#在网页中经常可以看见固定侧边栏,下面就介绍一下他们的实现过程:
首先用html写需要定位的文字及结构,一般用无序列表写:
<body>
<ul class="fixul">
<li class="fixli">
<a href="#"></a>
<p class="p">
<span>400-888-1234</span>
<span>7x24小时为您服务</span>
</p>
</li>
<li class="fixli">
<a href="#"></a>
<p class="p">
<span>联系客服</span>
<span>CUSTOMER SERVICE</span>
</p>
</li>
<li class="fixli">
<a href="javascript:void()"></a>
<div>
<i></i>
<span>扫码关注百度一下</span>
</div>
</li>
<li class="fixli">
<a href="#"></a>
</li>
</ul>
</body>

再次用css设置样式,首先把ul固定定位到屏幕右下方;然后再一步步设置效果,代码如下:
.fixul li {
list-style: none;
}
/* 将ul固定定位到屏幕右下方 */
.fixul {
position: fixed;
height: 240px;
width: 190px;
bottom: 10px;
right: 10px;
text-align: right;
}
.fixul .fixli {
height: 60px;
position: relative;
}
.fixul .fixli a {
display: inline-block;
height: 50px;
width: 50px;
}
.fixul .fixli:nth-of-type(3) div {
height: 140px;
width: 123px;
position: relative;
position: absolute;
top: 0;
left: 0;
display: none
}
/* 给a标签添加背景图片 */
.fixul .fixli:nth-of-type(1) a {
background: url('../img/Tel.png') no-repeat;
}
.fixul .fixli:nth-of-type(2) a {
background: url('../img/QQ.png') no-repeat;
}
.fixul .fixli:nth-of-type(3) a {
background: url('../img/WeChat.png') no-repeat;
}
.fixul .fixli:nth-of-type(3) i {
position: absolute;
left: 0px;
height: 140px;
width: 123px;
border: 1px solid #15aafb;
border-radius: 3px;
background: url('../img/erweima.png') no-repeat;
background-position: center 4px;
}
.fixul .fixli:nth-of-type(3) span {
position: absolute;
bottom: 9px;
left: 9px;
color: #15aafb;
}
.fixul .fixli:nth-of-type(4) a {
background: url('../img/Top.png') no-repeat;
}
.fixul .fixli:nth-of-type(1) p span:nth-of-type(1) {
font-size: 14px;
display: block;
}
/* 隐藏文字 */
.fixul .fixli .p {
position: absolute;
top: -13px;
left: 5px;
display: none;
text-align: center;
}
/* 文字换行 */
.fixul .fixli .p span:nth-of-type(1) {
font-size: 14px;
display: block;
color: #fff;
}
.fixul .fixli .p span:nth-of-type(2) {
color: #c0e9ff;
}
/* 设置hover效果 */
.fixul .fixli:nth-of-type(1) a:hover {
width: 190px;
background: url('../img/Tel1.png') no-repeat;
}
.fixul .fixli:nth-of-type(1) a:hover+p {
display: inline-block;
}
.fixul .fixli:nth-of-type(2) a:hover {
width: 190px;
background: url('../img/QQ1.png') no-repeat;
}
.fixul .fixli:nth-of-type(2) a:hover+p {
display: inline-block;
}
.fixul .fixli:nth-of-type(3) a:hover {
background: url('../img/WeChat1.png') no-repeat;
}
.fixul .fixli:nth-of-type(3) a:hover+div {
display: inline-block;
}
.fixul .fixli:nth-of-type(4) a:hover {
background: url('../img/Top1.png') no-repeat;
}
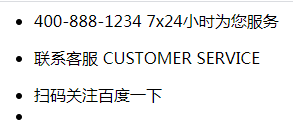
这是文字没有隐藏的效果

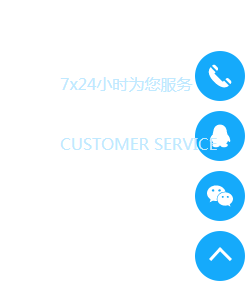
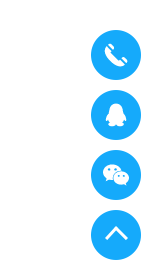
这是文字隐藏后的效果,也就是最终呈现效果






















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








