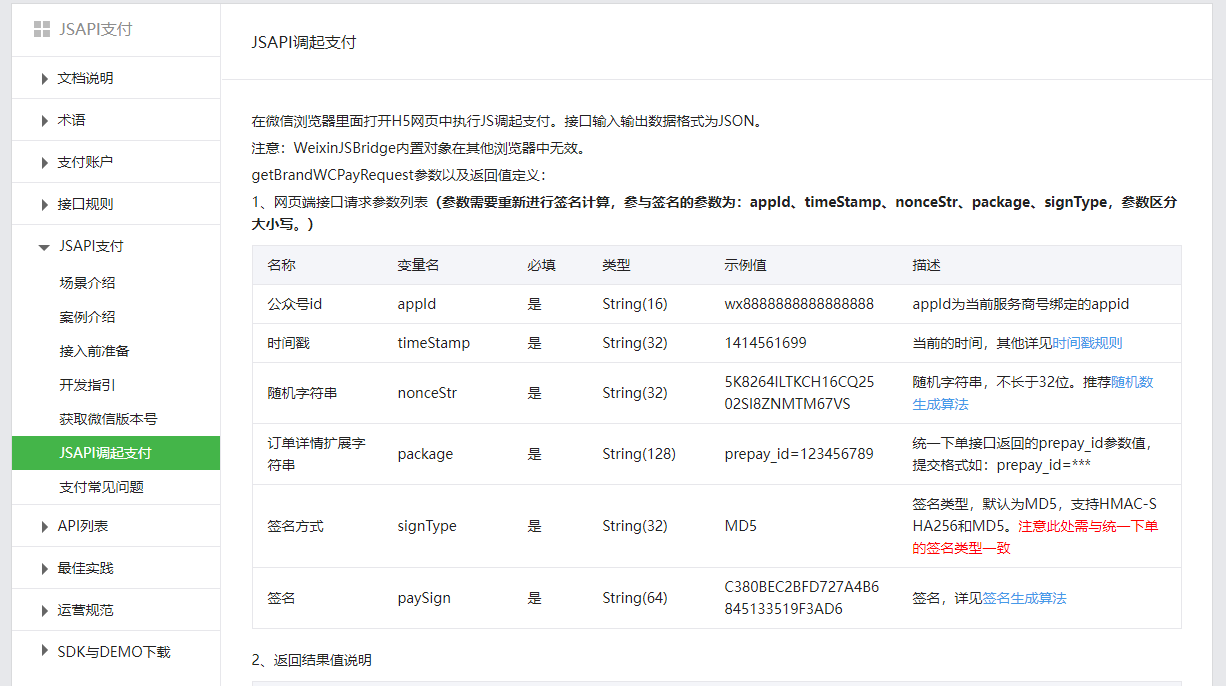
做过微信公众号支付(JSAPI)的同学,会比较熟悉,调起微信支付所需要的六个必须参数:appId、timeStamp、nonceStr、package、signType。
JSAPI官方文档: https://pay.weixin.qq.com/wiki/doc/api/jsapi_sl.php?chapter=7_7&index=6

