提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
element日期选择范围时间判断
前言
一、element日期选择范围判断当前实时时间是否大于日期选择的时间
需要实现的功能是:如果开始时间小于等于当前时间,那么隐藏编辑按钮
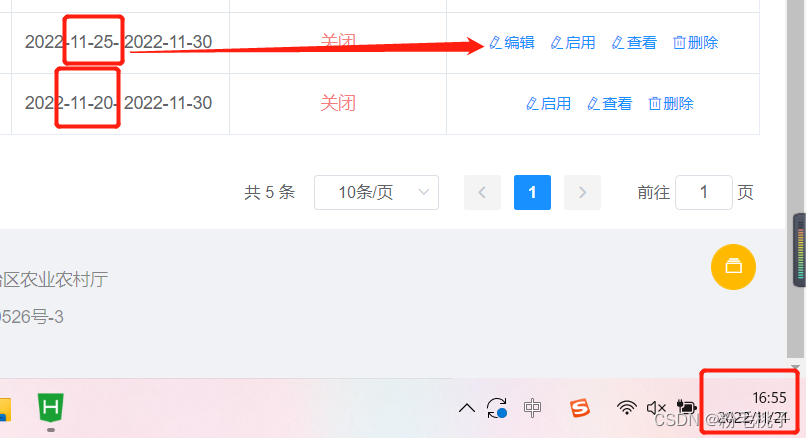
1、如下图当前时间11月21日,开始时间为11月20日小于21日则不显示编辑按钮,开始时间为25日则显示编辑按钮

解决方法

1、comparTime(scope.row)
拿到当前这一行的所有数据
<el-button
size="mini"
type="text"
icon="el-icon-edit"
v-show="scope.row.state === 0 && scope.row.sheetOrPlan === 'plan'&& comparTime(scope.row)"
@click="handleUpdate(scope.row)"
v-hasPermi="['custom:plan:edit']"
>编辑
</el-button>
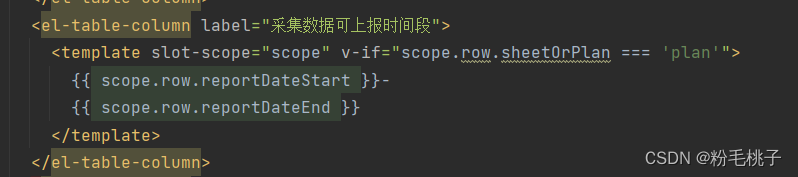
2、定义一个new Date
reportDateStart是我日期选择的参数进行判断
/*是否展示列表编辑按钮*/<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








