
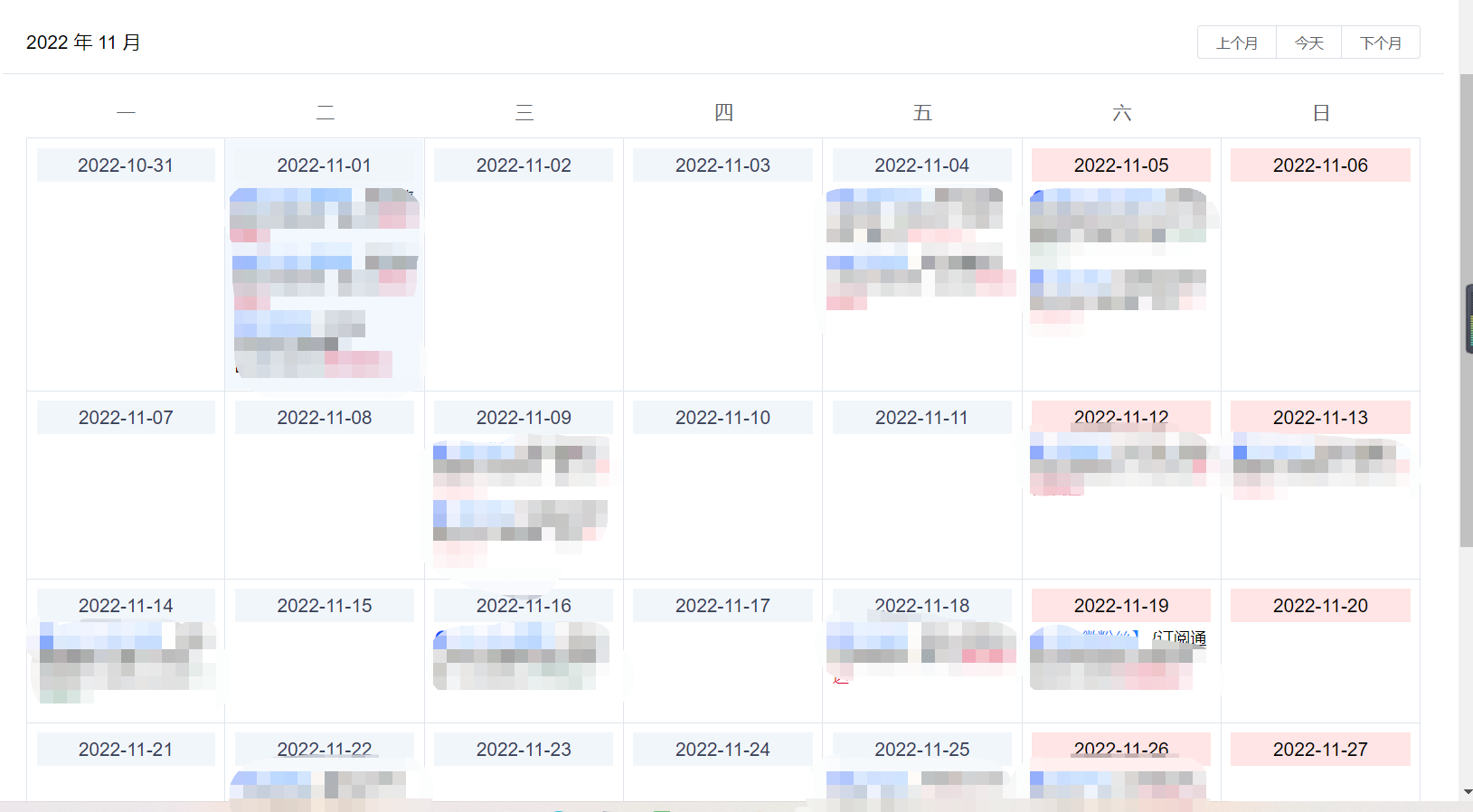
效果图如上,
代码如下:
<template>
<div class="con-main">
<div class="con-list">
<!-- 日历 -->
<el-calendar>
<!-- 插槽 -->
<template slot="dateCell" slot-scope="{date, data}">
<!-- date 单元格代表的日期 data { type, isSelected, day},type 表示该日期的所属月份,可选值有 prev-month,current-month,next-month;isSelected 标明该日期是否被选中;day 是格式化的日期,格式为 yyyy-MM-dd-->
<div>
<!-- 这里加了周六周天的判断 -->
<div :class="(date.getDay()==6 || date.getDay()==0)?'weeked' :'notweeked'">{
{data







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