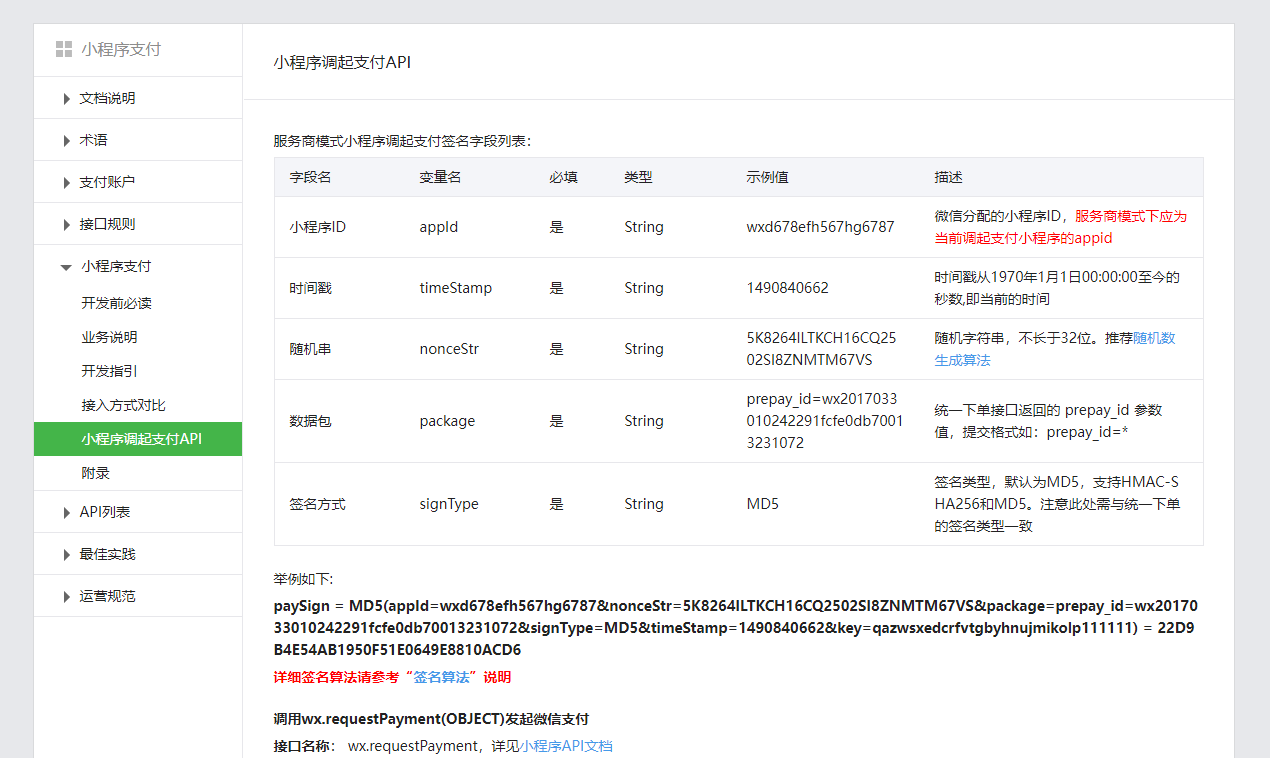
我们再来看一下小程序支付的官方介绍: https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_sl_api.php?chapter=7_7&index=5

你会发现,他们调起支付的参数是一致的,那么也就是说,
只要在小程序里面,可以拿到公众号支付下单所返回的参数,也可以调起支付。
ok,那么我们如何通过公众号支付下单,然后把参数传递到小程序里面?
首先引入<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
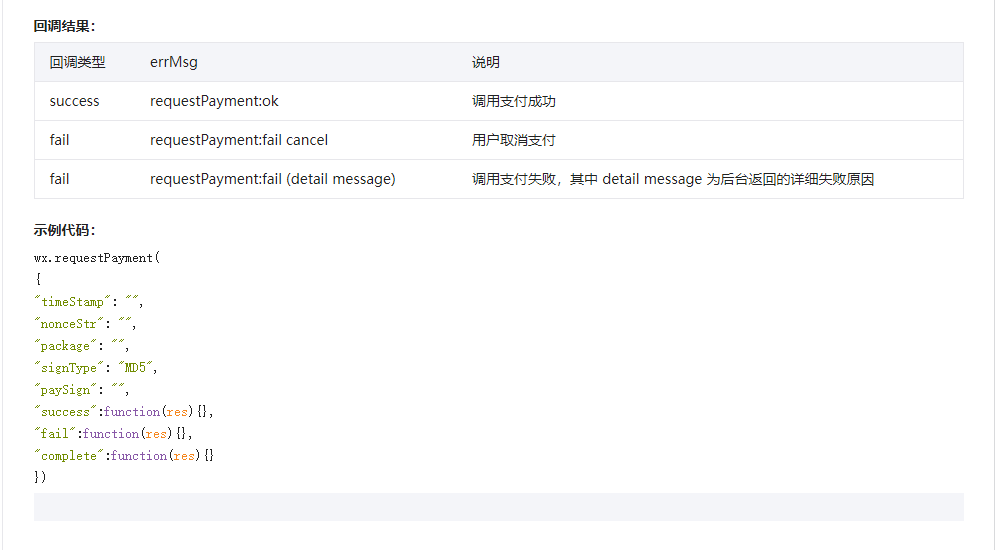
js代码如下:
然后在小程序端,写一个页面wepay,接收参数
也可以参考官方文档: https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_sl_api.php?chapter=7_7&index=5
以下是部分代码:
返回结果:

