【方法一:】
1、打开Axure,新建一个页面

2、在iconfont上找到要使用的图标

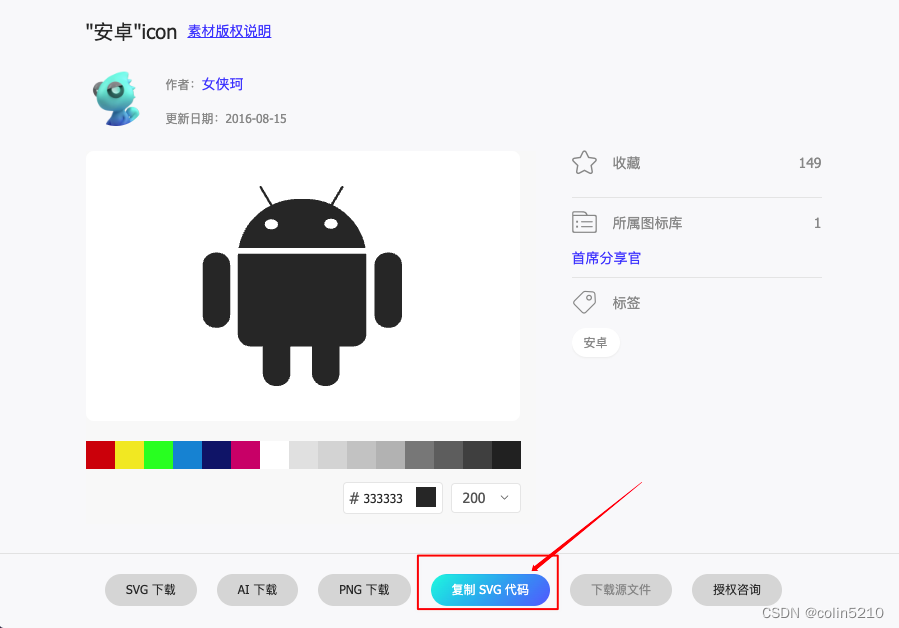
3、点击复制SVG代码(两种方法复制svg代码)
a、登录iconfont,点击下载复制SVG代码


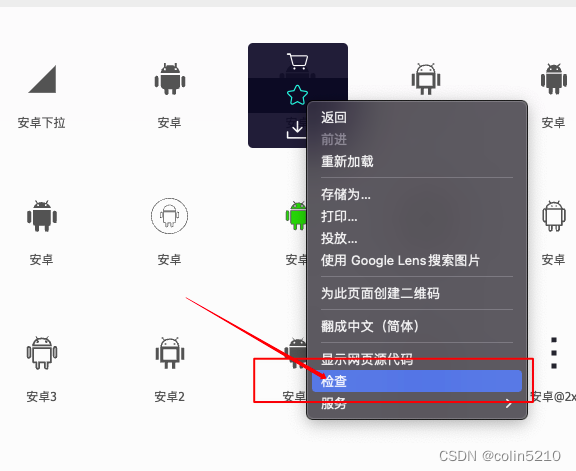
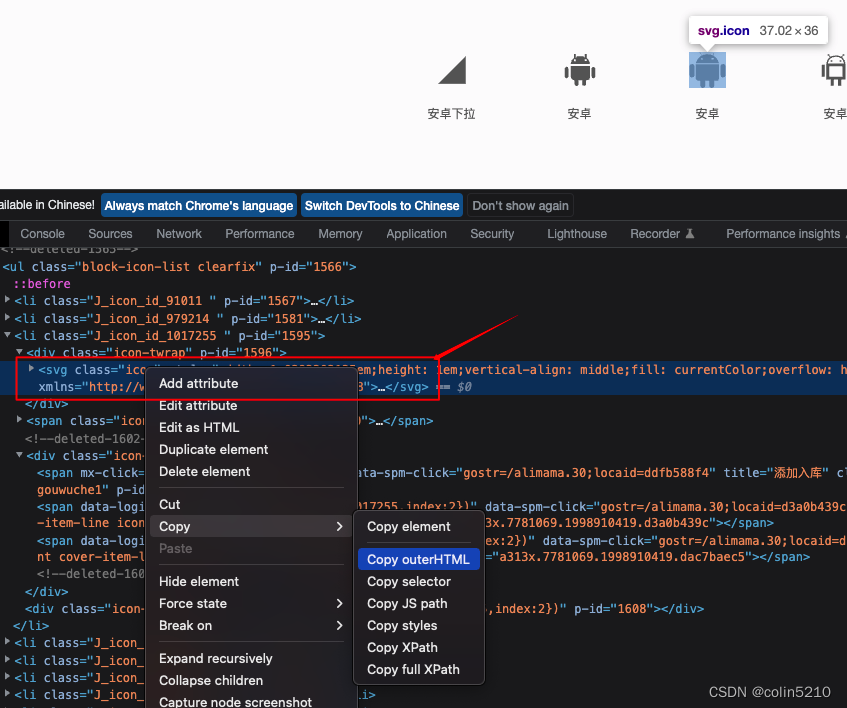
b、如果没有登录,用浏览器查看网站代码,再复制。


