒都可能决定访客是购买还是离开,所以总有更多的性能优化空间,希望这篇文章能帮助您加速您的WordPress网站。





















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








