翻译 | 《JavaScript Everywhere》第17章 部署Web应用程序
写在最前面
大家好呀,我是毛小悠,是一位前端开发工程师。正在翻译一本英文技术书籍。
为了提高大家的阅读体验,对语句的结构和内容略有调整。如果发现本文中有存在瑕疵的地方,或者你有任何意见或者建议,可以在评论区留言,或者加我的微信:code_maomao,欢迎相互沟通交流学习。
(σ゚∀゚)σ…:*☆哎哟不错哦
第17章 部署Web应用程序
当我刚开始专业从事Web开发时,“部署”是指通过FTP客户端将文件从本地计算机上传到Web服务器。没有任何构建步骤或管道,这意味着我的计算机上的原始文件与Web服务器上的原始文件相同。如果出现问题,我会疯狂地解决问题,或者通过将其替换为旧文件的副本来回滚更改。当时,这种狂野的西部方法行之有效,但也导致大量站点停机和意外问题。
在当今的Web开发世界中,我们本地开发环境和Web服务器的需求大不相同。在我的本地计算机上,我想查看更改文件和调试未被压缩文件的即时变化。在我的Web服务器上,我只希望看到,部署和压缩文件后的变化。
在本章中,我们将探讨一种将静态应用程序部署到Web的方法。
静态网站
Web浏览器解析HTML,CSS和JavaScript来生成我们使用的网页。与Express,Rails和Django之类的框架在请求时为页面服务器端生成标记不同,静态网站只是存储在服务器上的HTML,CSS和JavaScript的集合。从包含标签的单个HTML文件到编译模板语言,多个JavaScript文件和CSS预处理器的复杂的前端构建过程,其复杂度范围可以很大。最后,静态网站是这三种文件类型的集合。
注意,我们的应用程序是静态Web应用程序。它包含一些HTML标签、CSS和JavaScript。我们的构建工具Parcel将我们写入到浏览器可用文件中的组件进行编译。在本地开发中,我们运行Web服务器,并使用Parcel的热模块替换功能即时更新这些文件。
如果我们查看package.json文件,你将看到我包含了两个部署脚本:
"scripts": {
"deploy:src": "parcel build src/index.html --public-url ./",
"deploy:final": "parcel build final/index.html --public-url ./"
}
要构建该应用程序,请打开终端应用程序,cd命令进入包含该项目的Web目录的根目录,然后运行build命令:
# if you're not already in the web directory, be sure to cd into it
$ cd Projects/notedly/web
# build the files from the src directory
$ npm run deploy:src
如果你一直在跟着本书并在src目录中开发Web应用程序,则如上所述,在终端中运行npm run deploy:src会从你的代码生成已构建的应用程序。如果你希望使用与示例代码捆绑在一起的应用程序的最终版本,请使用npm run deploy:final将在最终应用程序目录中构建代码。
在本章的其余部分,我将演示一种部署静态构建的应用程序的方法,这些文件也可以被托管在任何可以提供HTML web主机服务的树莓派(Raspberry Pi)的桌面上运行。尽管我们将要处理的流程类型有很多明显的好处,但是你的部署可以像更新一样简单。env文件指向远程API,运行构建脚本并上传文件。
服务器端渲染React
尽管我们将React应用程序构建为静态Web应用程序,但也可以在服务器上呈现JSX。该技术通常被称为“通用JavaScript”,并且可以带来许多好处,包括性能提高、客户端JavaScript的回退以及SEO的改进。诸如以下的框架Next.js试图简化此设置。尽管本书中没有介绍服务器端渲染的JavaScript应用程序,但我强烈建议你在熟悉客户端JavaScript应用程序开发后再探索这种方法。
我们的部署管道
对于我们的应用程序部署,我们将使用一个简单的管道,这将使我们能够自动将更改部署到我们的代码库上。对于我们的管道,我们将使用两种服务。首先是我们的源代码存储库GitHub上。第二个将是我们的虚拟主机Netlify。
我选择Netlify是因为它具有广泛但易于使用的部署功能集,并且专注于静态和无服务器应用程序。
我们的目标是将对应用程序的master分支的任何提交自动部署到我们的Web主机。
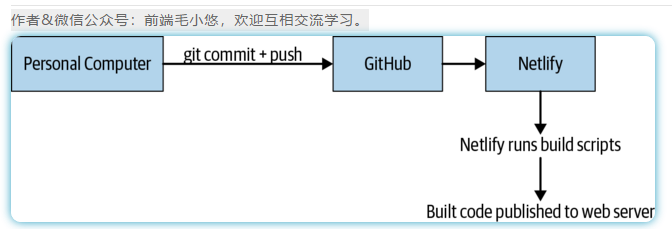
我们可以将该过程可视化,如图17-1所示。