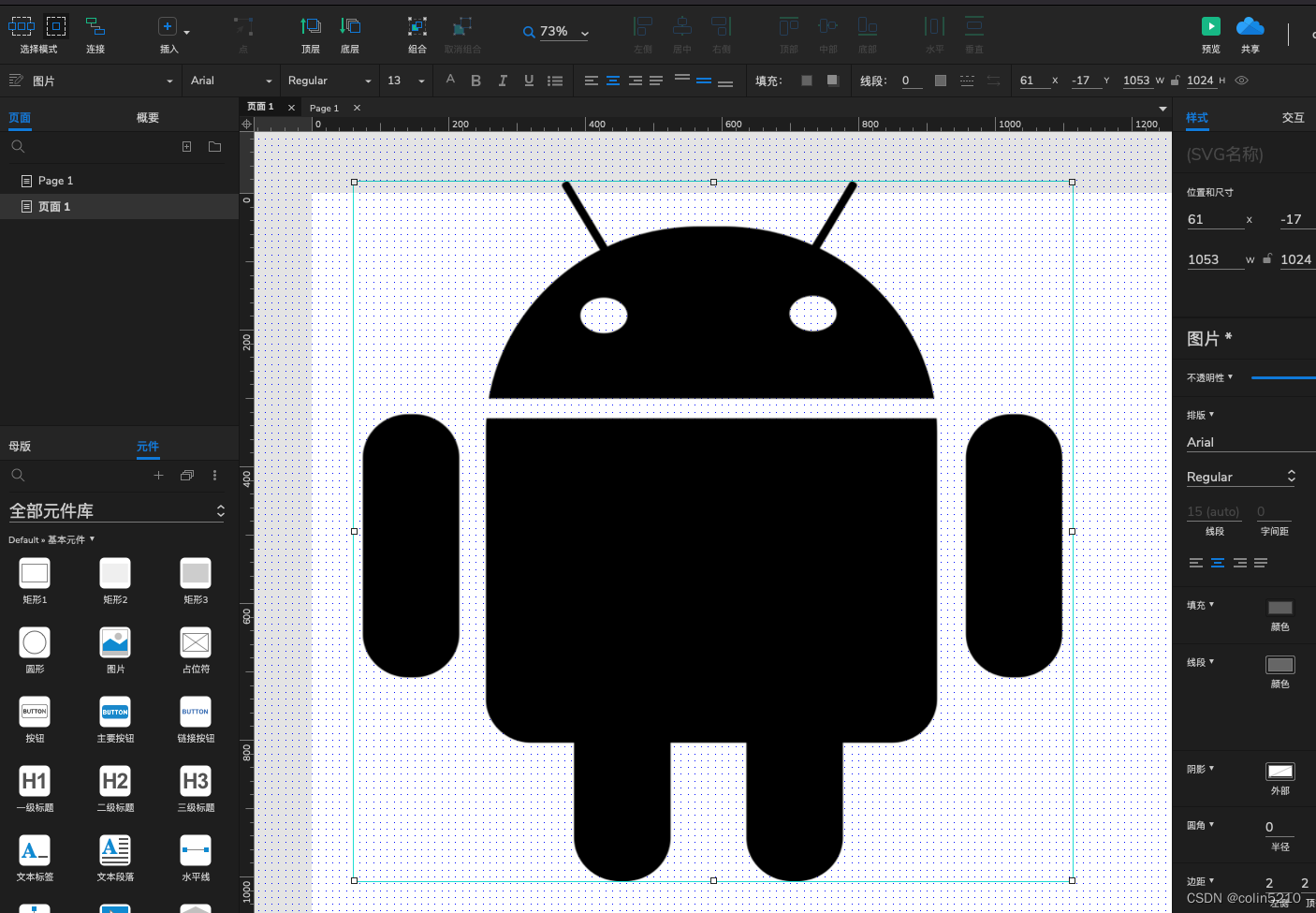
4、Ctrl+V粘贴到Axure里

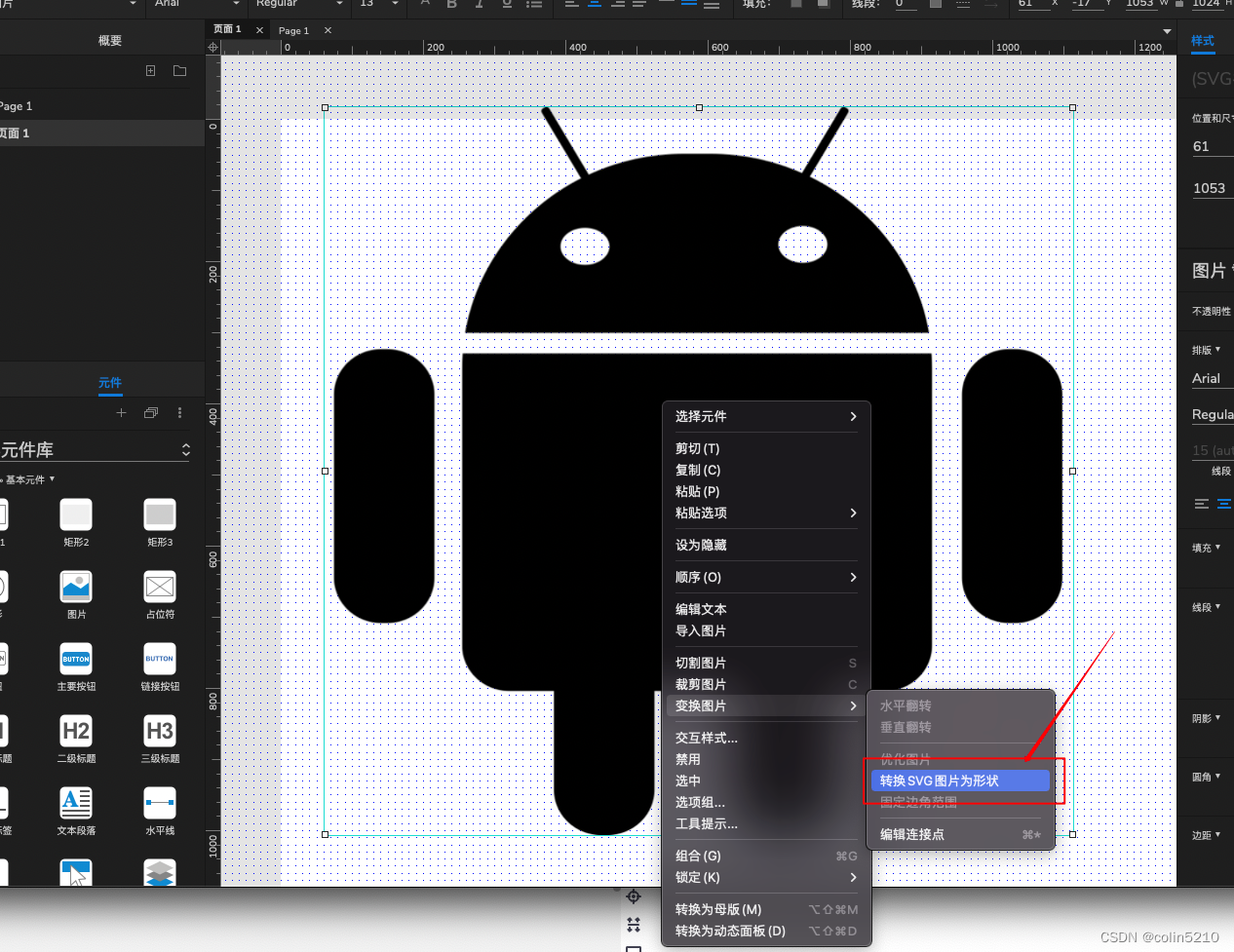
5、然后选中图标右键,点击变换图片,将SVG转换为形状即可

【方法二:谷歌浏览器插件】
Chrome浏览器,Axure 9
打开Chrome浏览器输入:https://chrome.google.com/webstore/detail/axhub-icons/cndglokmgjecikflojjieeeajbljgfae