one more things ,再贴一下如何判断是否在小程序里面。
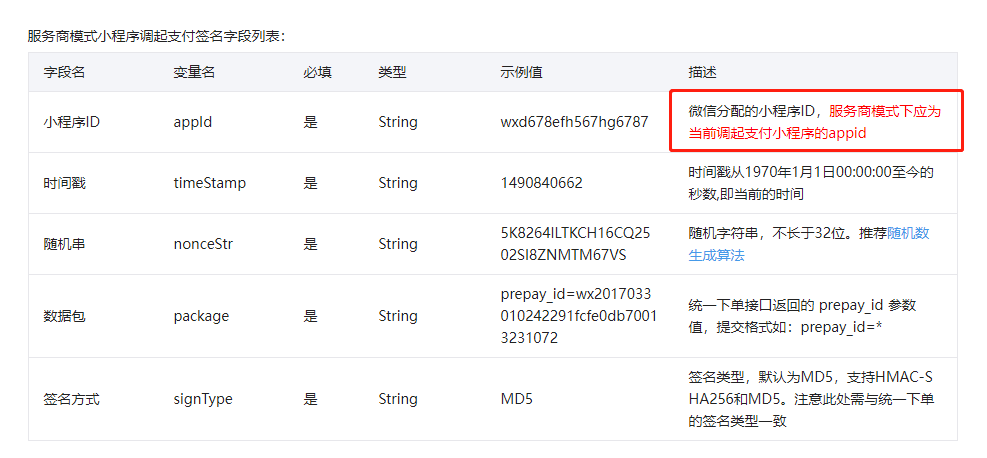
ok,在仔细看文档,发现小程序支付,必须使用小程序的appid

这里我们使用的是服务商模式的小程序支付,所以我们把小程序的appid作为sub_appid参数,传入下单接口里面,再次支付,提示 “sub_appid和sub_mchid不匹配”,这个需要在服务商功能里面,找到sub_mchid,配置关联appid

