
点击蓝字关注我

原文首发于 https://youngxhui.top

前面的学习已经对 Gin 有了一个初步的认识和了解,对router的简单使用也有了一定的掌握,那么今天就来使用 Gin 来渲染出我们的html页面吧。
 ?添加模板
?添加模板

我们仍旧是在上一章节的项目中进行修改。
首先新建一个templates文件夹,用于存放我们的模板文件,在文件夹中新建立index.tmpl。并且编写我们的模板。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Gin Hello</title>
</head>
<body>
<main>{
{ .title }}</main>
</body>
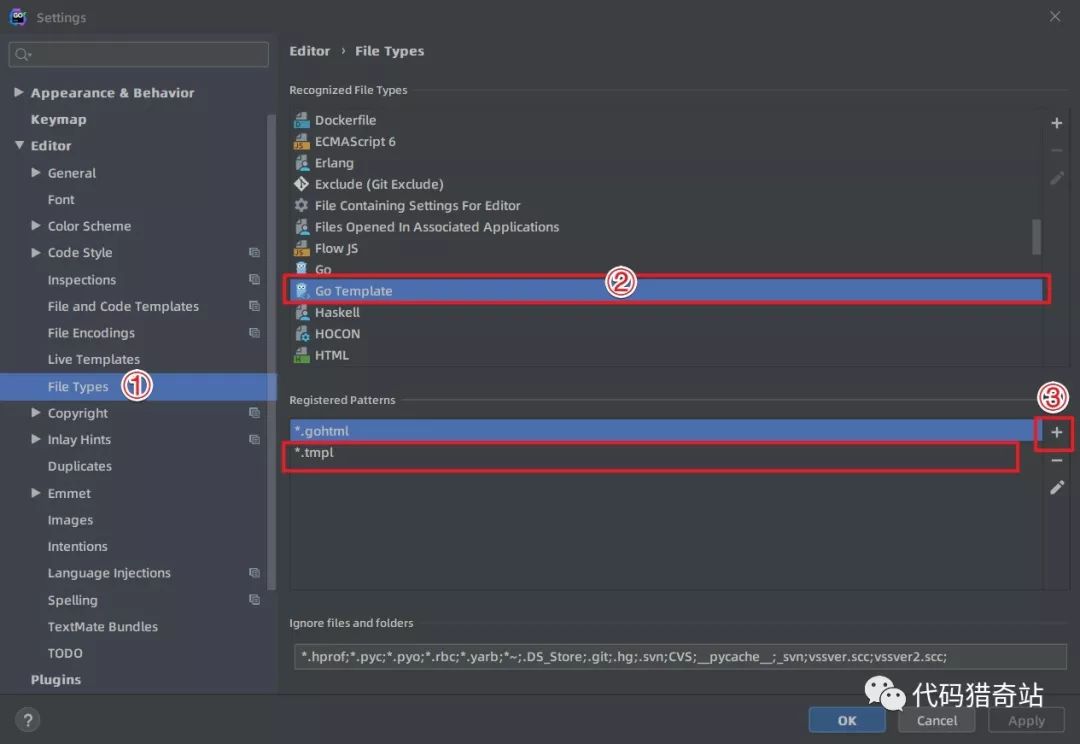
</html>小提示GoLand 现在还未对 tmpl 有高亮显示语法,我们可以将 .tmpl 后缀文件添加到 go Template 模板。方法如下:File-settings-Editor-File Types。(或者我们直接使用 *.gohtml 做为模板也是可以的)如图:

我们可以通过LoadHTMLGlob和LoadHTMLFile








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5739
5739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