图17-1。我们的部署过程
用Git托管源代码
部署过程的第一步是设置源代码存储库。
你可能已经这样做了,如果你已经做了,请跳过。
如前所述,我们将使用GitHub,但可以使用其他公共Git主机(例如GitLab或Bitbucket)配置此过程。
GitHub储存库
我们将创建一个新的GitHub存储库,但如果你愿意,可以在以下位置使用官方代码示例通过为你的GitHub帐户创建一个派生链接来https://github.com/javascripteverywhere/web。
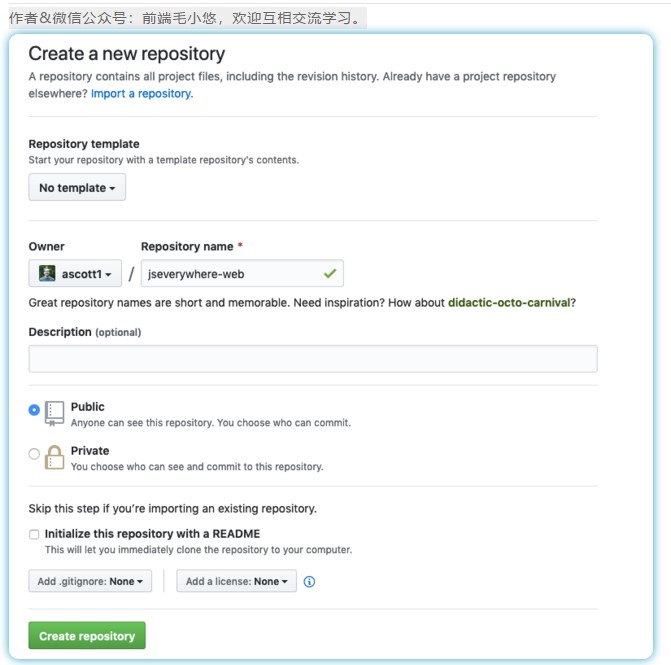
首先,切换到GitHub并创建一个帐户或登录到你现有的帐户。然后单击“新建存储库”按钮。提供一个名称,然后单击Create Repository按钮(图17-2)。

图17-2。GitHub的新存储库页面
现在,在终端应用程序中,切换到Web应用程序的目录,将Git来源设置为新的GitHub存储库,然后推送代码。由于我们正在更新现有的Git存储库,因此我们的说明与GitHub的说明略有不同:
# first navigate to the directory if you're not already there
cd Projects/notedly/web
# update the GitHub remote origin to match your repository
git remote set-url origin git://YOUR.GIT.URL
# push the code to the new GitHub repository
git push -u origin master
现在,如果你切换到https://github.com//,你将看到该应用程序的源代码。
使用Netlify进行部署
通过将源代码存储在远程Git存储库中,我们现在可以配置Web主机Netlify来构建和部署代码。首先,前往netlify.com并注册一个帐户。创建帐户后,点击“来自Git的新站点”按钮。这将引导你完成站点部署的设置:
-
通过选择
GitHub选择你的Git提供程序,这将连接并授权你的GitHub帐户。 -
接下来,选择包含源代码的存储库。
-
最后,设置你的构建设置。
对于我们的构建设置,添加以下内容(图17-3):
-
生成命令:
npm run deploy:src(或npm run deploy:final,如果部署最终示例代码)。 -
发布
directory: dist. -
在“高级设置”下,单击“新变量”,然后添加变量名
API_URI和变量值https😕/.herokuapp.com/api(这将是我们部署到Heroku的API应用程序的URL) 。
配置完应用程序后,单击“部署站点”按钮。几分钟后,你的应用程序将在Netlify提供的URL上运行。现在,每当我们对GitHub存储库进行更改时,我们的网站都会自动部署。
初始负载慢
我们部署的Web应用程序将从我们部署的Heroku API加载数据。使用Heroku的免费计划,应用程序容器在闲置一小时后便进入睡眠状态。如果你有一段时间没有使用过API,则在容器回滚时,初始数据加载会很慢。

图17-3。使用Netlify,我们可以配置构建过程和环境变量
结论
在本章中,我们已经部署了静态Web应用程序。为此,我们使用了Netlify的部署管道功能来监视Git存储库的更改,运行构建过程以及存储环境变量。在此基础上,我们具备了公开发布Web应用程序所需的一切。
如果有理解不到位的地方,欢迎大家纠错。如果觉得还可以,麻烦你点赞收藏或者分享一下,希望可以帮到更多人。






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