配置完成之后,就可以支付成功了。。。。
支付可能存在的问题

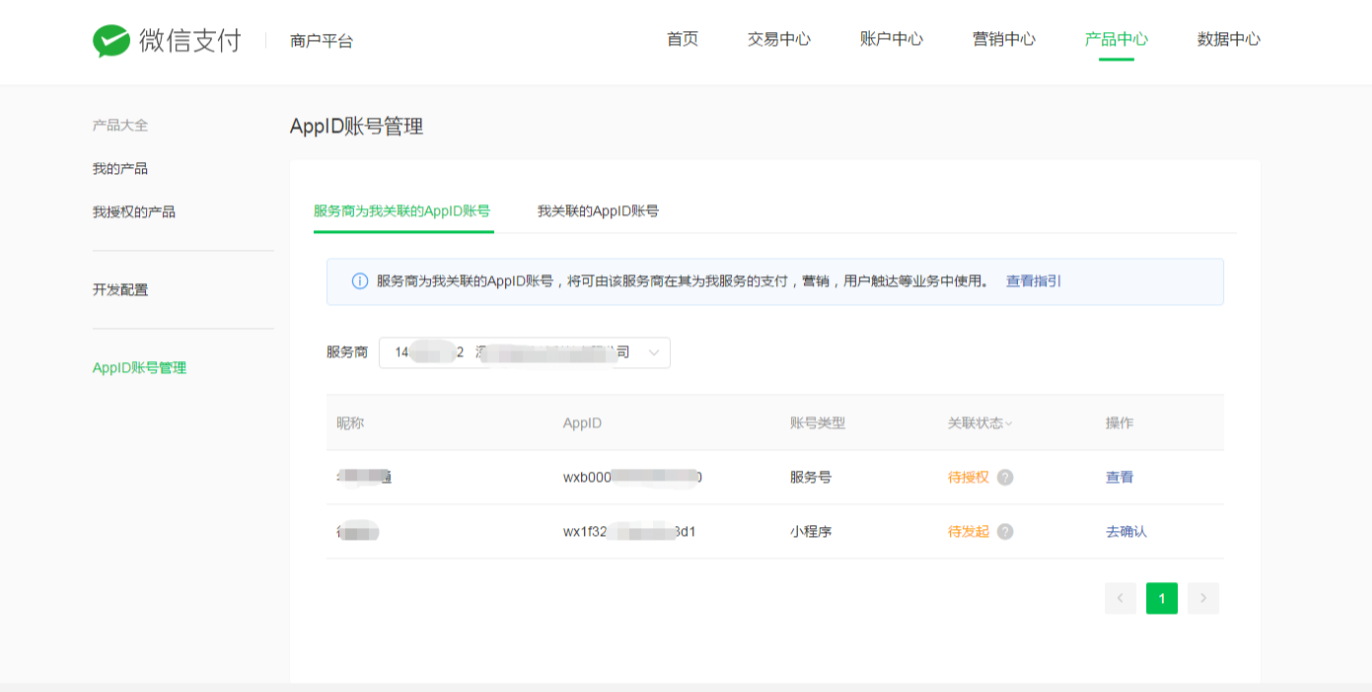
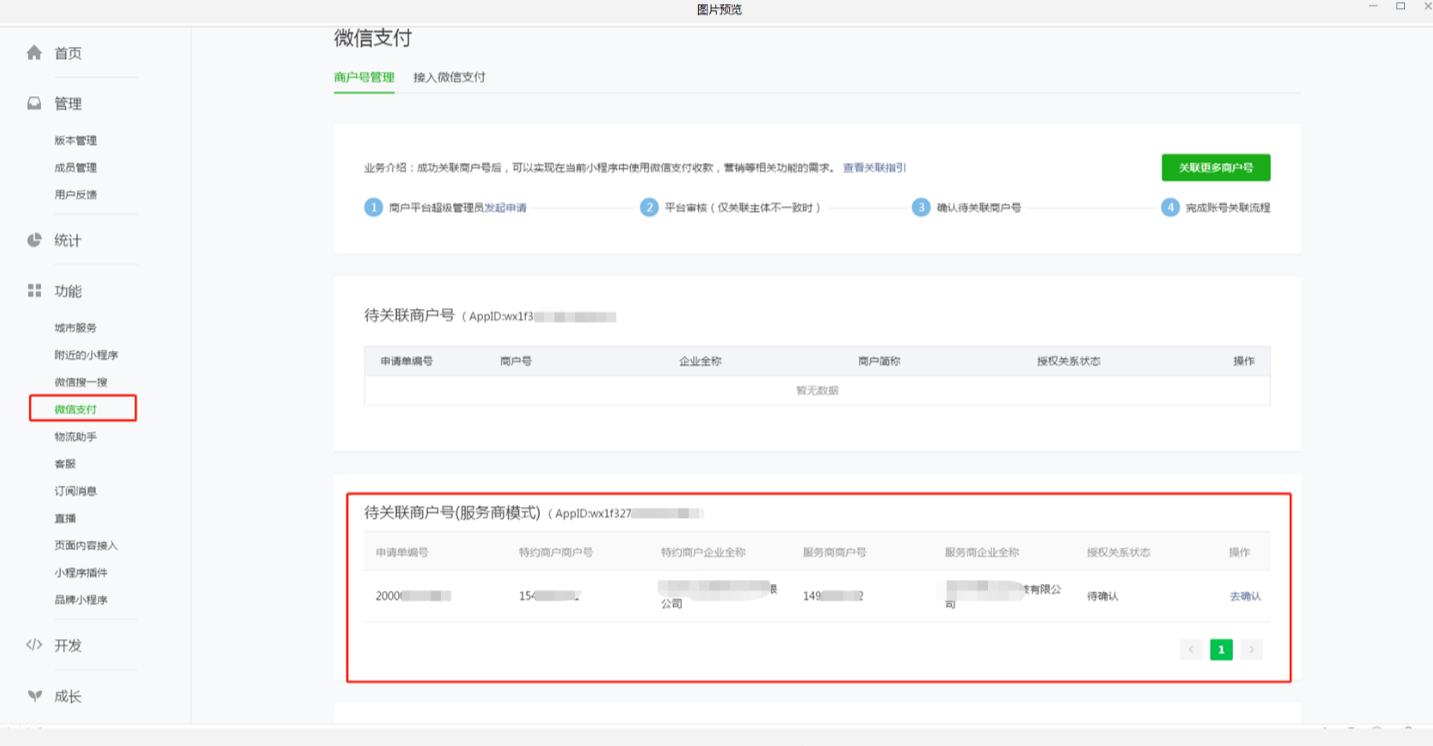
特别提醒:对应主题不一样的appid添加,需要3方确认(服务商,特约商户,小程序)
特约商户方

小程序方






















 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








