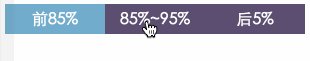
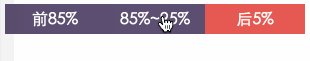
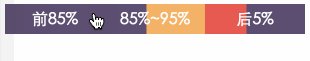
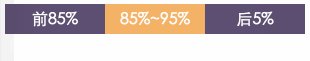
效果
第一次看到这个效果是在阿里妈妈MUX的博客:UI动效—细微交互,极致体验,里面搜集的一些微交互都让人眼前一亮,恰好自己最近要做一个按钮组,就参考了里面Sergey Valiukh的一个设计。
源码
和上两篇博客一样,相对简单,为了节省你的阅读时间,直接上源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-tabs</title>
<link rel="stylesheet" href="transition-tabs.css">
</head>
<body>
<div class="transition-tabs">
<svg width="100%" height="100%">
<defs>
<mask id="mask">









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








