实战需求
SwiftUI 精品组件之短信验证界面控制输入数量
本文价值与收获
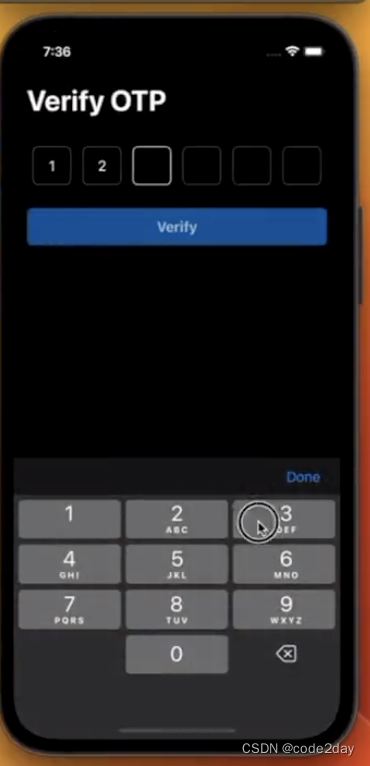
看完本文后,您将能够作出下面的界面


基础知识
- 控制ios类型语句
if #available(iOS 15, *){
}else{
}
实战代码
1、主界面
import SwiftUI
struct ContentView: View {
var body: some View {
if #available(iOS 15, *){
NavigationView{
OTPVerificationView()
.navigationBarTitleDisplayMode(.inline)
.navigationBarHidden(true)
}
}else{
NavigationStack{
OTPVerificationView()









 订阅专栏 解锁全文
订阅专栏 解锁全文














 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