点击【添加至Chrome】安装谷歌浏览器插件后,打开【https://www.iconfont.cn/】搜索你需要的图标
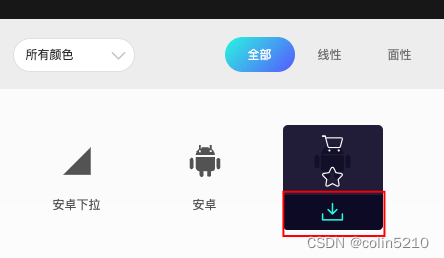
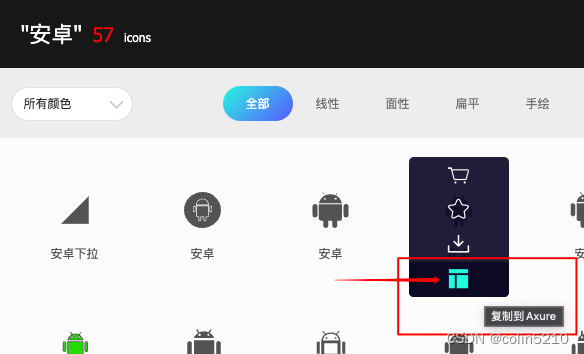
鼠标放在图标上,比原本未安装插件的多出来一个选项:
选择后,直接复制到axure上,再转换一下svg为形状即可。






















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








