结合element plus官网el-calendar的使用
parseTimestampToDate方法用的是 moment.js
<template>
<el-calendar ref="calendar" v-model="value">
<template #header="{ date }">
<el-button-group>
<el-button size="small" @click="selectDate('prev-year')">
上一年
</el-button>
<el-button size="small" @click="selectDate('prev-month')">
上个月
</el-button>
</el-button-group>
<span>{{ date }}</span>
<el-button-group>
<el-button size="small" @click="selectDate('today')"
>今天</el-button
>
<el-button size="small" @click="selectDate('next-month')">
下个月
</el-button>
<el-button size="small" @click="selectDate('next-year')">
下一年
</el-button>
</el-button-group>
</template>
<template #dateCell="{ data }">
<div
:class="
currentShowDate(data.day) && currentShowDate(data.day).date
? 'calendar-day work-day'
: 'calendar-day'
"
:title="currentShowDate(data.day)?.content"
>
<p>
{{ data.day.split("-").slice(1).join("-") }}
{{ data.isSelected ? "✔️" : "" }}
</p>
<div
v-if="currentShowDate(data.day)"
:style="
currentShowDate(data.day).type == 'important'
? 'color: #f00'
: ''
"
>
<p>
{{ currentShowDate(data.day).workShift }}
{{ currentShowDate(data.day).workTime }}
</p>
<p class="content">{{ currentShowDate(data.day).content }}</p>
</div>
</div>
</template>
</el-calendar>
</template>
<script>
import { ref } from "vue";
import { parseTimestampToDate } from "@/utils/time.js";
export default {
name: "clander",
components: {},
data() {
return {
value: new Date(), //当前选中的日期
workCycleList: [
{
date: "2023-02-02",
content:
"生产100个配件,生产100个配件,生产100个配件,生产100个配件,生产100个配件,生产100个配件,生产100个配件",
type: "important",
workShift: "白班",
workTime: "08:00 - 20:00",
},
{
date: "2023-02-03",
content: "清理机器",
type: "common",
workShift: "白班",
workTime: "08:00 - 18:00",
},
{
date: "2023-02-04",
content: "日常生产配件",
type: "common",
workShift: "白班",
workTime: "08:00 - 18:00",
},
{
date: "2023-03-01",
content: "日常生产配件",
type: "common",
workShift: "白班",
workTime: "08:00 - 18:00",
},
],
};
},
computed: {
// 计算当前被选择的时间
choosedDate() {
const time = parseTimestampToDate(this.value, "MM/DD/YYYY HH:mm");
return time;
},
},
mounted() {},
methods: {
currentShowDate(date) {
let findWorkDay = null;
findWorkDay = this.workCycleList.find((f) => f.date == date);
return findWorkDay;
},
},
setup() {
const calendar = ref();
const selectDate = (val) => {
calendar.value.selectDate(val);
};
return { calendar, selectDate };
},
};
</script>
<style lang="scss" scoped>
::v-deep .el-calendar-day {
padding: 0;
}
.calendar-day {
width: 100%;
height: 100%;
padding: 8px;
}
.work-day {
background-color: #fef0f0;
}
.is-selected .work-day,
.work-day:hover {
background-color: var(--el-calendar-selected-bg-color);
}
.content {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
</style>
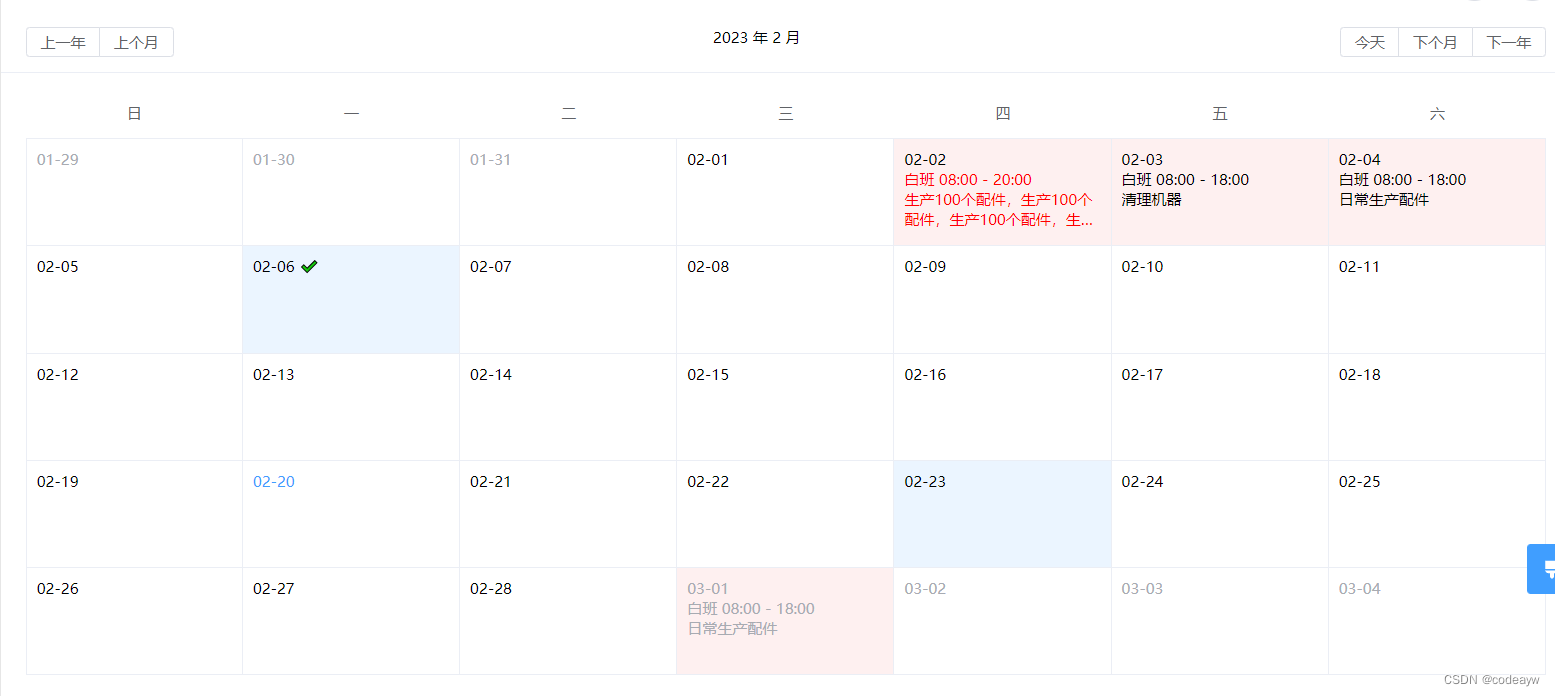
效果如下:






















 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








